Android比较好的一点就是可以方便的定义自己常用的样式,而且可以重复使用。
下面是hmg25朋友能的一个选中item和按下item时候的样式,个人感觉跟系统的ListView比较相似,
所以记一下备用。。。
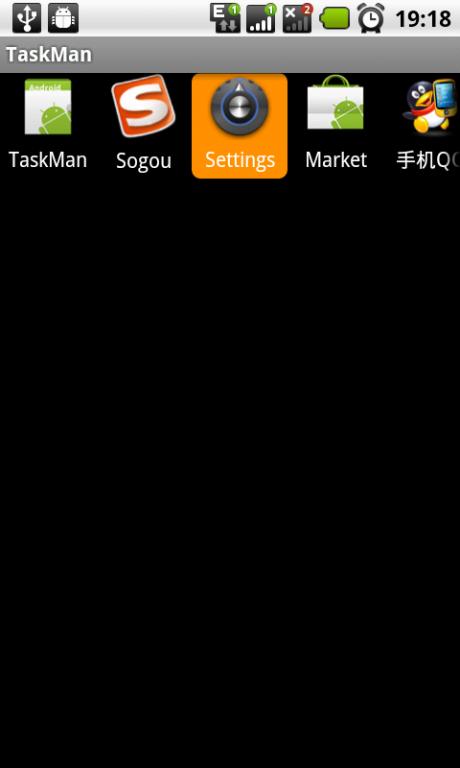
下面先看运行结果:
下面是focus选中时候的样子

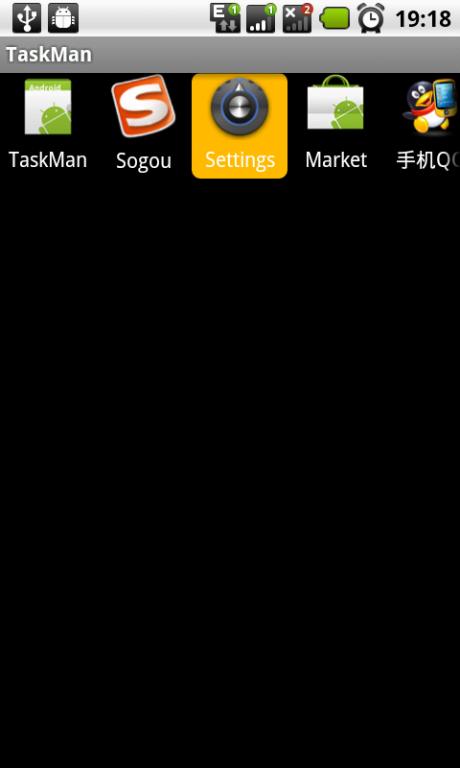
下面是点击按下去的样子:

把下面的内容保存为xml文件,并放入到drawable文件夹中:
dockbar_selector.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <selector
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_pressed="true" android:drawable="@drawable/selector_pressed_shape" />
- <item android:state_focused="true" android:state_window_focused="true" android:drawable="@drawable/selector_focused_shape" />
- <item android:state_focused="true" android:state_window_focused="false" android:drawable="@android:color/transparent" />
- </selector>
selector_focused_shape.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <shape
- xmlns:android="http://schemas.android.com/apk/res/android">
- <solid android:color="#ffff9000" />
- <stroke android:width="0.0dip" android:color="#00000000" />
- <padding android:left="0.0dip" android:top="0.0dip" android:right="0.0dip" android:bottom="0.0dip" />
- <corners android:topLeftRadius="6.0dip" android:topRightRadius="6.0dip" android:bottomLeftRadius="6.0dip" android:bottomRightRadius="6.0dip" />
- </shape>
selector_pressed_shape.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <shape
- xmlns:android="http://schemas.android.com/apk/res/android">
- <solid android:color="#ffffba00" />
- <stroke android:width="0.0dip" android:color="#00000000" />
- <padding android:left="0.0dip" android:top="0.0dip" android:right="0.0dip" android:bottom="0.0dip" />
- <corners android:topLeftRadius="6.0dip" android:topRightRadius="6.0dip" android:bottomLeftRadius="6.0dip" android:bottomRightRadius="6.0dip" />
- </shape>
然后调用的时候,只需在layout的xml文件里面加上背景属性即可:
- android:background="@drawable/dockbar_selector"






















 1375
1375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








