http://www.jemui.com/uidoc/jedate.html
<span class="datetxt">开始日期:</span><input type="text" class="dateinput dateicon" id="inpstart" readonly>
<span class="datetxt">结束日期:</span><input type="text" class="dateinput dateicon" id="inpend" readonly>var start = {}, end = {};
jeDate("#inpstart",{
format:"YYYY-MM-DD hh:mm:ss",
maxDate: function (that) {
//that 指向实例对象
return jeDate.valText(that.valCell) == "" ? jeDate.nowDate({DD:0}) : start.maxDate;
}, //设定最大日期为当前日期
donefun: function(obj){
end.minDate = obj.val; //开始日选好后,重置结束日的最小日期
jeDate("#inpend",LinkageEndDate(false));
}
});
jeDate('#inpend',LinkageEndDate);
function LinkageEndDate(istg) {
return {
trigger : istg || "click",
format:"YYYY-MM-DD hh:mm:ss",
minDate: function (that) {
//that 指向实例对象
var nowMinDate = jeDate.valText('#inpstart') == "" && jeDate.valText(that.valCell) == "";
return nowMinDate ? jeDate.nowDate({DD:0}) : end.minDate ;
}, //设定最小日期为当前日期
maxDate: '2099-06-16 23:59:59', //设定最大日期为当前日期
donefun: function(obj){
start.maxDate = obj.val; //将结束日的初始值设定为开始日的最大日期
}
};
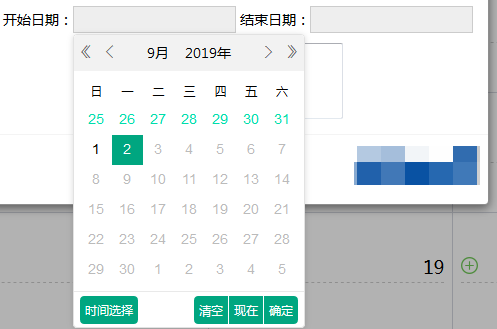
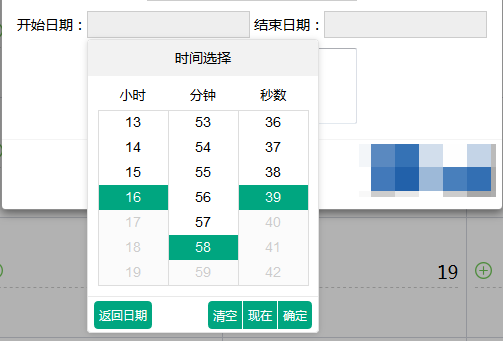
}效果图:























 420
420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








