此文示例只展示MVVM模式中的属性的代码片段的修改,先要增加自己的代码片段还需自行研究一下
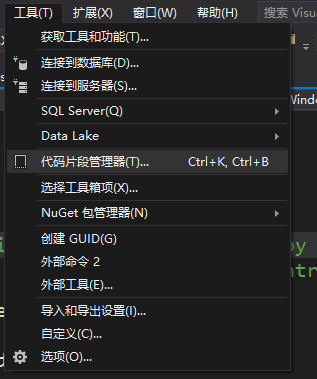
下面进入正题,Visual studio本身就提供了许多代码片段,可在下图中查看

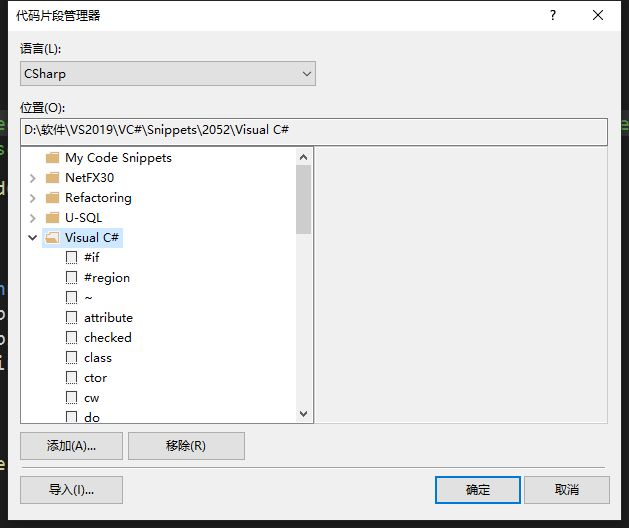
下面这界面中包含语言的选择,以及代码片段的存放路径的信息

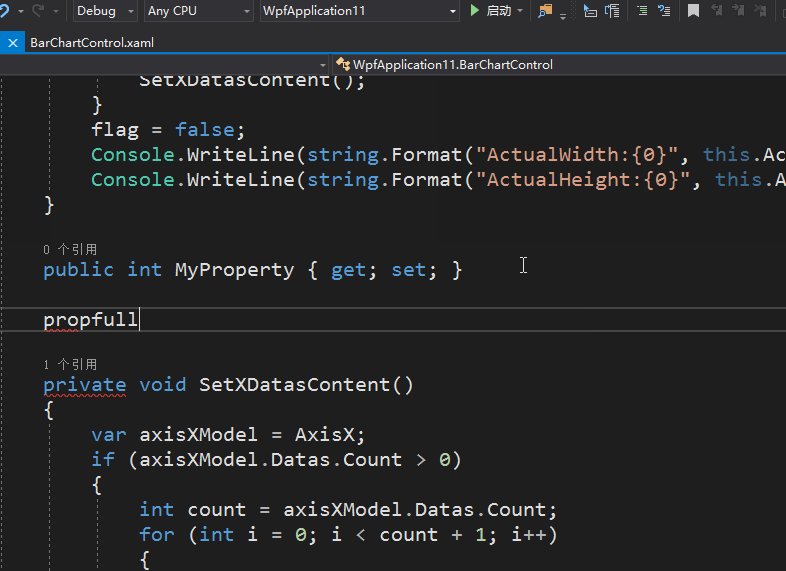
