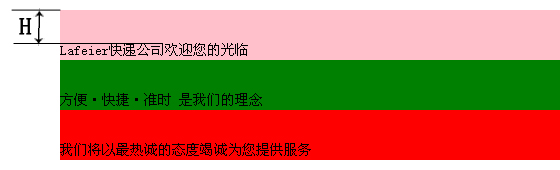
1、height:
文字在左上方显示,在IE中文字离上边0px,在FF\Chrome\360中,文字离上边1px,离左边都是0px,
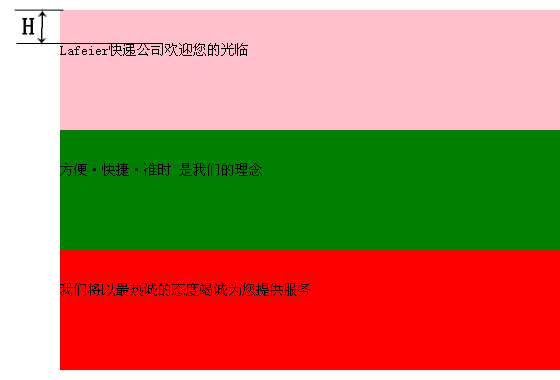
2、line-height:
文字近似垂直居中显示,在IE中文字顶部离上边的距离比文字底部里下边的距离偶数小3px,奇数小4px;在FF\Chrome\360中,文字顶部离上边的距离比文字底部里下边的距离偶数小1px,奇数小2px
文字顶部离上边的距离+文字底部离下边的距离=行高-文字大小+1px
然后再根据上面说的,就可计算出文字顶部离上边的距离
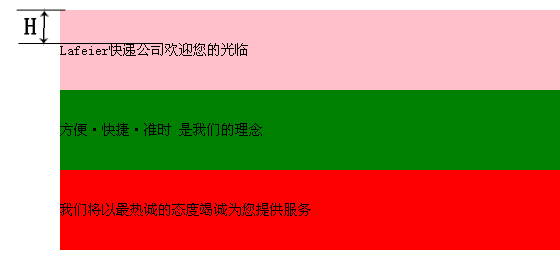
3、在height和line-height同时存在的情况下:
高度以height为准,文字顶部离上边的距离以line-height中所计算的为准(不管height多大或多小,文字顶部离上边的距离都不变)
只设height:58px; 不设line-height
只设line-height:58px; 不设height
同时设height:50px(高度小) line-height:80px; ( 情况一 )
同时设height:120px(高度大) line-height:80px; ( 情况二 )
同时设height:20px(高度很小) line-height:80px; ( 情况三 )
同时设height:80px(高度和行高相等) line-height:80px; ( 情况四 ) 这种情况和只设行高、不设高度的效果是一样的



























 1877
1877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








