通过vue脚手架创建vue项目之前,必须首先安装vue脚手架
安装3.x版本的Vue脚手架:
npm install -g @vue/cli@3.X //安装3.x版本的脚手架
npm -V //检测版本是否为3.x
基于3.x版本的脚手架创建vue项目,有三种方式:
基于 交互式命令行 的方式,创建 新版 vue 项目
vue create my-project基于 图形化界面 的方式,创建 新版 vue 项目
vue ui基于 2.x 的旧模板,创建 旧版 vue 项目
npm install -g @vue/cli-init
vue init webpack my-project注释:现在市场上主要用前两种方式
1、基于交互式命令行的方式,创建新版vue项目
1.1 创建项目my-project:
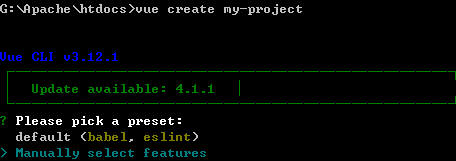
vue create my-project

1.2 这里选择手动设置功能
- 执行结果如下:

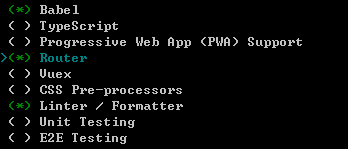
1.3 在上面我们选择babel、router、linter/formatter
即:安装了babel、router、linter/formatter插件
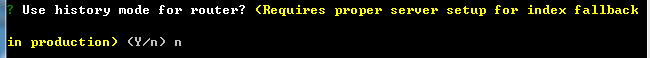
1.4 在选择路由模式的时候,选择‘n’

注:我们选择hash模式
1.5 选择eslint的标准配置

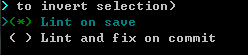
1.6 选择lint on save

即:在保存之后,进行lint验证
1.7 选择创建单独的配置文件

1.8 是否将如上配置保存

注:我选择了no,当然也可以选择yes
成功创建my-project项目,结果如下:

2、基于图形化界面的方式,创建新版vue项目
2.1 执行vue ui命令,开始创建vue项目
vue ui
执行结果如下:

2.1 选择目录

注:在htdocs文件夹下创建项目
2.1 创建项目文件夹


2.1 设置预设
- 首次选择手动,然后点击下一步

2.2 设置功能 - 选择babel、router、lint/formatter、使用配置文件,四个选项

2.3 设置配置
- 选择eslint+standard config、lint on save

最后,我们创建项目成功

3、基于2.x 的旧模板,创建旧版vue项目
基于2.x的旧版本,创建vue项目,必须全局安装了@vue/cli-init
全局安装@vue/cli-init,命令如下:
npm install -g @vue/cli-init@3.x
3.1 创建项目
vue init webpack my-project
- 输入上面的命令后,然后执行过程如下:


注:以上就是基于3.x版本的脚手架创建vue项目























 9920
9920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