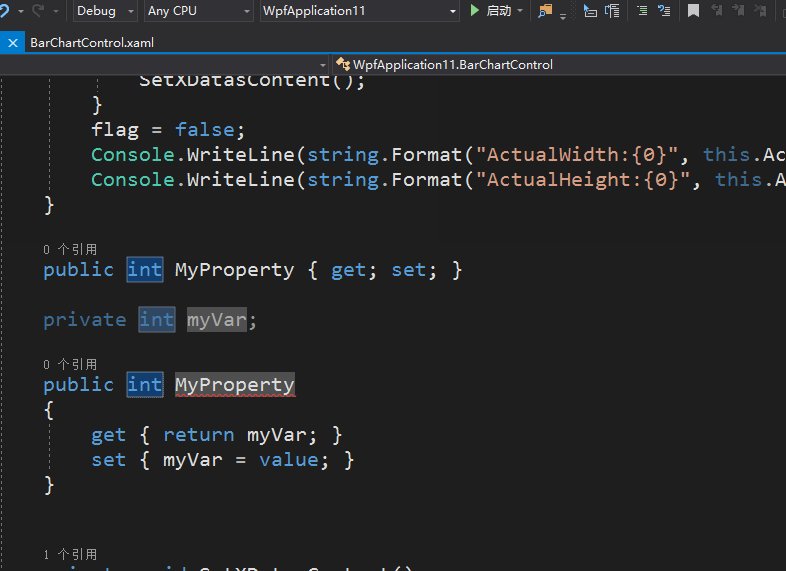
1.由于此示例是修改属性的代码片段,VS本身就提供了属性的代码片段一种是prop,另一种是propfull,然后按TAB键自动补全,所以就可以根据路径找到propfull的代码片段文件,复制一份,在此基础修改
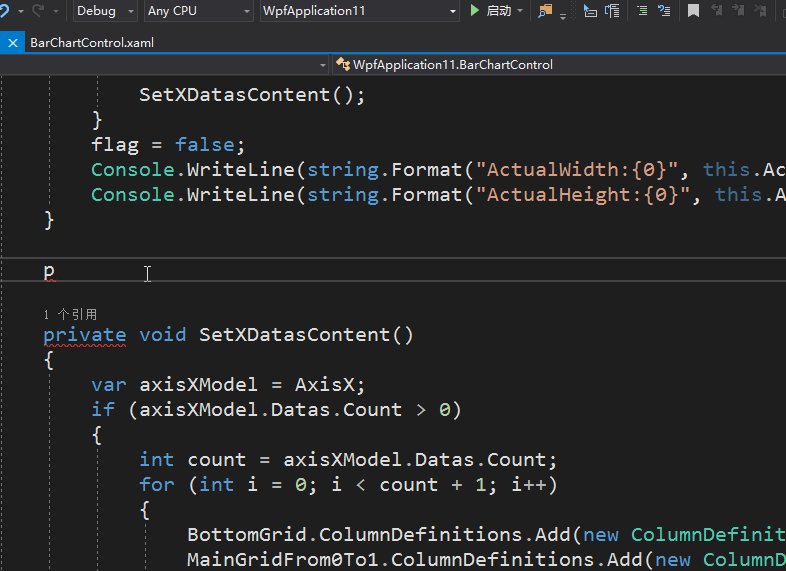
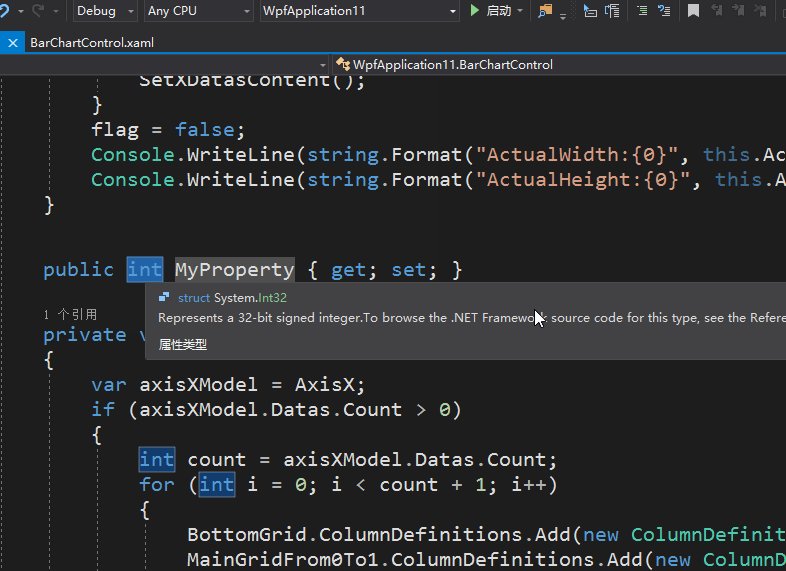
