选自《LoadRunner性能测试实战》第三章。
3.1.1 VuGen录制原理
在介绍VuGen的工作原理前,先了解一下浏览器的工作原理,这对于后面学习录制与开发脚本将会有很大帮助。
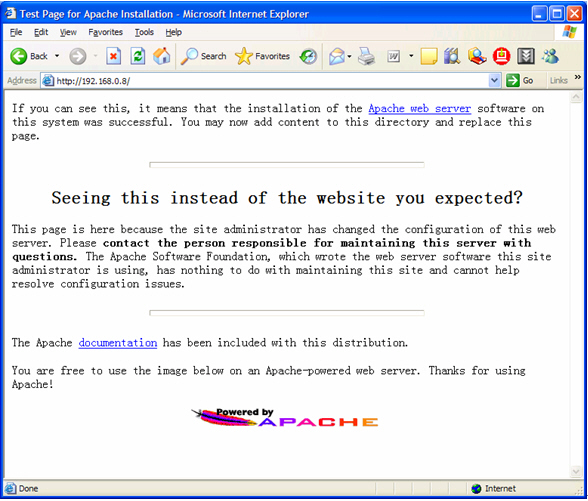
实际上,可以把浏览器看成一个通用C/S程序的客户端,其工作原理和C/S架构的程序基本一致。简单来说,当用户访问某个Html文件时,浏览器首先把该Html文件拿到,然后进行语法分析。如果这个Html文件包含图片、视频等信息,浏览器会再次访问后台Web服务器,依次获取这些图像、视频文件,然后把Html和图像、视频文件组装起来,显示在屏幕上。这个过程和的直观印象很吻合。下面以Apache服务器的默认页面为例来进行说明。

图3-1 Apache服务器页面
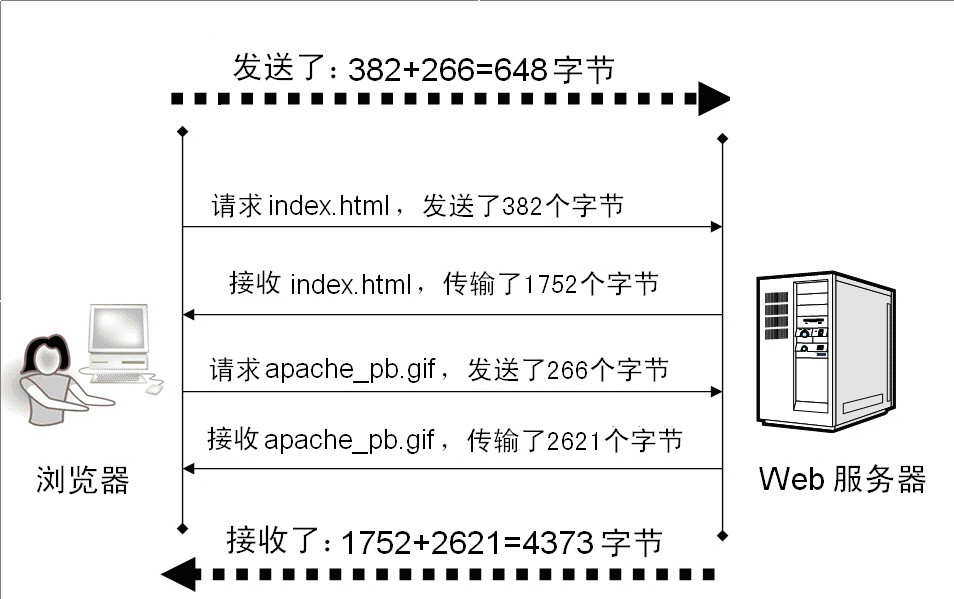
该页面是由两部分组成的:文本文件index.html和图片文件apache_pb.gif。所以在一次访问过程中,实际上存在着两次请求动作:首先,浏览器向Apache服务器发送请求GET/HTTP/1.1,Apache返回的是index.html;浏览器接收到index.html后,内置的HTML语法分析器开始解析index.html,发现里面还有一个图片链接apache_pb.gif,于是浏览器再次发送请求GET/apche_pb.gif,要求获得图片文件apache_pb.gif。整个通讯过程如图3-2所示:

图3-2 浏览器通讯过程示意图
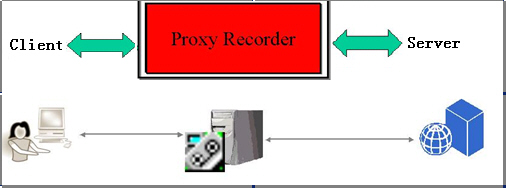
VuGen录制浏览器的行为主要通过Proxy的方式来实现的,如图3-3所示。在开始录制时,VuGen将会打开一个浏览器,而打开的浏览器将会以VuGen作为代理来访问目标服务器,。这样VuGen就可以捕获往来客户端和服务器之间的通讯数据包。

图3-3 VuGen的录制原理
用VuGen录制用户操作的过程中,Vugen会根据对捕获数据的分析,将其还原成对应协议的由API组成的脚本。同时,VuGen会将这些函数生成的脚本插入到VuGen编辑器中,以创建原始的Vuser脚本。
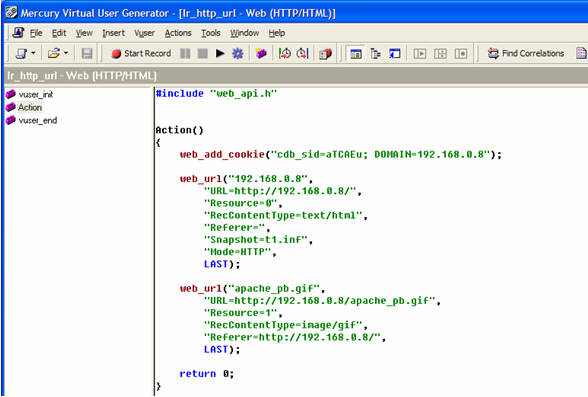
图3-4是访问Apache服务器首页后的的录制结果。在脚本中可以清楚地看到两次对服务器的请求过程(VuGen录制Web脚本共有HTML和URL两种模式,URL模式能够显式地把一次通讯过程按照实际情况生成多个函数脚本。本处采用URL模式进行录制,后面会对这两种模式的区别进行讲解)。

图3-4 访问Apache服务器首页生成的脚本
其它协议脚本的录制过程大同小异,这里不再一一探讨。





















 527
527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








