1、nodeJS下载地址:下载 Node.js
2、安装 nodeJS
打开cmd窗口检查是否安装成功:node -v(如果显示出了版本号,那么说明安装成功了)

设置阿里云镜像:npm config set registry https://registry.npmmirror.com
已过期:(npm config set registry https://registry.npm.taobao.org)
3、全局安装@vue/cli -g

4、查看vue脚手架版本: vue -V
5、创建vue项目(初学者建议所有选项都不要)
命令:vue create vue-element-plus
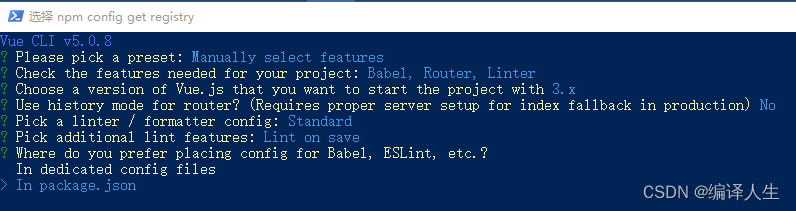
选择配置模式:手动选择模式 (上下键+回车)

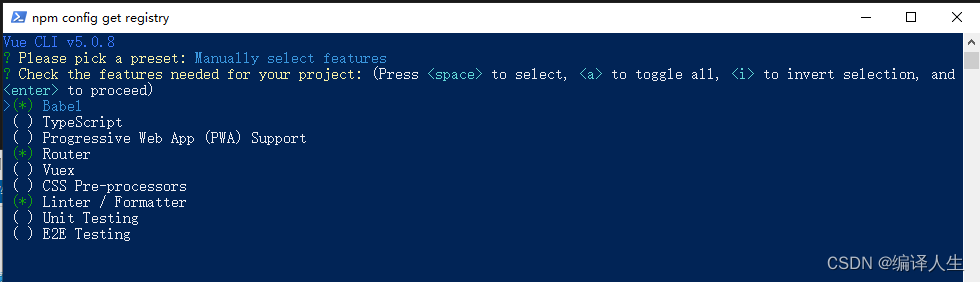
选择配置(上下键+空格+回车)

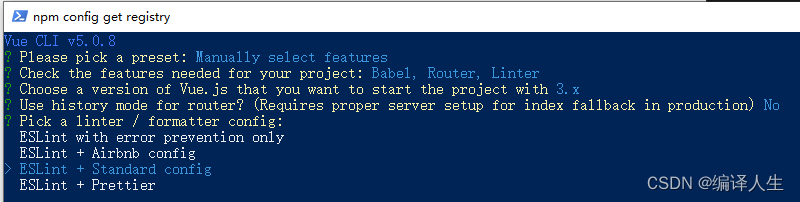
选择代码规范、规则检查和格式化方式:


选择语法检查方式

lint on save (保存就检查)
代码文件中有代码不符合 lint 规则时,会在 compile 阶段提示 warning。如果出现了语法错误,会直接在页面上显示 error
lint and fix on commit (用户提交代码到git时检查)
代码除了语法错误导致的 error 外不会提示 warning。而是在当前项目进行 git commit 操作的时候,通过 githook,在 pre-commit 阶段执行 lint 和 fix 操作,自动帮我们把有语法错误的地方修改为符合规范。
选择配置文件(babel, EsLint等)存放的位置

开始生成项目,等待·····
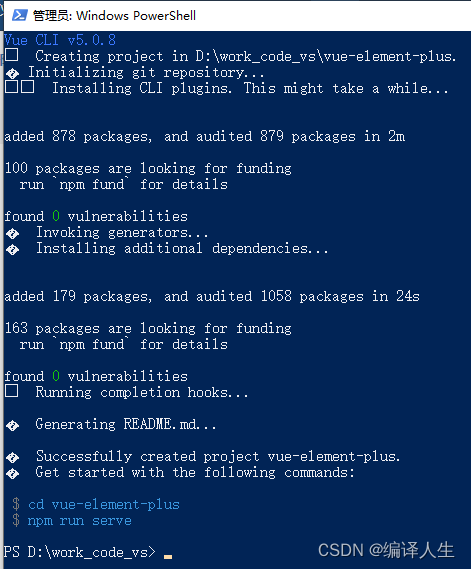
项目生成成功

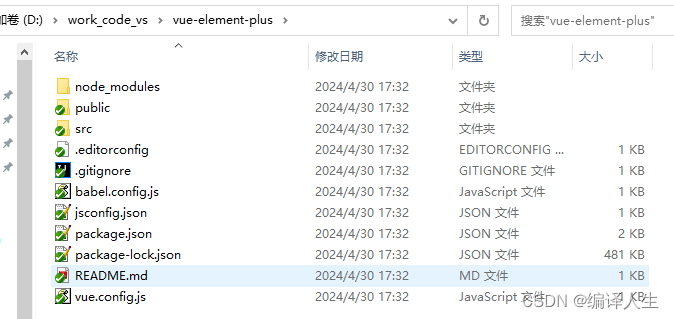
项目生成的目录文件如下:

启动项目(命令已经给出了)
$ cd vue-element-plus
$ npm run serve
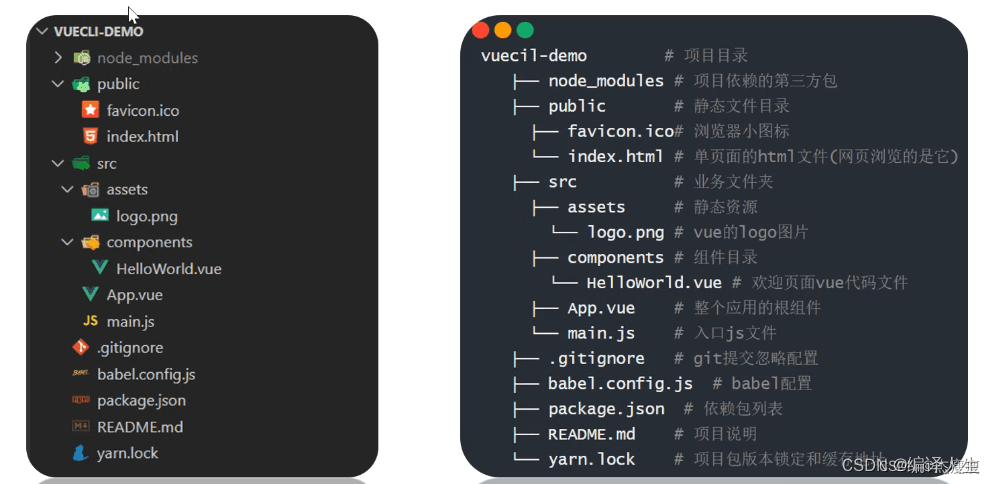
项目结构说明






















 1928
1928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








