变量作用域:语句var x = 'Hello, ' + y;并不报错,原因是变量y在稍后申明了。但是console.log显示Hello, undefined,说明变量y的值为undefined。这正是因为JavaScript引擎自动提升了变量y的声明,但不会提升变量y的赋值。
function foo() {
var x = 'Hello, ' + y;
console.log(x);
var y = 'Bob';
}
foo();//Hello,undefined
function foo() {
var x = 'Hello, ' + y;
console.log(x);
}
var y = 'Bob';
foo();//Hello,Bob
引用类型复制的是指针的指向
// 基本类型
var num1 = 5;
var num2 = num1;
num2 = 10;
console.log(num1 + ' | ' + num2); // 5 | 10
// 引用类型
var obj1 = new Object();
obj1.num = 5;
var obj2 = obj1; //obj2的地址就是obj1的地址
obj2.num = 10;
console.log(obj1.num + ' | ' + obj2.num); // 10 | 10
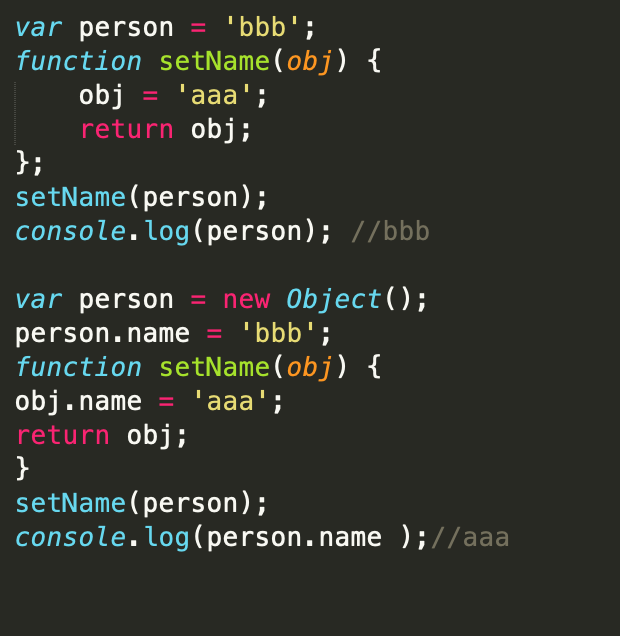
函数传递参数是按值传递的,下面是一个经典的例子:

对于第一个例子,函数传入person变量,其实只是传入了person的值,并不是把person本身传进去, 通过console.log(person==setName(person))可以发现返回的是false,从而person本身的值还是bbb; 对于第二个例子,person是一个对象,在函数传递对象参数时,也只是把person的属性以及相应的值传递到函数中, 但是由于他是个对象,因此最后person.name已经在函数中修改了,从而打印的结果为aaa





















 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








