一、web概述
- web的本意是蜘蛛网和网的意思,在网页设计中我们称为网 页的意思。现广泛译作网络、互联网等技术领域。表现为三种形 式,即超文本(hypertext)、超媒体(hypermedia)、超文本传输协议 (HTTP) 等。
二、HTML 第一个小实例

三、HTML元素分析
1、<!DOCTYPE html> 声明为 HTML5 文档
Html文档基本格式:文档后缀名.html或者.htm
<!doctype html> 必须用在开头:用于向浏览器说明当前文档 使用的哪种HTML规范标准
<html>:根标记,用于告知浏览器本文件是个html文档
<meta>、<link>、<style>等
<meta>:描述HTML文档的描述,关键词,作者,字符集等。
<body>:主体标记。网页上要显示的所有内容都写在此处
2、HTML标记或者标签
通常成对出现:<html></html>、<p></p>
标签对的第一个标签叫开始标签(开放标签),第二个是结束 标签(闭合标签)
标签也分单标签和双标签:<img /> <hr />
标签上有自己属性:比如id,写法:属性=“值”
注释:<!-- 我是注释 -->
标签:
<div>:用来划分区域的
<p>:段落
<h1>-<h6>:标题从大到小
四、HTML中引用样式三种方式(样式使用的顺序:行内样式—内嵌 式—外链式)
①、行内样式:在html标签上写样式(不建议,后期不好维 护)
②、内嵌式:在html文档的头部<head>中添加<style>,在style 标签里面写样式
③、外链式:新建一个css样式文件,引入到html中(推荐)
href:要引入的css文件
type:要引入的文件的类型text/css代表引入的是
个样式表文件
rel:当前文档与引入文档的关系,stylesheet代表被引入的 是一个样式表文件
五、注意的问题
1、将HTML文件和CSS样式文件相结合
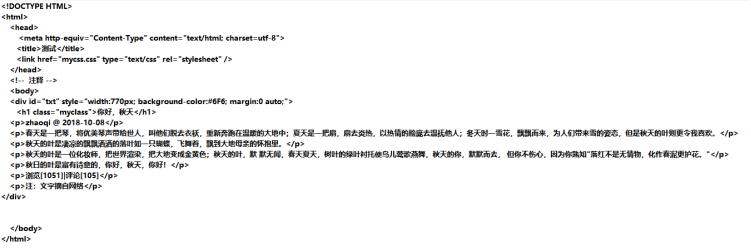
<link href="mycss.css" type="text/css" rel="stylesheet" />
这句代码放置再<head></head>标签里面,一般放在<title></title>标签后面
2、要注意CSS选择器的名字和对应HTML里面的名字相对应
3、CSS的选择器
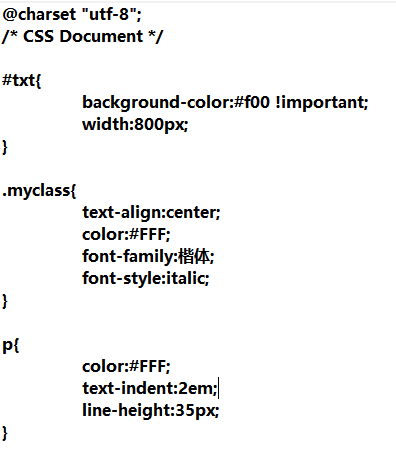
①、id选择器:#id名 {属性1 : 属性1的值 ; }
②、class选择器:.class名{属性1 : 属性1的值 ; }
③、标签选择器:标签名 {属性1 : 属性1的值 ; }
六、代码截图























 1830
1830

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








