一、算法简介
对于单通道灰度图转换成伪彩图像,本质上是将一种灰度映射为一种颜色。在RGB色彩显示体系下,就是将0-255 中的256种灰度梯度一 一 对应为256种颜色。
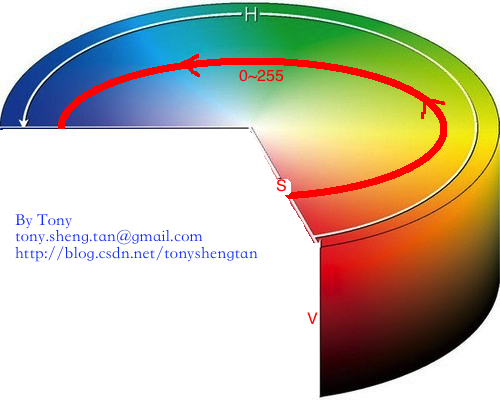
示意图如下:
二、代码实现
主要原理就是利用算法将不同灰度的像素点转换为不同颜色的像素点。
将灰色亮度小于64的像素点颜色置为Red=0,Green=4R,Bule=255;
亮度为65-128 的像素点颜色置为 Red=0,Green=255,Bule=510-4R;
亮度为129-192 的像素点颜色置为 Red=4 * R - 510,Green=255,Bule=0;
亮度为65-128 的像素点颜色置为 Red=255,Green=1020 - 4*R,Bule=0;
我这里用的就是以上的这种转换公式,可根据使用场景修改。
private void but_colorful_Click(object sender, EventArgs e)
{
if (pictureBox1.Image == null)
{
MessageBox.Show("错误,没有导入图片!");
return;
}
bt1 = 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 754
754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








