Angular 引用第三方样式,这里有个坑~~
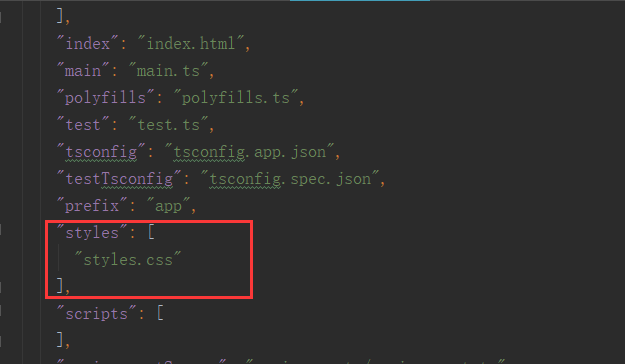
之前看视频说是 .angular-cli.json 文件中配置第三方样式库:

但是配置了怎么都不管用
后来查了下官方文档,才知道 现在所有的样式要在styles.css引用:

代码如下:
@import "~font-awesome/css/font-awesome.min.css";
@import "~bootstrap/dist/css/bootstrap.min.css";.angular-cli.json 只用保持不原来样子就可以了

希望遇到坑的朋友赶快绕过这个坑





















 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








