(一)导学
目的:实现中继器实现列表交替色和悬停色
重点与难点:设置的交替不能生效,鼠标悬停不能按行悬停,只能一个个单元格悬停,怎么处理?
(二)操作步骤
1.设置中继器列表交替色
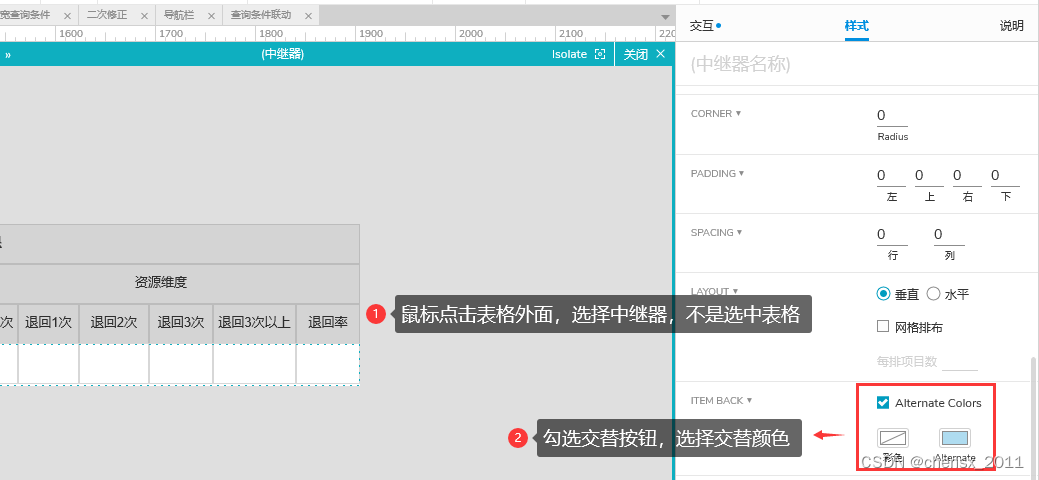
① 选中中继器列表,在右侧栏的样式中,勾选背景里的交替颜色。

② 中继器中的元件(表格)填充色必须是透明色,不然会遮挡了中继器的背景色。

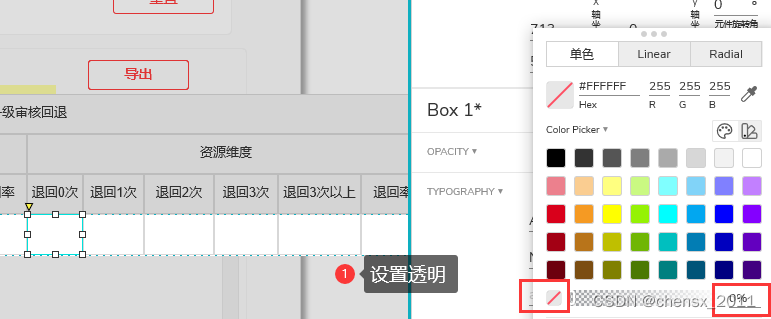
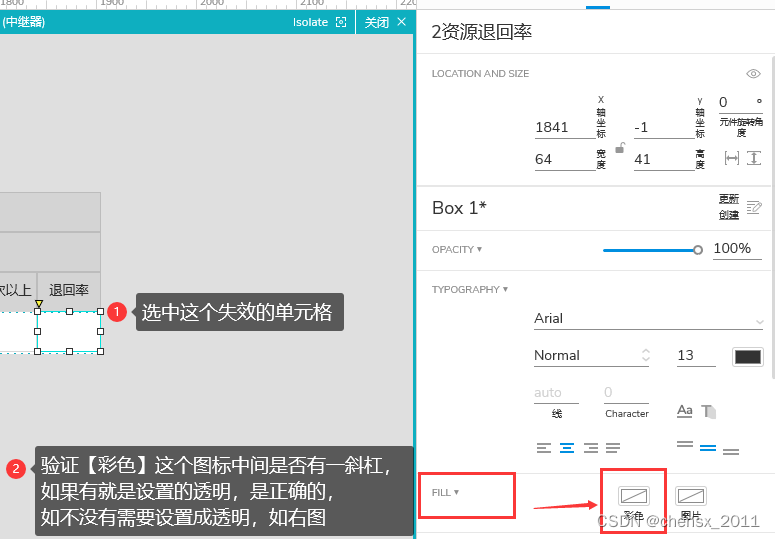
那怎么解决这个问题呢?很简单,选中这个表格,样式设置填充为透明,如下:


设置完成!
2.设置鼠标悬停变色
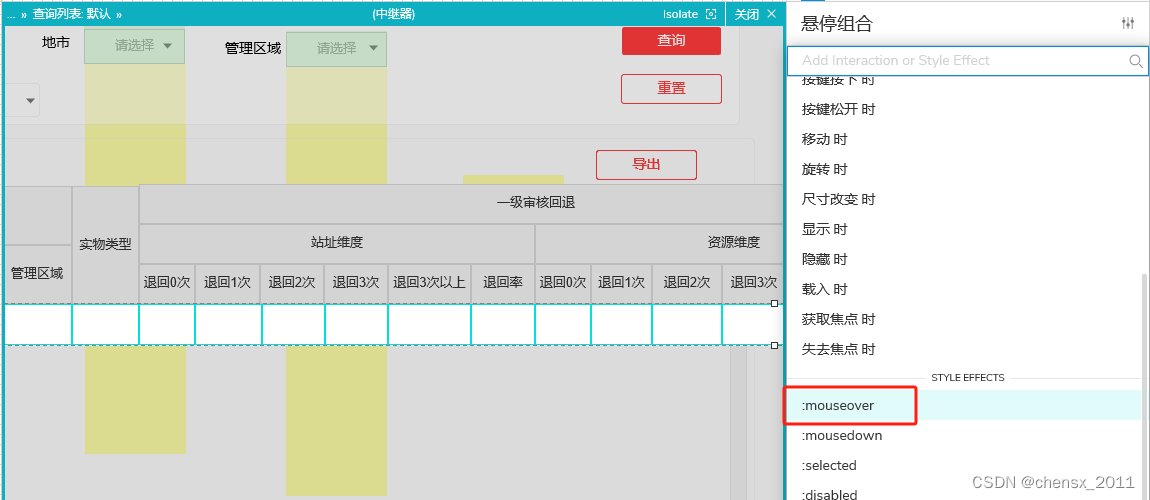
① 选中全部矩形,设置为组合,将全部矩形组合起来。
② 然后在右侧栏的交互中,设置鼠标悬停效果。

③ 按上面步骤设置完成,悬停只针对1个个单元格,不是整行悬停变色,怎么解决呢?

只需要最后一步,选择组合,右键鼠标,选中【Fire Mouse Style Effect】就完成了。

如果有用,请点赞,谢谢!






















 8689
8689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








