执行环境:
1.包含一个代码无法访问的变量对象,只供浏览器访问,变量对象存储了环境中定义的变量和函数,执行环
境有两种:全局环境和局部环境(函数)
1).执行流到达一个环境时,该环境会被推入环境栈中。
2).当环境中的代码执行完毕时,栈将其环境弹出,把控制权返回给之前的执行环境,环境销毁,环境中定义的变量和函
数也被销毁。
3).每个函数都有自己的执行环境,函数环境的变量对象是它的活动对象,该变量开始只有一个变量即是arguments对象
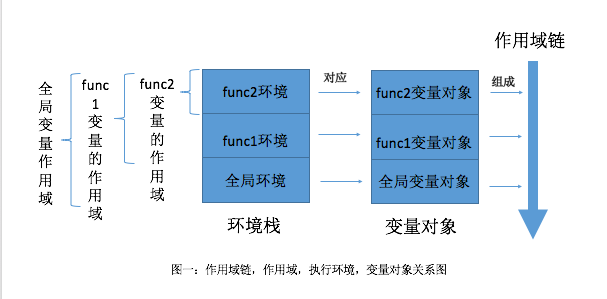
作用域链:
1.作用域链,其实就是环境栈中各个环境的变量对象组成的,以下代码结合图形:
function func1(){
function func2(){
}
}2.作用域链管理当前环境所能访问到的变量和函数的访问顺序,
3.从作用域链的前端开始依次存放着从当前环境–上一级环境–…..–全局环境各个环境定义的变量和属性
4.在声明或者访问变量会根据作用域链来寻找变量(标识符解析机制):
1).访问时从作用域链前端开始搜索,直到匹配到符合的变量就停止,如果没有匹配值时会一直搜索完整个作用域链后停止,所以
当前变量会被优先访问到
2).声明变量其实就是在内存中为它开辟存储空间,为了节省内存,在当前环境声明一个变量时候,会先搜索作用域链看该变量是
否存在,如果存在不再重复声明没新开辟存储空间,当变量已经被声明时,我们再次声明初始化变量会覆盖之前声明的变量的值的
原因
5.延长作用域链:《JavaScript高级程序设计第三版》说到延长作用域链的可以通过with和try-catch语句的catch块。
1).问题:with和try-catch语句的catch块通过在作用域链前端添加变量对象的方法来延长作用域链,而变量对象又是和执行
环境有关,那么with,try-catch语句的catch块延长作用域链是否会进入自己的执行环境 ?
a).with(obj){}块向作用域链添加的变量对象包含了传进得对象obj的所有属性和方法,这也是在with中能够直接通过属性
标识符访问到属性而不需通过a.key方式的原因,请看以下代码片一:
-1- 从代码中知道在with通过var b = 1,和age = ‘17’方式定义的变量,**并且这两个变量标识符不等于a中属性标识符
**,在with结束后能在全局中访问到,说明他们并不是作为a的属性即不是向a中添加属性。
-2- 由于变量总是存放在离他最近的执行环境的变量对象中,假设with进入一个新的执行环境并且创建一个变量对象供b和
age存储,且b和age的作用域是在with块中,但是with执行完环境被销毁,b和age是应被释放的,可结果却还能在全局访问
到,说明with块并没有进入一个新的执行环境,这也是为什么js中没有块级元素的原因吧。
-3- 在-1-中加粗的那句话其实就是说a中不存在标识符为b和age的属性;根据标识符搜索机制来解释这一过程,比如代码执
行到var b=1;这一句的时候,会先在作用域中搜索标识符为b的变量,由于在with添加的变量对象中没有找到以b为标识符
的变量,所以会继续在父环境的变量对象中搜索,没搜到就添加为新变量,搜索到就覆盖原来的值,可以对比var name =
'zhao';这一句,因为name变量和a中属性name标识符一样,所以执行完这一句代码后,输出a.name为'zhao'说明var
name = 'zhao',只是覆盖了a.name的值。
2).try-catch的catch块会新创建一个新的变量对象,包含的是被抛出的错误对象的声明;
代码片一
var a = {name: 'zhang'};
with(a){
var b = 1;
console.log(a.b);// undefined
var name = 'zhao'
console.log(name);// 'zhao' (可访问)
name = 'li';
console.log(a.name) // 'li' (可重写)
age = '17';
console.log(a.age); // undefined (无法添加)
delete name;
console.log(a.name); // undefined (可删除)
console.log(a); // Object{}空对象
}
console.log(b);//1
console.log(age); // 17笔者新入门,能力有限难免会认知和理解出错,如果有错,希望朋友为我指正!























 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








