提到前端面试,对于 javascript 语言层面的考察,这几个概念是避不开的:执行上下文,变量提升,闭包,This,作用域,作用域链,Event Loop等。
与其说面试很机械,倒不如说这就是 javascript 语音最最核心的概念,弄不清楚这些概念,那你一定不是一名合格的前端开发er。
所以,接下来我会分几篇文章来讲这几个核心概念,并将他们串起来,让大家可以更好的全方位理解。
下面进入正题,今天第一批文章我们来说 —— 变量提升。
先看代码:
showName()
console.log(myname)
var myname = 'wens'
function showName() {
console.log('函数showName被执行');
}
使用过 JavaScript 开发的程序员应该都知道,JavaScript 是按顺序执行的。若按照这个逻辑来理解的话,那么:
当执行到第 1 行的时候,由于函数 showName 还没有定义,所以执行应该会报错;
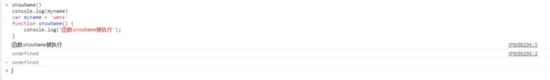
执行第 2 行的时候,由于变量 myname 也未定义,所以同样也会报错。然而实际执行结果却并非如此, 如下图:

第 1 行输出“函数 showName 被执行”,第 2 行输出“undefined”,这和想象中的顺序执行有点不一样啊!
通过上面的执行结果,我们已经知道了函数或者变量可以在定义之前使用,那如果使用没有定义的变量或者函数,JavaScript 代码还能继续执行吗?为了验证这点,我们可以删除第 3 行变量 myname 的定义,如下所示:
showName()
console.log(myname)
function showName() {
console.log('函数showName被执行');
}
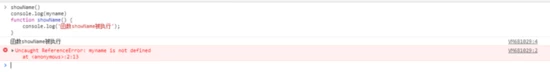
这时候 JavaScript 引擎就会报错,结果如下:

从上面两段代码的执行结果来看,我们可以得出如下三个结论。
在执行过程中,若使用了未声明的变量,那么 JavaScript 执行会报错。
在一个变量定义之前使用它,不会出错,但是该变量的值会为 undefined,而不是定义时的值。
在一个函数定义之前使用它,不会出错,且函数能正确执行。
第一个结论很好理解,因为变量没有定义,这样在执行 JavaScript 代码时,就找不到该变量,所以 JavaScript 会抛出错误。
但是对于后两个结论,就挺让人费解的:
变量和函数为什么能在其定义之前使用?这似乎表








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1280
1280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








