1.<q>标签,短文本引用
<q>引用文本</q>
<q>标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话。
2.使用<span>标签为文字设置单独样式
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
语法:<span>文本</span>
3.<address>标签,为网页加入地址信息
<address>联系地址信息</address>
不但斜体,且另起一段
4.<code>标签 ,加入一行代码
<code>代码语言</code> 、<code>{background-image:linear-gradient(left, red 100px, yellow 200px);}</code>
作用是 防止浏览器误认为是要执行代码,而没显示代码。加了标签浏览器就不会执行了,而是像文本一样显示出来
5.<pre>标签,加入一段代码( <code>标签是一行 )
<pre>语言代码段</pre> 定义预格式化的文本
6.<ol>和<ul>
ol = ordered list 有序列表
ul = unordered list 无序列表
<ol>
<li>我的第一个列表信息。</li>
<li>我的第一个列表信息。</li>
<li>我的第一个列表信息。</li>
<li>我的第一个列表信息。</li>
</ol>
7.在新建浏览器窗口中打开链接
<a href="目标网址" target="_blank">click here!</a>
注意:target之前一定要加空格
_blank -- 在新窗口中打开链接
_parent -- 在父窗体中打开链接
_self -- 在当前窗体打开链接,此为默认值
_top -- 在当前窗体打开链接,并替换当前的整个窗体(框架页)
一个对应的框架页的名称 -- 在对应框架页中打开
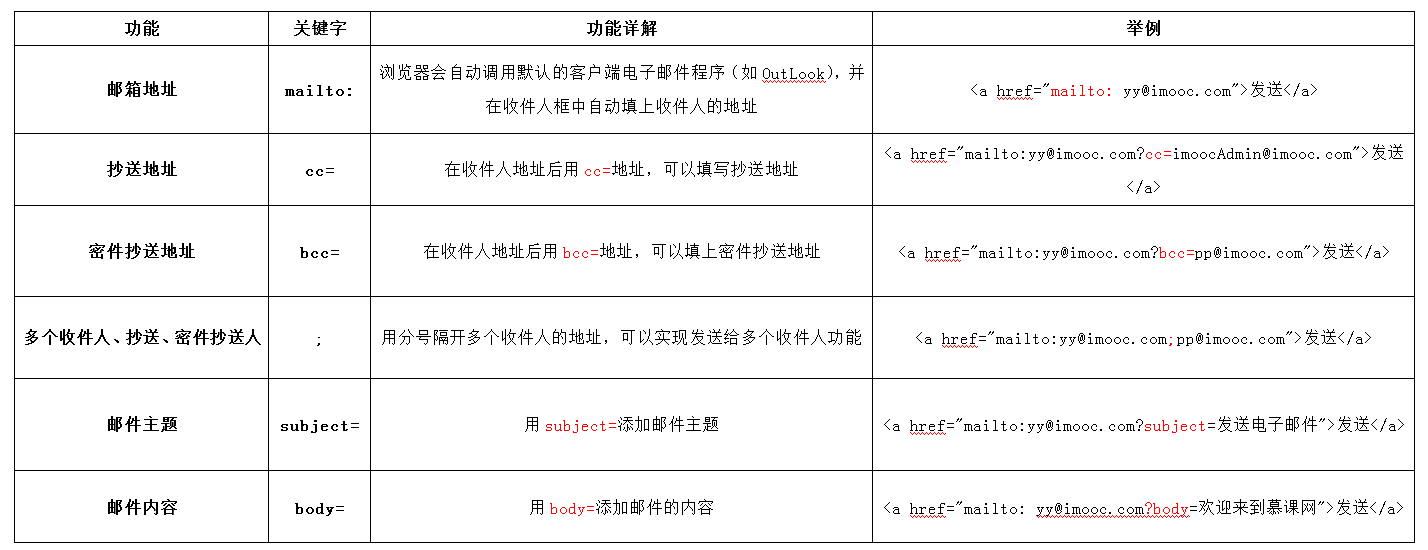
8.使用mailto在网页中链接Email地址
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:
注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。

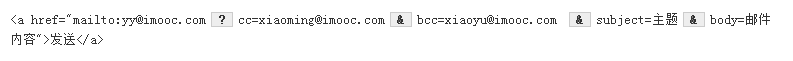
下面是一个完整的实例:

在浏览器中显示的结果:
发送
点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息
9.使用表单标签,与用户交互
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
<form method="传送方式" action="服务器文件">
所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form> 标签之间(否则用户输入的信息可提交不到服务器上哦!)。
10.CSS表示的三种方法的 优先级 (权值)
内联式 > 嵌入式 > 外部式 ( 前提:内联式、嵌入式、外部式样式表中css样式是在的相同权值的情况下)
就近原则(离被设置元素越近优先级别越高)
11.类和ID选择器的区别
ID选择器只能在文档中使用一次
可以使用类选择器词列表方法为一个元素同时设置多个样式
12.1.子选择器
大于符号(>),用于选择指定标签元素的第一代子元素
.food>li{border:1px solid red;}
12.2.包含(后代)选择器
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。
>作用于元素的第一代后代,空格作用于元素的所有后代。
13.CSS的特特殊性:权值
有的时候我们为同一个元素设置了不同的CSS样式代码,那么元素会启用哪一个CSS样式呢?