prop和propfull区别如下图

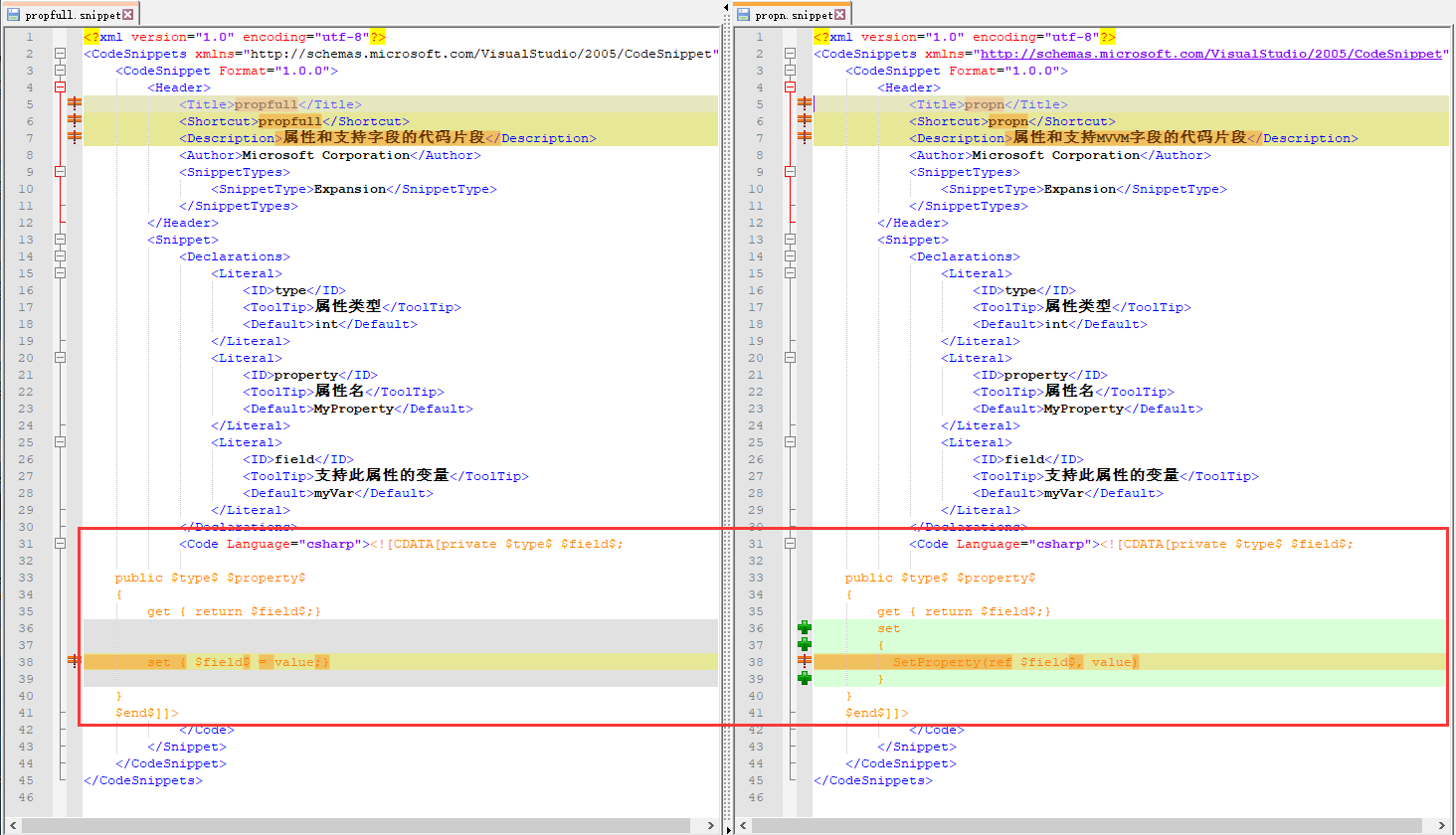
复制出propfull的代码片段后,找个文本编辑器打开,调整一下名字,等信息,修改要生成的代码模板中的Set方法的
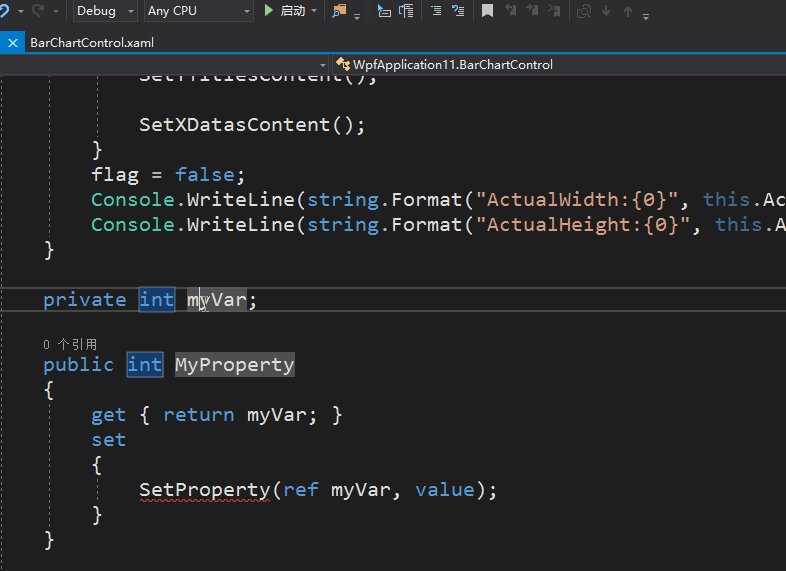
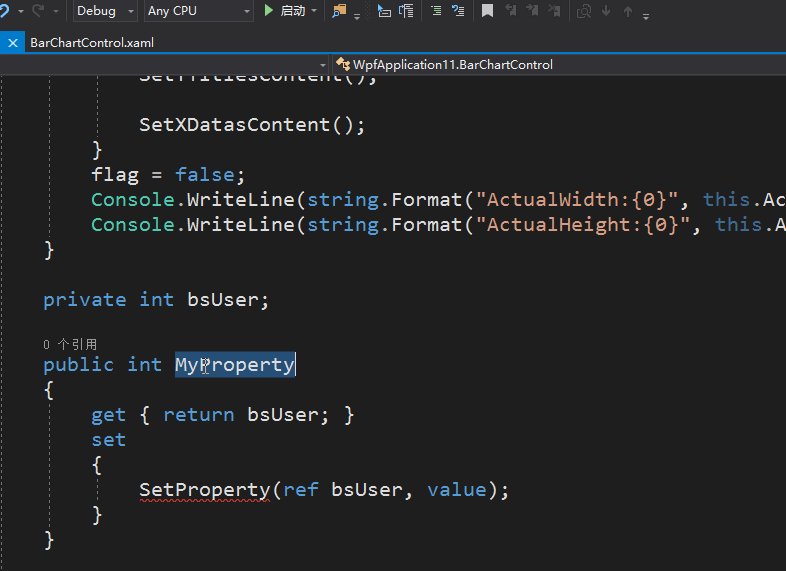
修改后效果如图,和原来的对比图如下

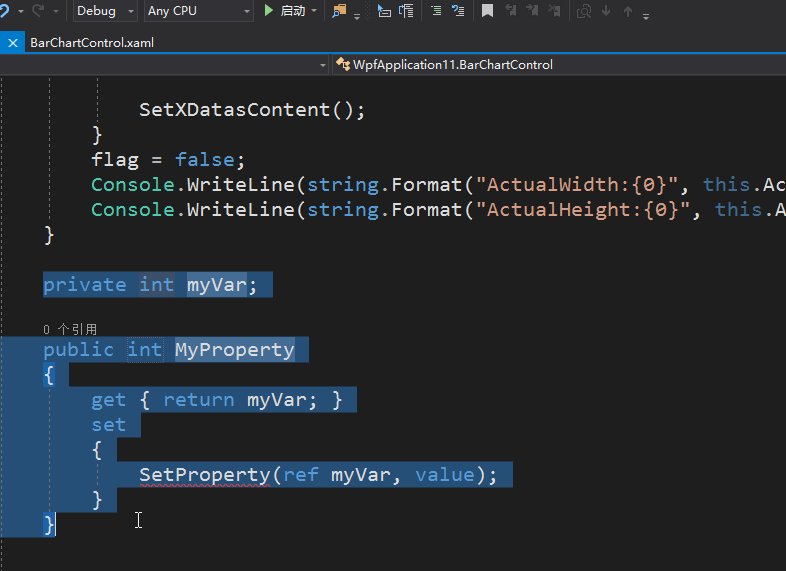
