1,正式安装Hexo
在Node和Git都安装好后,在自己选择的盘上创建一个文件夹(我自己的建的文件夹叫Testblog),进入到Testblog里面安装Hexo
如果是linux:则 sudo npm install -g hexo
如果是win :则 npm install -g hexo
接着init初始化hexo:hexo init
生成静态页面: hexo generate(hexo g 也可以)
本地启动:hexo server
在浏览器输入http://localhost:4000 能看到hexo 首页 Hello world 就安装成功
2,配置Github
网上很多指导github怎样建库的tutrial,查询配置:重点--创库名必须为[your_user_name.github.io],固定写法
部署hexo blog到Github前需要配置_config.yml文件,首先找到下面的内容:
# Deployment
## Docs: http://hexo.io/docs/deployment.htmldeploy:
type:然后将他们修改为:
# Deployment
## Docs: http://hexo.io/docs/deployment.htmldeploy:
type: git
repository: git@github.com:weiwei/weiwei.github.io.git
branch: master repository 也可以是:https://github.com/weiwei/weiwei.github.io.git
yml后缀的文档要type: git 冒号后面要"空格"隔开
然后执行命令:npm install hexo -deployer -git --save
或者:直接部署三步走
hexo clean
hexo generate
hexo deploy
==
hexo clean
hexo d -g
windows下在Testblog文件夹内点鼠标右键进入git bash下进入
linux 也进入git bash下进行操作
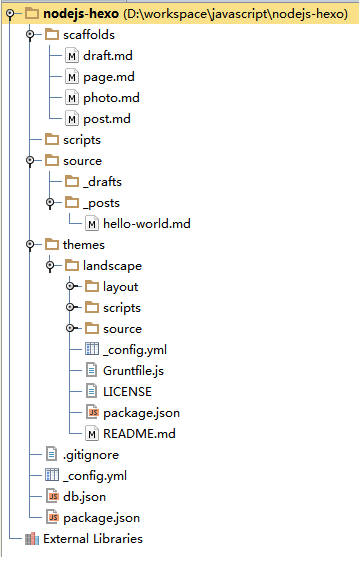
3,hexo的一些文档结构

scaffolds 脚手架,也就是一个工具模板
scripts 写文件的js,扩展hexo的功能
source 存放博客正文内容
source/_drafts 草稿箱
source/_posts 文件箱
themes 存放皮肤的目录
themes/landscape 默认的皮肤
_config.yml 全局的配置文件
db.json 静态常量
4,_config.yml的全局配置
_config.yml是全局的配置文件:很多的网站配置都在这个文件中定义。
站点信息: 定义标题,作者,语言
URL: URL访问路径
文件目录: 正文的存储目录
写博客配置:文章标题,文章类型,外部链接等
目录和标签:默认分类,分类图,标签图
归档设置:归档的类型
服务器设置:IP,访问端口,日志输出
时间和日期格式: 时间显示格式,日期显示格式
分页设置:每页显示数量
评论:外挂的Disqus评论系统
插件和皮肤:换皮肤,安装插件
Markdown语言:markdown的标准
CSS的stylus格式:是否允许压缩
部署配置:github发布
查看文件:_config.yml
# Hexo Configuration
## Docs: http://hexo.io/docs/configuration.html
## Source: https://github.com/tommy351/hexo/
# 站点信息
title: Hexo博客
subtitle: 新的开始
description: blog.fens.me
author: bsspirit
email: bsspirit@gmail.com
language: zh-CN
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://blog.fens.me
root: /
permalink: :year/:month/:day/:title/
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
# 文件目录
source_dir: source
public_dir: public
# 写博客配置
new_post_name: :title.md # File name of new posts
default_layout: post
auto_spacing: false # Add spaces between asian characters and western characters
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
max_open_file: 100
multi_thread: true
filename_case: 0
render_drafts: false
post_asset_folder: false
highlight:
enable: true
line_number: true
tab_replace:
# 目录和标签
default_category: uncategorized
category_map:
tag_map:
# 归档设置
## 2: Enable pagination
## 1: Disable pagination
## 0: Fully Disable
archive: 2
category: 2
tag: 2
# 服务器设置
## Hexo uses Connect as a server
## You can customize the logger format as defined in
## http://www.senchalabs.org/connect/logger.html
port: 4000
server_ip: 0.0.0.0
logger: false
logger_format:
# 时间和日期格式
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: MMM D YYYY
time_format: H:mm:ss
# 分页设置
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# 评论
disqus_shortname:
# 插件和皮肤
## Plugins: https://github.com/tommy351/hexo/wiki/Plugins
## Themes: https://github.com/tommy351/hexo/wiki/Themes
theme: landscape
exclude_generator:
# Markdown语法
## https://github.com/chjj/marked
markdown:
gfm: true
pedantic: false
sanitize: false
tables: true
breaks: true
smartLists: true
smartypants: true
# CSS的stylus格式
stylus:
compress: false
# 部署配置
## Docs: http://hexo.io/docs/deployment.html
deploy:
type: 这方面具体见:http://blog.fens.me/hexo-blog-github/
5,hexo命名总结
常用命令
hexo new复合命令
hexo deploy -g #生成加部署hexo server -g #生成加预览命令的简写为:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy






















 337
337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








