一个很有意思的动画(javafx实现)
说明:
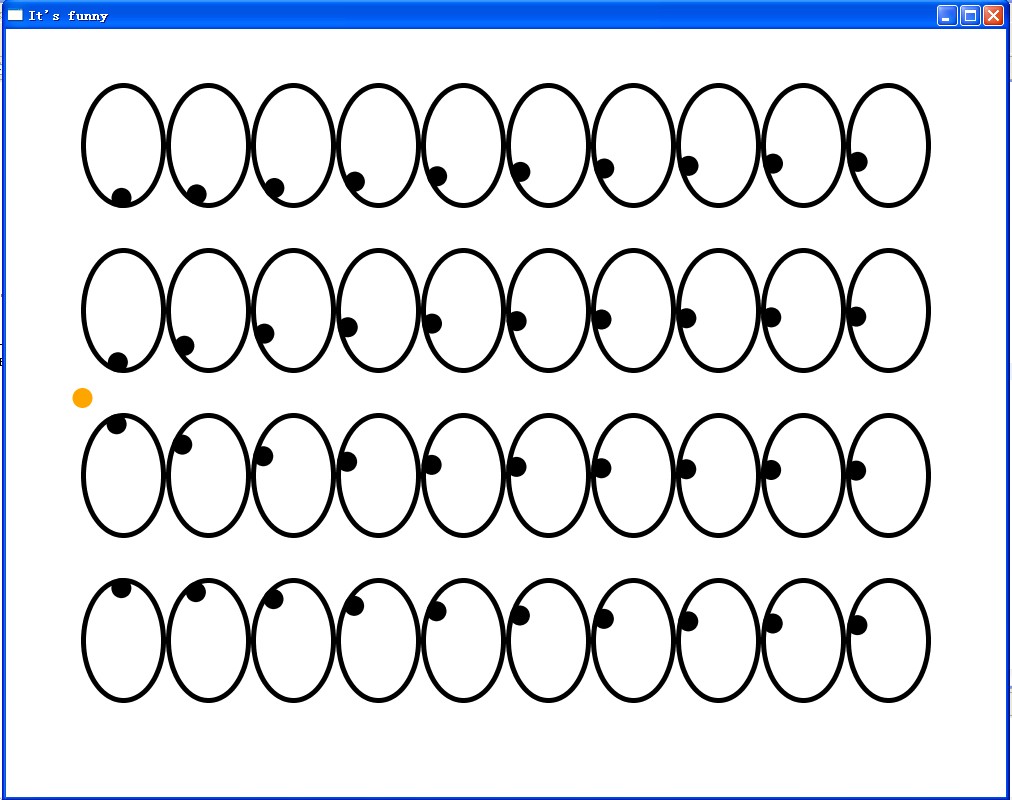
动画中所有眼睛会随着橙色小球的移动而移动。
先贴图看看效果^_^
| | |
| | |
| |
编码实现:
1、眼睛设计。
从图中可以很容易的发现,单眼睛由一个椭圆和一个小圆构成。
因此设计Eye类,包含两个成员变量Circle eye(眼球)和Ellipse ellipse(眼眶)
眼眶的位置是固定的,关键是眼球的位置的计算。
首先,我们需要计算目标位置和ellipse的圆心的连线的水平角度。
然后,我们可以通过ellipse的水平半径和该角度的余弦值计算eye的x坐标。
通过ellipse的垂直半径和该角度的正弦值计算eye的y坐标
最后,纠正以上计算出来的坐标。(如果目标位置在眼睛里面,那么眼球的位置就是目标位置)
以下代码用javafx2.*版本实现:
public class Eye extends Parent { public static final double CENTER_X = 42.5; public static final double CENTER_Y = 62.5; public static final double ELLIPSE_RADIUS_X = 40d; public static final double ELLIPSE_RADIUS_Y = 60d; private Circle eye; private Ellipse ellipse; public Eye() {
create();
} private void create() { // 设置椭圆:CENTER_X,CENTER_Y表示椭圆圆点位置,ELLIPSE_RADIUS_X,ELLIPSE_RADIUS_Y表示椭圆长、短轴半径 ellipse = new Ellipse(CENTER_X, CENTER_Y, ELLIPSE_RADIUS_X,
ELLIPSE_RADIUS_Y);
ellipse.setStrokeWidth(5.0);
ellipse.setStroke(Color.BLACK);
ellipse.setFill(null); // 设置圆:CENTER_X,CENTER_Y表示圆圆点位置 eye = new Circle(CENTER_X, CENTER_Y, 10d, Color.BLACK); this.getChildren().addAll(ellipse, eye);
} public void updateMousePosition(double mouseX, double mouseY) { double localMouseX = mouseX - CENTER_X; double localMouseY = mouseY - CENTER_Y; // 计算目标位置与点(CENTER_X,CENTER_Y)连线的水平角度 double angle = Math.atan2(localMouseY, localMouseX); // 7.5为椭圆strokeWidth/2+圆radius/2(保证eye在ellipse里面) double eyeX = (ELLIPSE_RADIUS_X - 7.5) * Math.cos(angle); // 鼠标在ellipse里面时eye位置为鼠标位置 if (Math.abs(localMouseX) < Math.abs(eyeX)) {
eyeX = localMouseX;
} double eyeY = (ELLIPSE_RADIUS_Y - 7.5) * Math.sin(angle); if (Math.abs(localMouseY) < Math.abs(eyeY)) {
eyeY = localMouseY;
}
eye.setCenterX(eyeX + CENTER_X);
eye.setCenterY(eyeY + CENTER_Y);
}
}2、动画实现
javafx中动画实现相当简单。(不会的同学赶紧上手学习吧,很简单的^_^)
该动画中用到PathTransition类,用于定义小球移动轨迹。
然后分别用DoubleProperty对象bind小球的translateXProperty和translateYProperty
最后添加DoubleProperty对象的ChangeListener事件,当小球的位置发生变化时更新所有眼睛的眼球位置。
确实很简单,赶快下载源代码看看效果吧。



























 1295
1295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