2.然后最后一步,将其文件直接复制回到之前的路径文件夹中或者用那个代码片段的管理器增加也行。之后就可以再VS中使用(使用前如果VS已打开,要重启一下)
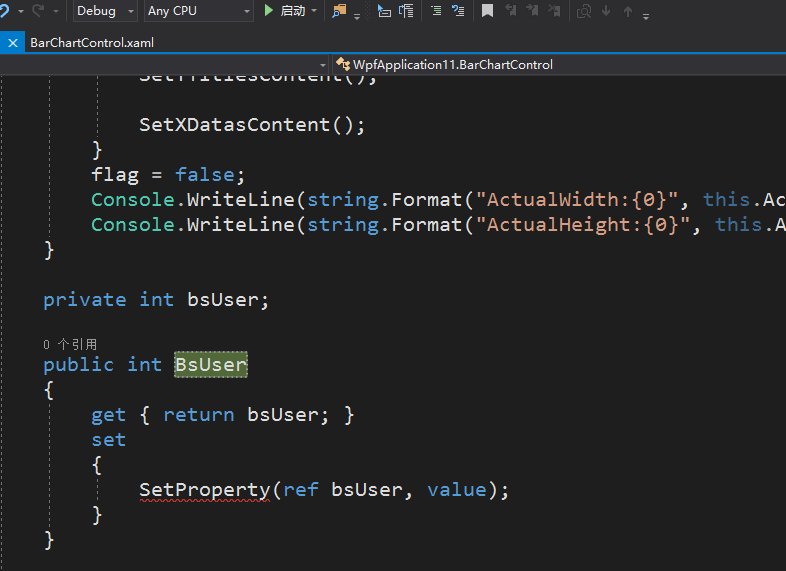
效果如图
























 1032
1032

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








