为什么要分包:
1.可以优化小程序首次启动的下载时间。
2.在多团队共同开发时可以更好的解耦协作。
3.主包:放置默认启动页面、tabbar页面,图片、公共js文件。
4.分包:根据开发者的配置进行划分。
5.限制:小程序开发限制所有分包大小总和不超过 20M,单个分包/主包大小不能超过 2M。
6.分包预下载,开发者可以通过配置,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度。对于独立分包,也可以预下载主包。
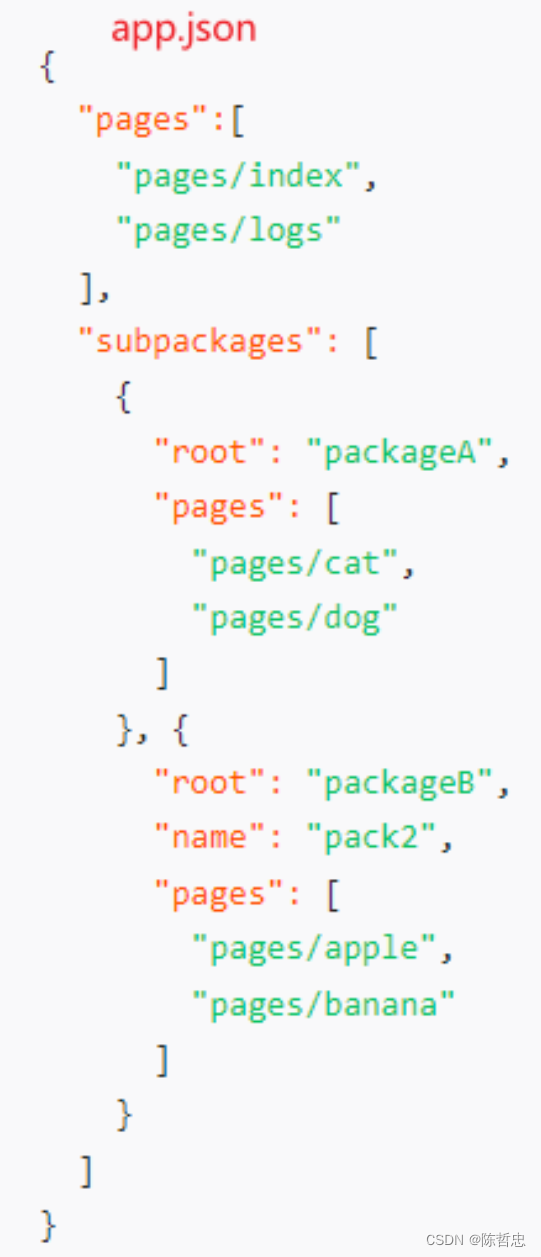
分包配置:在根目录下的app.json文件下配置

{
"pages": [
"pages/login/index",
"pages/home/index",
"pages/my/index",
"pages/searchForImages/index"
],
"tabBar": {
"color": "#999",
"selectedColor": "#682E19",
"list": [
{
"pagePath": "pages/home/index",
"text": "首页",
"iconPath": "/static/tabbar/home.png",
"selectedIconPath": "/static/tabbar/homeActive.png"
},
{
"pagePath": "pages/searchForImages/index",
"text": "搜图",
"iconPath": "/static/tabbar/searchForImage.png",
"selectedIconPath": "/static/tabbar/searchForImageActive.png"
},
{
"pagePath": "pages/my/index",
"text": "我的",
"iconPath": "/static/tabbar/my.png",
"selectedIconPath": "/static/tabbar/myActive.png"
}
]
},
//配置分包
"subPackages": [
{
"root": "pagesB",
"name": "pagesB",
"pages": [
"search/search",
"searchList/searchList",
"goodsList/goodsList",
"goodsDetail/goodsDetail",
"searchImageResult/searchImageResult",
"searchImageHistory/searchImageHistory"
]
}
],
//分包预下载,提升用户体验,项目在运行时更流畅
"preloadRule": {
"pages/home/index": {
"packages": [
"pagesB"
],
"network": "all"
}
},
"window": {
"navigationBarTextStyle": "black",
"navigationStyle": "custom"
},
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"disableABTest": true,
"sdkVersionBegin": "3.0.0",
"sdkVersionEnd": "15.255.255"
}
},
"usingComponents": {
},
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
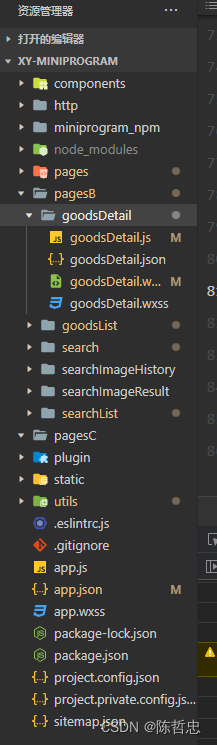
}根目录结构:























 1150
1150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










