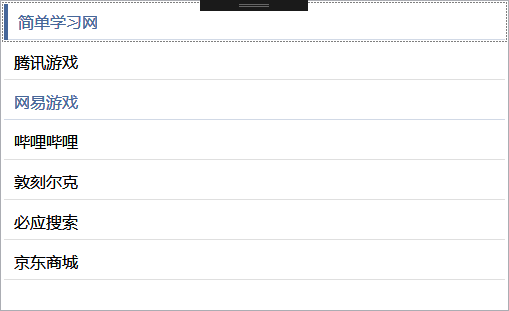
下图是完成效果:

代码如下:
<Window x:Class="ListBoxScrollTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ListBoxScrollTest" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525">
<Grid>
<ListBox>
<ListBox.ItemContainerStyle>
<Style TargetType="{x:Type ListBoxItem}">
<Setter Property="OverridesDefaultStyle" Value="True" />
<Setter Property="SnapsToDevicePixels" Value="True" />
<Setter Property="Foreground" Value="Black" />
<Setter Property="Height" Value="40" />
<Setter Property="FontSize" Value="16" />
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBoxItem}">
<Border x:Name="border" CornerRadius="0" Margin="2" BorderBrush="Black"
BorderThickness="0,0,0,0.2">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
Margin="10,0,0,0" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="#FF46679A" />
<Setter TargetName="border" Property="Background" Value="white" />
<Setter TargetName="border" Property="BorderBrush" Value="#FF46679A" />
<Setter TargetName="border" Property="BorderThickness" Value="4,0,0,0.5" />
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsMouseOver" Value="True" />
<Condition Property="IsSelected" Value="False" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Foreground" Value="#FF46679A" />
<Setter TargetName="border" Property="Background" Value="white" />
<Setter TargetName="border" Property="BorderBrush" Value="#FF46679A" />
<Setter TargetName="border" Property="BorderThickness" Value="0,0,0,0.5" />
</MultiTrigger.Setters>
</MultiTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListBox.ItemContainerStyle>
<ListBoxItem>简单学习网</ListBoxItem>
<ListBoxItem>腾讯游戏</ListBoxItem>
<ListBoxItem>网易游戏</ListBoxItem>
<ListBoxItem>哔哩哔哩</ListBoxItem>
<ListBoxItem>敦刻尔克</ListBoxItem>
<ListBoxItem>必应搜索</ListBoxItem>
<ListBoxItem>京东商城</ListBoxItem>
</ListBox>
</Grid>
</Window>




















 3694
3694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