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。 (还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。)
14.重要性 !important
p{color:red!important;}
浏览器默认的样式 < 网页制作者样式 < 用户自己设置的样式,但记住!important优先级样式是个例外,权值高于用户自己设置的样式。
15.元素分类 块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
块级元素
设置display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
a{display:block;}
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
内联元素
在html中,<span>、<a>、<label>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
div{
display:inline;
display:inline;
}
<div>我要变成内联元素</div>
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
内联块状元素
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。
inline-block 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
提示:下一小节是用视频动画来讲解css中的盒模型。
16.层模型:三种定位
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
绝对定位
最接近的一个具有定位属性的父包含块进行绝对定位,如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。
Relative与Absolute组合使用
<div id="box1"> <!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div> <!--相对定位元素-->
<div id="box2">相对参照元素进行定位</div> <!--相对定位元素-->
</div>
#box1{
width:200px;
height:200px;
position:relative;
width:200px;
height:200px;
position:relative;
}
#box2{
position:absolute;
top:20px;
left:30px;
position:absolute;
top:20px;
left:30px;
}
16.CSS设置样式小技巧
行内元素:如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的
定宽块状元素:当被设置元素为 块状元素 时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素。
这一小节我们先来讲一讲定宽块状元素。(定宽块状元素:块状元素的宽度width为固定值。)
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。
不定宽:
在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性。(不定宽块状元素:块状元素的宽度width不固定。)
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都很多):
- 加入 table 标签( 利用table标签的长度自适应性---即不定义其长度也不默认父元素body的长度(table其长度根据其内文本长度决定),因此可以看做一个定宽度块元素,然后再利用定宽度块状居中的margin的方法,使其水平居中。)
