GridView:
/activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridView
android:id="@+id/gvGenerals"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="60dp"
android:horizontalSpacing="2dp"
android:verticalSpacing="20dp"
android:numColumns="auto_fit"
/>
</RelativeLayout>
java代码:
package com.example.day05_01;
import java.util.ArrayList;
import java.util.List;
import com.litsoft.entity.General;
import android.support.v7.app.ActionBarActivity;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemLongClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private List<General> generals;//要显示的数据集合
private GridView gvGenerals;//GridView对象
private BaseAdapter generalAdapt;//适配器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();//初始化要显示的数据集合、ListView对象、以及适配器
setListener();//设置按item事件
}
private void setListener() {
// TODO Auto-generated method stub
//短按事件监听
gvGenerals.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, generals.get(position).getName()+":被短按 ", 50000).show();
}
});
//长按事件监听
gvGenerals.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, generals.get(position).getName()+":被长按 ", 50000).show();
return true;//1、如果返回false,长按后,他也会触发短按事件2、如果返回true的话,长按后就不会触发短按事件
}
});
}
private void init() {
// TODO Auto-generated method stub
//初始化要显示的数据集合---start
generals = new ArrayList<General>();
//图片资源集合
int[] resImags = {
R.drawable.baiqi,R.drawable.caocao,R.drawable.chengjisihan,
R.drawable.hanxin,R.drawable.lishimin,R.drawable.nuerhachi,
R.drawable.sunbin,R.drawable.sunwu,R.drawable.yuefei,
R.drawable.zhuyuanzhang
};
//将资源中的字符串组数转换为Java数组
String [] names = getResources().getStringArray(R.array.generals);
for (int i =0;i<resImags.length;i++){
General general = new General(resImags[i],names[i]);
generals.add(general);
}
//初始化要显示的数据集合---end
//初始化listView
gvGenerals = (GridView) findViewById(R.id.gvGenerals);
//初始化适配器以及设置该listView的适配器
generalAdapt = new GeneralAdapter();
gvGenerals.setAdapter(generalAdapt);
}
class GeneralAdapter extends BaseAdapter {
//得到listView中item的总数
@Override
public int getCount() {
// TODO Auto-generated method stub
return generals.size();
}
@Override
public General getItem(int position) {
// TODO Auto-generated method stub
return generals.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
//简单来说就是拿到单行的一个布局,然后根据不同的数值,填充主要的listView的每一个item
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
//拿到ListViewItem的布局,转换为View类型的对象
View layout = View.inflate(MainActivity.this, R.layout.activity_item_generals_, null);
//找到显示军事家头像的ImageView
ImageView ivThumb = (ImageView) layout.findViewById(R.id.ivThumb);
//找到显示军事家名字的TextView
TextView tvName = (TextView) layout.findViewById(R.id.tvName);
//获取军事中下标是position的军事家对象
General general = generals.get(position);
//显示军事家头像
ivThumb.setImageResource(general.getImageSrc());
//显示军事家的姓名
tvName.setText(general.getName());
return layout;
}
}
}
适配布局页面 :layout\activity_item_generals_.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/ivThumb"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/baiqi"/>
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="白起"
android:textSize="20sp"
android:gravity="center_horizontal"
/>
</LinearLayout>
strings.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Day05_01</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="title_activity_item_generals_">ItemGenerals_Activity</string>
<string-array name="generals">
<item>白起</item>
<item>曹操</item>
<item>成吉思汗</item>
<item>韩信</item>
<item>李世民</item>
<item>努尔哈赤</item>
<item>孙膑</item>
<item>孙武</item>
<item>朱元璋</item>
<item>岳飞</item>
</string-array>
</resources>
将军资源java对象:
package com.litsoft.entity;
public class General {
private int imageSrc;
private String name;
public int getImageSrc() {
return imageSrc;
}
public void setImageSrc(int imageSrc) {
this.imageSrc = imageSrc;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public General(int imageSrc, String name) {
super();
this.imageSrc = imageSrc;
this.name = name;
}
}
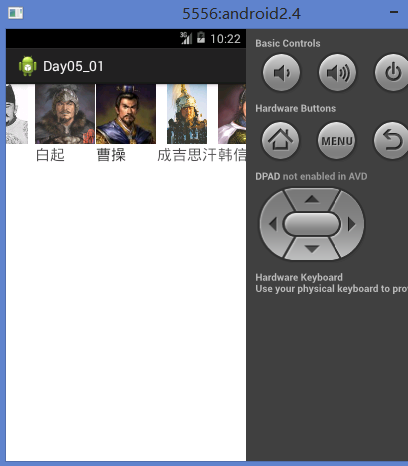
