webpack用户手册:http://webpack.github.io/docs/usage.html
jquery boostrap cdn:http://www.bootcdn.cn/jquery/
html-webpack-plugin用户手册:https://www.npmjs.com/package/html-webpack-plugin
安装loader、plugin和webpack-dev-server
安装css的相关loader
npm install css-loader style-loader --save-dev安装独立打包css的插件
npm install extract-text-webpack-plugin@1.0.1 --save-dev安装html的loader
npm install html-loader --save-dev安装html的插件
npm install html-webpack-plugin --save-dev安装url的插件(解析图片和字体文件)
npm install url-loader --save-dev安装webpack-dev-server(这里webpack版本为1.15.0)
npm install webpack-dev-server -g // 全局安装webpack-dev-server
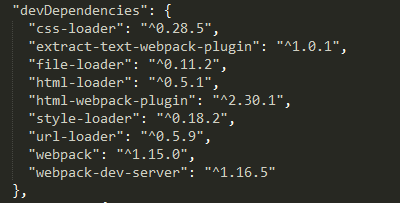
npm install webpack-dev-server@1.16.5 --save-dev // 安装和webpack版本相匹配的本地webpack-dev-server版本安装完毕后,目录下的package.json生成以下内容

安装jquery
①通过脚本引入jquery(推荐)
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>若要通过require引用,可以在webpack.config.js的属性externals中配置
externals : {
'jquery' : 'window.jQuery'
}②通过npm安装(有些插件需要全局的jquery对象,这种方式不能符合这种需求)
npm install jquery --save引用方式如下
var $ = require('jQuery')配置webpack.config.js
webpack.config.js
var webpack = require('webpack');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var HtmlWebpackPlugin = require('html-webpack-plugin');
// 环境变量配置,dev | online
var WEBPACK_ENV = process.env.WEBPACK_ENV || 'dev';
// 获取html-webpack-plugin参数方法
var getHtmlConfig = function(name, title) {
return {
template : './src/view/' + name + '.html',
filename : 'view/' + name + '.html',
title : title,
inject : true,
hash : true,
chunks : ['common', name]
};
}
// webpack配置
var config = {
entry: {
'common' : ['./src/page/common/index.js'],
'index' : ['./src/page/index/index.js'],
},
// 输出路径配置
output: {
path: './dist',
publicPath: '/dist',
filename: 'js/[name].js'
},
module : {
loaders : [
// css loader
{
test : /\.css$/,
loader : ExtractTextPlugin.extract("style-loader","css-loader")
},
// 图片字体loader
{
test : /\.(gif|png|jpg|woff|svg|eot|ttf)\??.*$/,
loader : 'url-loader?limit=100&name=resource/[name].[ext]'
},
// html loader
{
test : /\.string$/,
loader : 'html-loader'
}
]
},
resolve : {
// 项目路径别名配置
alias : {
node_modules : __dirname + '/node_modules',
util : __dirname + '/src/util',
page : __dirname + '/src/page',
service : __dirname + '/src/service',
image : __dirname + '/src/image'
}
},
externals : {
// 引用配置
'jquery' : 'window.jQuery'
},
plugins : [
// 提取js公共模块
new webpack.optimize.CommonsChunkPlugin({
name : 'common',
filename : 'js/base.js'
}),
// 单独打包css文件
new ExtractTextPlugin("css/[name].css"),
// 处理html模板
new HtmlWebpackPlugin(getHtmlConfig('index','首页'))
]
};
// 分离业务部分和线上部分
if('dev' === WEBPACK_ENV) {
config.entry.common.push('webpack-dev-server/client?http://localhost:8088/');
}
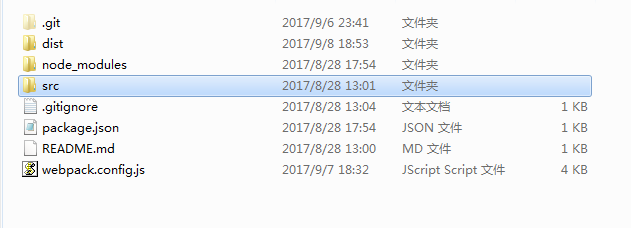
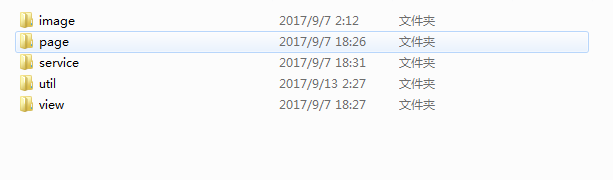
module.exports = config;项目目录结构如下

src目录下

配置启动webpack-dev-server脚本(Windows系统)
在package.json的scripts对象中加入(之前已经在webpack.config.js中加入对参数WEBPACK_ENV的判断)
"dev_win": "set WEBPACK_ENV=dev && webpack-dev-server --inline --port 8088",
"dist_win": "set WEBPACK_ENV=online && webpack -p"在命令行启动脚本
npm run dev_win




















 165
165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








