1.滑动门
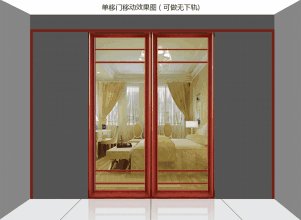
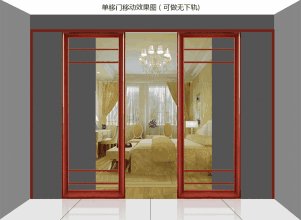
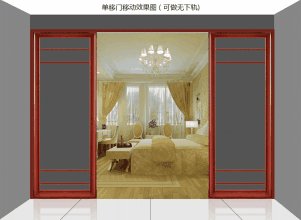
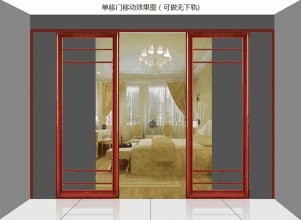
先来体会一下现实中的滑动门,或者你可以叫做推拉门:

滑动门出现的背景
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,
最大的问题是里面的字数不一样多,咋办?

为了是各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术,他从新的角度构建页面,
是各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。
最常见于各种导航栏的滑动门。

核心技术
核心技术就是利用CSS精灵(主要背景位置)和盒子padding撑开宽度,以便适应不同字数的导航栏。
一般的经典布局都是这样的:
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
CSS样式
*{
padding:0;
margin:0;
}
body{
background:url(images/wx,jpg) repeat-x;
}
.father{
padding-top:20px;
}
li{
padding-left:16px;
height:33px;
float:left;
line-height:33px;
margin:0 10px;
background:url(./images/to.png) no-repeat left;
}
a{
padding-left:16px;
height:33px;
display: inline-block;
color:#fff;
background:url(./images/to.png) no-repeat right;
text-decoration:none;
}
li:hover,
li:hover a{
background-image:url(,/images/ao.png);
}
命令例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>微信导航栏案例</title>
<style>
*{
margin:0;
padding: 0;
}
li{
list-style: none;
}
.nav li{
float: left;
margin: 0 5px;
}
.nav li{
float: left;
}
body{
background: url(images/wx.jpg) repeat-x;
}
.nav{
margin-top: 20px;
}
.nav a{
display: inline-block;
height: 33px;
background:url(images/to.png) no-repeat;
padding-left: 15px;
color: #fff;
line-height: 33px;
font-size: 14px;
}
/*鼠标经过了a链接首先换背景图片然后链接里面的span也要换*/
/*.nav a:hover{
background-image: url(images/ao.png);
}
.nav a:hover span{
background-image: url(images/ao.png);
}*/
.nav a:hover,
.nav a:hover span{
background-image: url(images/ao.png);
}
.nav a span{
display: inline-block;
height: 33px;
background:url(images/to.png) no-repeat right;
padding-right: 15px;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">
<span>首页</span>
</a>
</li>
<li>
<a href="#">
<span>帮助与反馈</span>
</a>
</li>
<li>
<a href="#">
<span>公众平台</span>
</a>
</li>
<li>
<a href="#">
<span>开放平台</span>
</a>
</li>
</ul>
</div>
</body>
</html>
网页例子图:

总结:
1. a设置背景左侧,padding撑开合适宽度。
2. span设置背景右侧,padding撑开合适宽度剩下有文字继续撑开宽度。
3. 之所以a包含span就是因为整个导航都是可以点击的。
拓展@
1 margin负值之美
1. 负边距+定位:水平垂直居中
咱们前面讲过,一个绝对定位的盒子,利用父级盒子的50%,然后往左(上)走自己宽度的一半,
可以实现盒子水平垂直居中。
2. 压住盒子相邻边框

结论:
要实现以上效果,标准流或浮动都无法快速实现.
一句话说出定位:
将盒子定在某一个位置,自由地漂浮在其他盒子(包括标准流和浮动的上面)
所以,我们脑海应该有三种布局机制的上下顺序
标准留在最底层(海底)---------浮动的盒子在中间层(海面)-------定位的盒子在最上层(天空)
命令示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
position: relative;
/*浮动的盒子是紧贴在一起的*/
float: left;
width: 200px;
height: 300px;
border: 1px solid red;
margin-left: -1px;
}
/*鼠标经过div 的意思 p:hover*/
div:hover{
/*我要让当前鼠标经过的这个div升到最高出来就好了*/
/*定位的盒子是最高层的*/
border: 1px solid #f40;
/* 都是定位的盒子,我们通过z-index 来实现层级关系*/
z-index: 1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
网页示例图:

————————————————————
今天更到这里,,明天接CSS三角形之美
————————————————————























 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










