做一个关于透明度的小案例
先给一个大的盒子,里面放一些图片,设置样式
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background: #000;
}
.wrap {
margin: 100px auto 0;
width: 630px;
height: 394px;
padding: 10px 0 0 10px;
background: #000;
overflow: hidden;
border: 1px solid #fff;
}
.wrap li {
float: left;
margin: 0 10px 10px 0;
}
.wrap img {
width: 200px;
height: 186px;
display: block;
border: 0;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li><a href="#"><img src="./images/01.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/02.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/03.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/04.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/05.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/06.jpg" alt=""></a></li>
</ul>
</div>
</body>
</html>
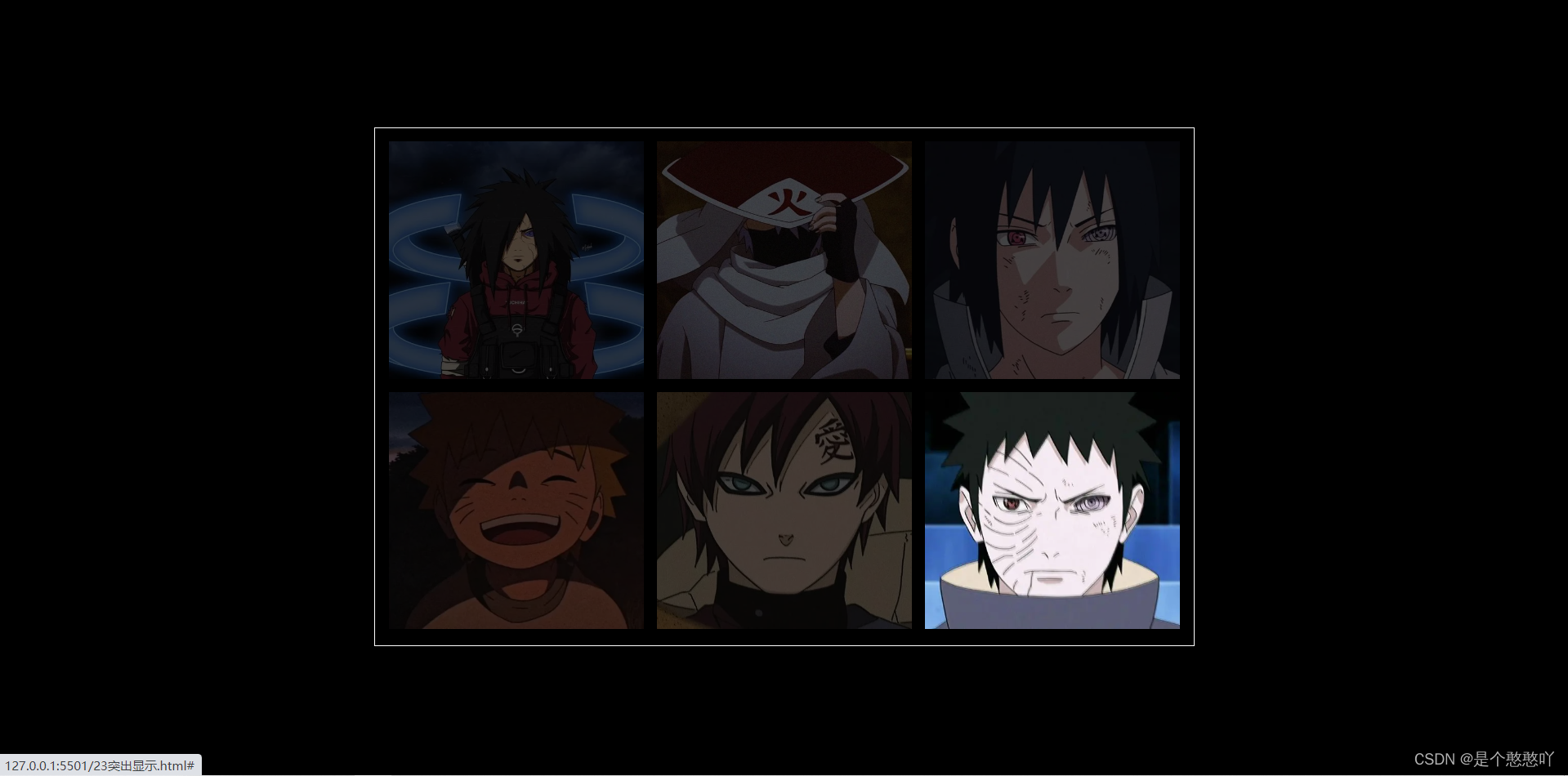
效果图:

解析:给一个大的div盒子,宽设置630像素,高设置394像素,边框设置1像素颜色为白色,设置内边距为10像素,设置div里面的图片,设置宽200像素,设置高186像素
代码:
<script src="./jquery-1.12.2.js"></script>
<script>
$("ul>li").mouseenter(function(){
$(this).css("opacity",1).siblings("li").css("opacity",0.3)
})
//find("标签名") 查找某个标签
$(".wrap").mouseleave(function(){
$(this).find("li").css("opacity",1)
})
</script>
效果图:

解析:首先引入jQuery插件,然后设置大的div盒子鼠标移入时,里面所有图片的图片的透明都为0.3,然后鼠标移动到哪个图片上,哪个图片的透明度为1,当鼠标移出大的div盒子时,里面所有图片的透明度为1。
效果图:






















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








