🙆♀️我的项目部署上线之后遇到一个问题:
在我本地运行的时候,没有报错,各个功能都可以用,而当我部署到vecel之后,使用上传文件的功能就会报错:

于是我去vecel里面看了logs,发现了如下报错:

Upload error: Error: ENOENT: no such file or directory, mkdir '/var/task/public/uploads'
这是由于在 Vercel 的无状态文件系统上,代码试图在 /var/task/public/uploads 目录中创建文件或目录,但该路径并不存在或不允许写入。
Vercel 的无状态文件系统会在每次请求结束后清除所有文件和临时目录,因此直接在服务器上保存文件是不可靠的。
原本,我是单纯的想省下一笔云存储的钱,现在看来还是我太天真了 😂。
这时候只能考虑外部的文件存储了,但是不想再多花钱,就利用上了之前买的香港的服务器,配置一个文件上传和访问的接口,解决我这个项目的上传文件问题~👾
👩🔧 然后就开始干活了:
先在本地初始化一个node项目,安装上express multer cors:
npm init -y
npm install express multer cors创建了一个server.js文件,写上传文件和访问文件的接口,用chatgpt帮忙写:
const express = require('express');
const multer = require('multer');
const path = require('path');
const cors = require('cors');
const app = express();
// 允许跨域
app.use(cors());
// 保留原始文件名和扩展名
const storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, 'uploads/');
},
filename: function (req, file, cb) {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);
const ext = path.extname(file.originalname); // 获取文件扩展名
cb(null, file.fieldname + '-' + uniqueSuffix + ext); // 保留原始文件名和扩展名
}
});
const upload = multer({ storage: storage });
// 提供静态文件访问
app.use('/uploads', express.static(path.join(__dirname, 'uploads')));
// 根路径路由
app.get('/', (req, res) => {
res.send('File upload server is running.');
});
// 文件上传接口
app.post('/upload', upload.single('file'), (req, res) => {
if (!req.file) {
return res.status(400).json({ message: 'No file uploaded' });
}
// 返回访问文件的URL而不是路径
const fileUrl = `http://xxxx/uploads/${req.file.filename}`;
res.json({ fileUrl });
});
// 启动服务器
const PORT = 3000;
app.listen(PORT, () => {
console.log(`Server is running on http://xxxx:${PORT}`);
});然后传到了宝塔上,创建一个node项目,正常部署就可以。

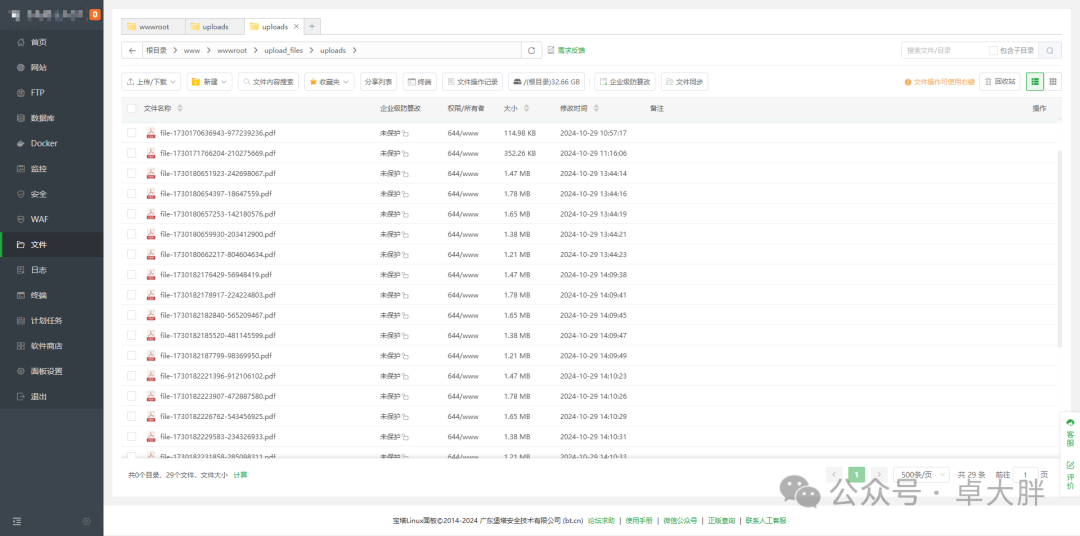
可以去测试一下,上传个文件看看有没有上传到相应的文件夹📂:

大功告成⛷
这样一来,通过自建文件上传服务器,我们成功避开了 Vercel 的文件系统限制,💷既不用额外购买云存储,又能让项目平稳运行。
部署完成后,只需将 Next.js 项目中的文件上传路径改为新配置的服务器地址,一切功能便能如常使用啦!✌























 240
240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








