A Point Light Demo
Point light示例程序与diffuse light示例的代码非常相似。首先创建一个PointLightingMaterial类用于表示第7章所编写的PointLight.fx effect。在该effect中结合了Blinn-Phong specular highlighting(镜面高光)模型。PointLightMaterial中需要包含以下的变量声明语句:
MATERIAL_VARIABLE_DECLARATION(World)
MATERIAL_VARIABLE_DECLARATION(SpecularColor)
MATERIAL_VARIABLE_DECLARATION(SpecularPower)
MATERIAL_VARIABLE_DECLARATION(AmbientColor)
MATERIAL_VARIABLE_DECLARATION(LightColor)
MATERIAL_VARIABLE_DECLARATION(LightPosition)
MATERIAL_VARIABLE_DECLARATION(LightRadius)
MATERIAL_VARIABLE_DECLARATION(CameraPosition)
MATERIAL_VARIABLE_DECLARATION(ColorTexture)
在PointLightDemo类中可以大量使用DiffuseLightingDemo类的代码,只需要把DirectionalLight类型的成员变量替换成一个PointLight类型,并增加一些成员变量用于表示specular color和power值。Point light示例程序中的渲染操作也与diffuse lighting示例中的基本相同,除了一些新增的shader变量。可以使用以下修改point light material:
XMMATRIX wvp = worldMatrix * mCamera->ViewMatrix() *
mCamera->ProjectionMatrix();
XMVECTOR ambientColor = XMLoadColor(&mAmbientColor);
XMVECTOR specularColor = XMLoadColor(&mSpecularColor);
mMaterial->World() << worldMatrix;
mMaterial->SpecularColor() << specularColor;
mMaterial->SpecularPower() << mSpecularPower;
mMaterial->AmbientColor() << ambientColor;
mMaterial->LightColor() << mPointLight->ColorVector();
mMaterial->LightPosition() << mPointLight->PositionVector();
mMaterial->LightRadius() << mPointLight->Radius();
mMaterial->ColorTexture() << mTextureShaderResourceView;
mMaterial->CameraPosition() << mCamera->PositionVector();
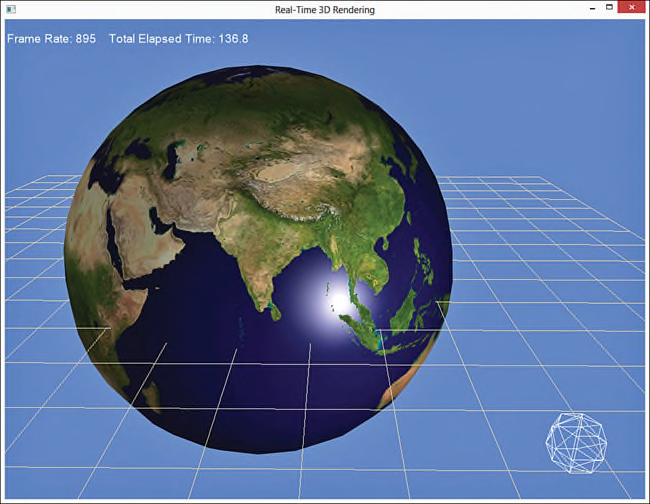
其中与diffuse light示例不同的是,新增了更新specular color和power值,以及light position和radius值。图17.4显示了point light示例程序的输出结果,其中proxy model用于表示point light。
与diffuse lighting示例程序一样,也可以在运行时调整point light。列表17.7列出了PointLightDemo::UpdatePointLight()函数的代码,其中使用数字键盘4/6(x轴),3/9(y轴),8/2(z轴)分别控制point light沿着x轴,y轴和z轴进行平移。
列表17.7 Moving the Point Light
void PointLightDemo::UpdatePointLight(const GameTime& gameTime)
{
static float pointLightIntensity = mPointLight->Color().a;
float elapsedTime = (float)gameTime.ElapsedGameTime();
// Update point light intensity
if (mKeyboard->IsKeyDown(DIK_HOME) && pointLightIntensity < UCHAR_MAX)
{
pointLightIntensity += LightModulationRate * elapsedTime;
XMCOLOR pointLightLightColor = mPointLight->Color();
pointLightLightColor.a = (UCHAR)XMMin<float>(pointLightIntensity, UCHAR_MAX);
mPointLight->SetColor(pointLightLightColor);
}
if (mKeyboard->IsKeyDown(DIK_END) && pointLightIntensity > 0)
{
pointLightIntensity -= LightModulationRate * elapsedTime;
XMCOLOR pointLightLightColor = mPointLight->Color();
pointLightLightColor.a = (UCHAR)XMMax<float>(pointLightIntensity, 0.0f);
mPointLight->SetColor(pointLightLightColor);
}
// Move point light
XMFLOAT3 movementAmount = Vector3Helper::Zero;
if (mKeyboard != nullptr)
{
if (mKeyboard->IsKeyDown(DIK_NUMPAD4))
{
movementAmount.x = -1.0f;
}
if (mKeyboard->IsKeyDown(DIK_NUMPAD6))
{
movementAmount.x = 1.0f;
}
if (mKeyboard->IsKeyDown(DIK_NUMPAD9))
{
movementAmount.y = 1.0f;
}
if (mKeyboard->IsKeyDown(DIK_NUMPAD3))
{
movementAmount.y = -1.0f;
}
if (mKeyboard->IsKeyDown(DIK_NUMPAD8))
{
movementAmount.z = -1.0f;
}
if (mKeyboard->IsKeyDown(DIK_NUMPAD2))
{
movementAmount.z = 1.0f;
}
}
XMVECTOR movement = XMLoadFloat3(&movementAmount) * LightMovementRate * elapsedTime;
mPointLight->SetPosition(mPointLight->PositionVector() + movement);
mProxyModel->SetPosition(mPointLight->Position());
}
A Spotlight Demo
一个Spotlight示例程序与前面两个示例的创建方式完全一样,因此把创建spotlight示例程序作为一个练习,需要创建一个用于表示SpotLight.fx effect的material类以及对应的示例组件。图17.5显示了spotlight示例的输入结果,在本书的配套网站提供了完整的示例。
要在程序运行时调整spotlight,需要结合使用directional和point ligth示例中的操作方式。其中键盘方向键用于控制spotlight的方向,数字键用于更新spotlight的坐标位置。
总结
本章创建一系列的类用于支持directional,point和spotlights。并创建对应的material用于应用程序与shader进行交互,这些shader来自于第6章和第7章。然后创建一些示例程序用于演示这些数据类型的用法。本章也是第三部分“Rendering with DirectX”的最后一章。在下一部分,我们将研究一些更高级的渲染课题。Exercises
1. Develop the spotlight demo discussed in the chapter.2. Create materials for the environment mapping, transparency mapping, normal mapping, and displacement mapping shaders you authored in Chapter 8, “Gleaming the Cube,” and Chapter 9, “Normal Mapping and Displacement Mapping.” Develop corresponding demo application to exercise these materials.
1、编写一个本章讨论的spotlight示例程序。
2、创建一些materials类用于表示environment mapping,transparency mapping,normal mapping以及displacement mapping shaders,这些shaders分别在第8章和第9章编写的。最后创建对应的示例程序用于练习这些materials。
























 273
273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