- 设置 display: inline 方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置
- 设置 position:relative 和 left:50%:利用 相对定位 的方式,将元素向左偏移 50% ,即达到居中的目的
垂直居中:
父元素高度确定的多行文本、图片等的竖直居中的方法有两种:
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
css 中有一个用于竖直居中的属性 vertical-align,在父元素设置此样式时,会对inline-block类型的子元素都有用。
17.隐性改变display类型
有一个有趣的现象就是当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
1. position : absolute
2. float : left 或 float:right
简单来说,只要html代码中出现以上两句之一,元素的display显示类型就会自动变为以 display:inline-block(块状元素)的方式显示,当然就可以设置元素的 width 和 height 了,且默认宽度不占满父元素。
如下面的代码,小伙伴们都知道 a 标签是 行内元素 ,所以设置它的 width 是 没有效果的,但是设置为 position:absolute 以后,就可以了。
<div class="container">
<a href="#" title="">进入课程请单击这里</a>
</div>
css代码
<style>
.container a{
position:absolute;
width:200px;
background:#ccc;
}
</style>
18.iFrame 浮动框架
<iframe src="
http://www.baidu.com" width="100%" ></iframe>
19. <input> 标签新属性
<input> 标签规定用户可输入数据的输入字段。
新属性: required 指示输入字段的值是必需的。
type
- button
- checkbox
- date
- datetime
- datetime-local
- email
- file
- hidden
- image
- month
- number
- password
- radio
- range 滚动控件
- reset
- submit
- text
- time
- url
- week
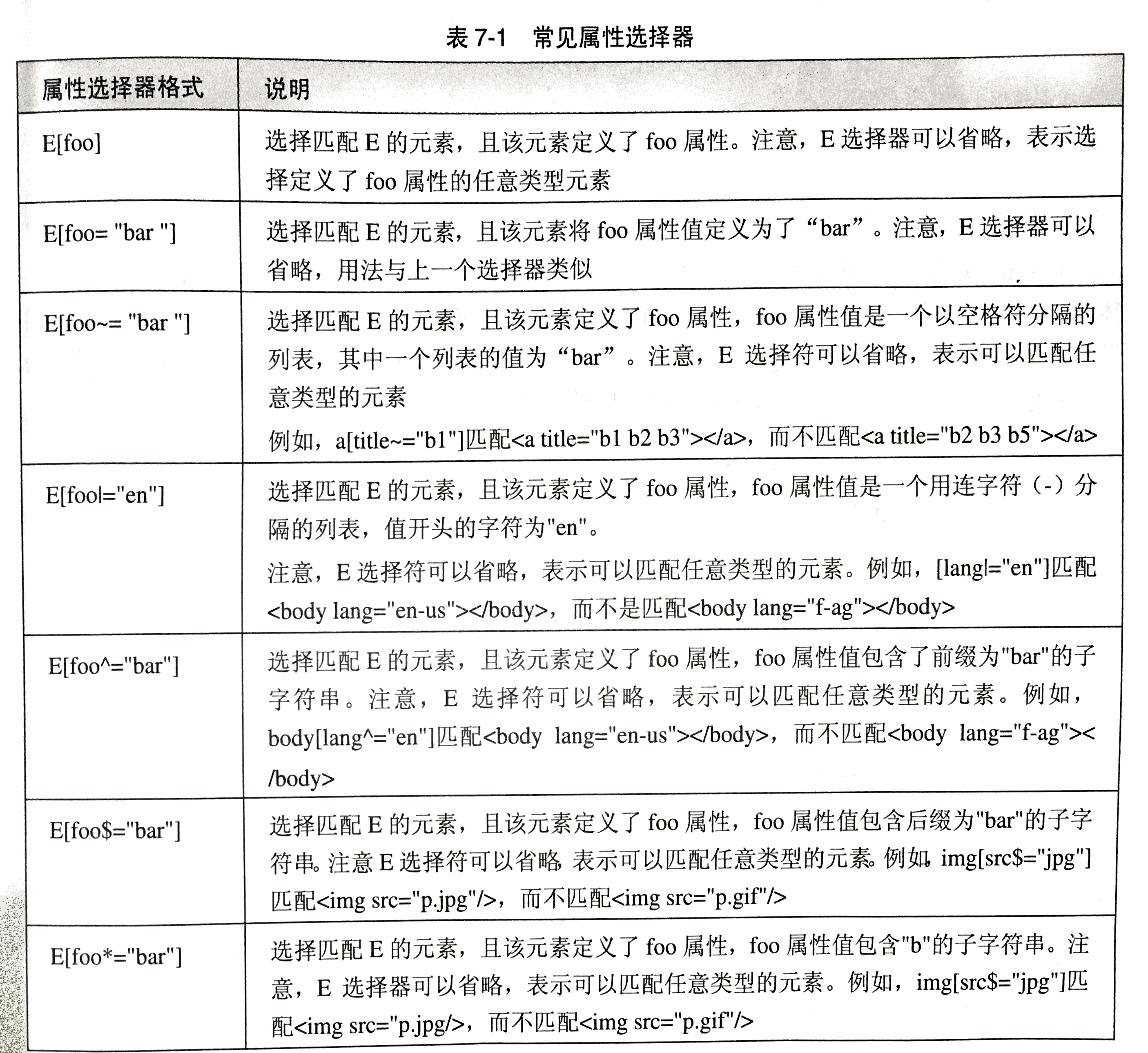
20 .属性 选择器

21.结构伪类选择器
23.font-variant 设置小型大写字母的字体显示文
属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小
normal
默认值。浏览器会显示一个标准的字体。
small-caps
浏览器会显示小型大写字母的字体。
inherit
规定应该从父元素继承 font-variant 属性的值。
24.属性向文本设置阴影
text-shadow: 5px 5px 5px #FF0000;
h-shadow必需。水平阴影的位置。允许负值。
v-shadow必需。垂直阴影的位置。允许负值。
blur可选。模糊的距离。
color可选。阴影的颜色。参阅 CSS 颜色值。
25.text-overflow 属性规定当文本溢出包含元素时发生的事情
强制在一行, white-space:nowrap 以及溢出隐藏 overflow:hidden
clip修剪文本。
ellipsis显示省略符号来代表被修剪的文本。
string使用给定的字符串来代表被修剪的文本。
26.word-spacing 属性增加或减少单词间的空白(即字间隔)
