项目资源下载地址:
https://pan.baidu.com/s/19XlcQ3C3SFFrIXYY7AGlmg
提取码:
tkyk
里面有很多的树和一些常用的小功能,在此只写出表格树的使用
<%@page import="com.css.core.configuration.Environment"%>
<%@ page language="java" pageEncoding="utf-8" contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="ww" uri="webwork"%>
<style>
#maingrid{
width: 100% !important;
margin-bottom:10px;
}
/* 让文字垂直居中 */
.l-grid-row-cell-inner{
line-height: 183px;
}
/* 加号按钮 */
.l-grid-tree-link-close{
margin-top: 3px;
}
/* 减号按钮 */
.l-grid-tree-link-open{
margin-top: 3px;
}
</style>
<!-- 引用css -->
<link href="cssui/jQuery+LigerUI+V1.3.3/Source/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<!-- 引用js -->
<script type="text/javascript" src="cssui/plugins/jquery-1.10.2.min.js"></script>
<script src="cssui/jQuery+LigerUI+V1.3.3/Source/lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="cssui/jQuery+LigerUI+V1.3.3/Source/lib/ligerUI/js/plugins/ligerGrid.js" type="text/javascript"></script>
<script src="cssui/jQuery+LigerUI+V1.3.3/Source/lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<div id="maingrid" style="height:1000px;"></div>
<script type="text/javascript">
var manager;
var TreeDeptData = {
Rows: [{
name: "年份",
children: [{
name: "月份",
fontSize: '',
title: '',
company: '',
symbol: '',
byxs: '',
Maximum: '',
Minimum: '',
children: [{
name: "",
fontSize: '111',
title: '222',
company: '333',
symbol: '444',
statistics:'555'
},
{
name: "",
fontSize: '111',
title: '222',
company: '333',
symbol: '444',
statistics:'555'
},
{
name: "",
fontSize: '111',
title: '222',
company: '333',
symbol: '444',
statistics:'555'
},
{
name: "",
fontSize: '111',
title: '222',
company: '333',
symbol: '444',
statistics:'555'
}
]
}]
}, ]
};
$(function() {
manager = $("#maingrid").ligerGrid({
columns: [
{
display: '',
name: 'name',
id: 'zu',
width: 100,
minWidth :100, //表格列最小允许宽度(调整大小时将不允许小于这个值)
align: 'left'
},
{
display: '文号',
name: 'symbol',
width: 356,
type: 'float', //排序类型,包括string、int、float、date
align: 'left'
},
{
display: '文件字号',
name: 'fontSize',
width: 356,
type: 'int', //排序类型,包括string、int、float、date
align: 'left'
},
{
display: '文件标题',
name: 'title',
width: 356,
type: 'float', //排序类型,包括string、int、float、date
align: 'left'
},
{
display: '来文单位',
name: 'company',
width: 356,
type: 'float', //排序类型,包括string、int、float、date
align: 'left'
},
{
display: '统计',
name: 'statistics',
width: 356,
type: 'float', //排序类型,包括string、int、float、date
align: 'left'
}
],
width: '100%',
height: '95%',
title: '',
usePager:false, //是否分页
enabledSort:false, //是否允许排序
data: TreeDeptData,
alternatingRow: false, //是否附加奇偶行效果行,
allowHideColumn:false, //是否显示'切换列层'按钮
tree: { //树模式
columnId: 'zu', //以树形显示的字段id ,或者name值也可以
//columnName:'name', //要显示为树形的字段name
}
});
manager.collapseAll(); //初始化把所有树收缩
//为第一级所有的行修改样式
$('.l-grid-body-table > tbody > tr:visible').each(function(i,n){
$(n).children('td').css('border-right','0'); //让所有的td右边框为0
$(n).children('td:last-child').css('border-right','1px solid #A3C0E8'); //给最后一个td加上border
$(n).css("background","white"); //设置第一级整行的样式
});
//为第二级所有的行修改样式
$('.l-grid-body-table > tbody > tr:hidden').each(function(i,e){
var html = $(e).children('td').next().find('div').html();
if(html == ''){
$(e).children('td').css('border-right','0'); //让所有的td右边框为0
$(e).children('td:last-child').css('border-right','1px solid #A3C0E8'); //给最后一个td加上border
$(e).css("background","white"); //设置第二级整行的样式
}
});
});
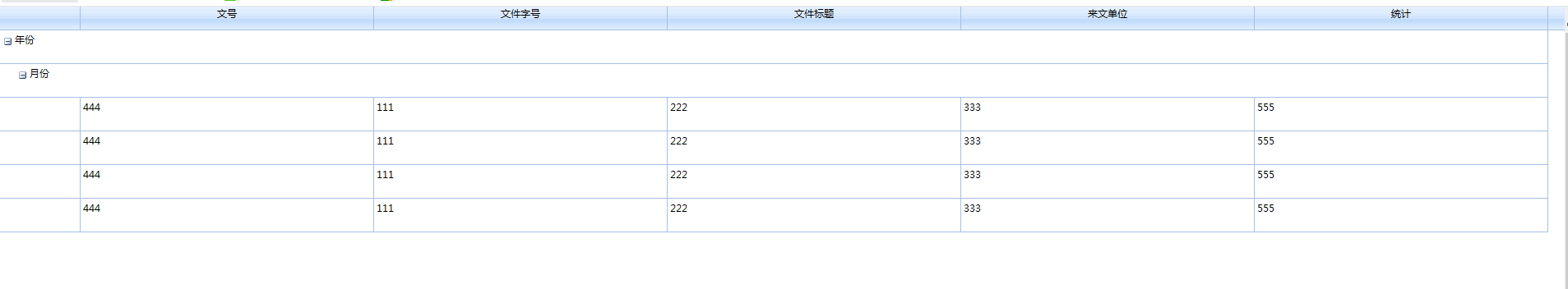
</script>效果图:






















 3501
3501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








