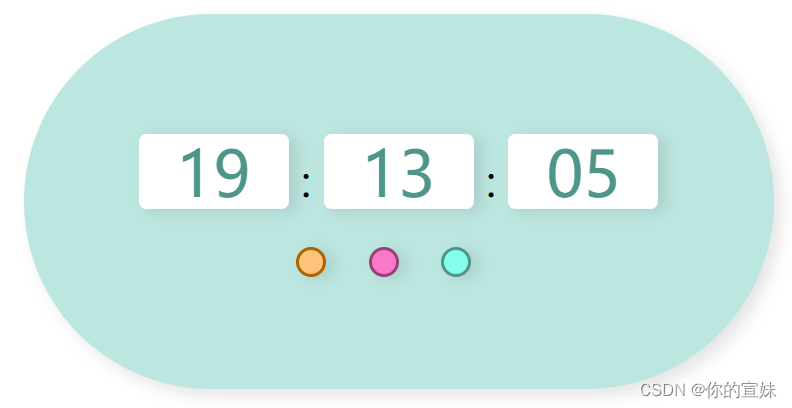
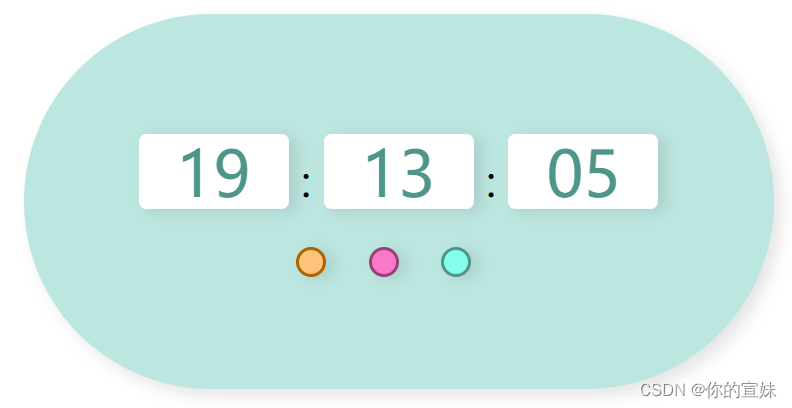
效果预览

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>数字时钟</title>
<style>
.box {
margin: 100px auto;
padding-top: 80px;
width: 500px;
height: 250px;
font-size: 28px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.1);
text-align: center;
line-height: 50px;
border-radius: 125px;
background-color: rgb(188, 230, 224);
vertical-align: middle;
box-sizing: border-box;
}
.box span {
display: inline-block;
width: 100px;
height: 50px;
font-size: 42px;
border-radius: 5px;
background-color: #fff;
box-shadow: 5px 2px 10px rgba(0, 0, 0, 0.1);
color: rgb(78, 149, 138);
}
.buts {
text-align: center;
}
.buts button {
width: 20px;
height: 20px;
margin-right: 20px;
border-radius: 50%;
box-shadow: 5px 2px 10px rgba(0, 0, 0, 0.1);
}
.orange {
background-color: rgb(254, 195, 123);
border: 2px solid rgb(177, 98, 0);
}
.pink {
background-color: rgb(248, 121, 199);
border: 2px solid rgb(150, 66, 117);
}
.cyan {
background-color: rgb(131, 255, 236);
border: 2px solid rgb(78, 149, 138);
}
</style>
</head>
<body>
<div class="box">
<span class="hour">17</span>
:
<span class="minute">21</span>
:
<span class="second">50</span>
<div class="buts">
<button class="orange"></button>
<button class="pink"></button>
<button class="cyan"></button>
</div>
</div>
<script>
let spans = document.querySelectorAll("span");
setInterval(function () {
let date = new Date();
let hour = date.getHours();
let minute = date.getMinutes();
let second = date.getSeconds();
spans[0].textContent = hour;
spans[1].textContent = minute;
spans[2].textContent = second;
for (let i = 0; i < spans.length; i++) {
if (spans[i].textContent < 10) {
spans[i].textContent = "0" + spans[i].textContent;
}
}
}, 1000);
let orange = document.querySelector(".orange");
let pink = document.querySelector(".pink");
let cyan = document.querySelector(".cyan");
let box = document.querySelector(".box");
orange.addEventListener("click", function () {
box.style.backgroundColor = "rgb(253, 207, 151)";
for (let i = 0; i < spans.length; i++) {
spans[i].style.color = "rgb(177, 98, 0)";
}
});
pink.addEventListener("click", function () {
box.style.backgroundColor = "rgb(252, 188, 228)";
for (let i = 0; i < spans.length; i++) {
spans[i].style.color = "rgb(150, 66, 117)";
}
});
cyan.addEventListener("click", function () {
box.style.backgroundColor = "rgb(188, 230, 224)";
for (let i = 0; i < spans.length; i++) {
spans[i].style.color = "rgb(78, 149, 138)";
}
});
</script>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