normal默认。定义单词间的标准空间。
length定义单词间的固定空间。
inherit规定应该从父元素继承 word-spacing 属性的值。
27.text-transform 属性控制文本的大小写
none 默认。定义带有小写字母和大写字母的标准的文本。
capitalize 文本中的每个单词以大写字母开头。
uppercase 定义仅有大写字母。
lowercase 定义无大写字母,仅有小写字母。
inherit 规定应该从父元素继承 text-transform 属性的值。
28.white-space 属性设置如何处理元素内的空白
normal 默认。空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。
29.文本反排 unicode-bidi和direction
direction属性有三个值
- inherit 使用父元素的设置
- ltr 默认值,left to right,从左到右
- rtl right to left 从右到左
unicode-bidi 有三个广泛支持的值
- normal 原来是什么顺序就使用什么顺序
- embed 作用于inline元素,direction属性的值指定嵌入层,在对象内部进行隐式重排序
- bidi-override 严格按照direction属性的值重排序。忽略隐式双向运算规则
30.图片对齐方式
横向对齐使用 继承父级 <p text-align:left > <img></p>
纵向对齐:vertical-align 属性设置元素的垂直对齐方式
baseline 默认。元素放置在父元素的基线上。
sub 垂直对齐文本的下标。
super 垂直对齐文本的上标
top 把元素的顶端与行中最高元素的顶端对齐
text-top 把元素的顶端与父元素字体的顶端对齐
middle 把此元素放置在父元素的中部。
bottom 把元素的顶端与行中最低的元素的顶端对齐。
text-bottom 把元素的底端与父元素字体的底端对齐。
length % 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。
inherit 规定应该从父元素继承 vertical-align 属性的值。
30.背景图片大小
length 设置背景图像的高度和宽度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。
percentage 以父元素的百分比来设置背景图像的宽度和高度 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。
cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中。
contain 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
31.边框样式border-style
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
32.图片边框border-image
| 值 | 描述 | 测试 |
|---|---|---|
| border-image-source | 用在边框的图片的路径。 | |
| border-image-slice | 图片边框向内偏移。 | |
| border-image-width | 图片边框的宽度。 | |
| border-image-outset | 边框图像区域超出边框的量。 | |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 | 测试 |





















 350
350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