效果:

Gallery:
/activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Gallery
android:id="@+id/gvGenerals"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spacing="2dp"
/>
</RelativeLayout>
java代码:
package com.example.day05_01;
import java.util.ArrayList;
import java.util.List;
import com.litsoft.entity.General;
import android.support.v7.app.ActionBarActivity;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemLongClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private List<General> generals;//要显示的数据集合
private Gallery gvGenerals;//GridView对象
private BaseAdapter generalAdapt;//适配器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();//初始化要显示的数据集合、ListView对象、以及适配器
setListener();//设置按item事件
}
private void setListener() {
// TODO Auto-generated method stub
//短按事件监听
gvGenerals.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, generals.get(position).getName()+":被短按 ", 50000).show();
}
});
//长按事件监听
gvGenerals.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, generals.get(position).getName()+":被长按 ", 50000).show();
return true;//1、如果返回false,长按后,他也会触发短按事件2、如果返回true的话,长按后就不会触发短按事件
}
});
}
private void init() {
// TODO Auto-generated method stub
//初始化要显示的数据集合---start
generals = new ArrayList<General>();
//图片资源集合
int[] resImags = {
R.drawable.baiqi,R.drawable.caocao,R.drawable.chengjisihan,
R.drawable.hanxin,R.drawable.lishimin,R.drawable.nuerhachi,
R.drawable.sunbin,R.drawable.sunwu,R.drawable.yuefei,
R.drawable.zhuyuanzhang
};
//将资源中的字符串组数转换为Java数组
String [] names = getResources().getStringArray(R.array.generals);
for (int i =0;i<resImags.length;i++){
General general = new General(resImags[i],names[i]);
generals.add(general);
}
//初始化要显示的数据集合---end
//初始化listView
gvGenerals = (Gallery) findViewById(R.id.gvGenerals);
//初始化适配器以及设置该listView的适配器
generalAdapt = new GeneralAdapter();
gvGenerals.setAdapter(generalAdapt);
}
class GeneralAdapter extends BaseAdapter {
//得到listView中item的总数
@Override
public int getCount() {
// TODO Auto-generated method stub
return Integer.MAX_VALUE;
}
@Override
public General getItem(int position) {
// TODO Auto-generated method stub
return generals.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
//简单来说就是拿到单行的一个布局,然后根据不同的数值,填充主要的listView的每一个item
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
//拿到ListViewItem的布局,转换为View类型的对象
View layout = View.inflate(MainActivity.this, R.layout.activity_item_generals_, null);
//找到显示军事家头像的ImageView
ImageView ivThumb = (ImageView) layout.findViewById(R.id.ivThumb);
//找到显示军事家名字的TextView
TextView tvName = (TextView) layout.findViewById(R.id.tvName);
//获取军事中下标是position的军事家对象
General general = generals.get(position%10);
//显示军事家头像
ivThumb.setImageResource(general.getImageSrc());
//显示军事家的姓名
tvName.setText(general.getName());
return layout;
}
}
}
适配布局页面 :layout\activity_item_generals_.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/ivThumb"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/baiqi"/>
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="白起"
android:textSize="20sp"
android:gravity="center_horizontal"
/>
</LinearLayout>
strings.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Day05_01</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="title_activity_item_generals_">ItemGenerals_Activity</string>
<string-array name="generals">
<item>白起</item>
<item>曹操</item>
<item>成吉思汗</item>
<item>韩信</item>
<item>李世民</item>
<item>努尔哈赤</item>
<item>孙膑</item>
<item>孙武</item>
<item>朱元璋</item>
<item>岳飞</item>
</string-array>
</resources>
将军资源java对象:
package com.litsoft.entity;
public class General {
private int imageSrc;
private String name;
public int getImageSrc() {
return imageSrc;
}
public void setImageSrc(int imageSrc) {
this.imageSrc = imageSrc;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public General(int imageSrc, String name) {
super();
this.imageSrc = imageSrc;
this.name = name;
}
}
效果:






















 1521
1521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








