非常高兴的向大家宣布:基于网页的增强现实终于正式发布啦!从Chrome 76 Android版开始,AR功能已经可以正式启用了。
更令人兴奋的是,通过Verge3D,任何艺术家都可以轻松掌握基于Web的AR内容创作流程。 你可以设计动画、声音以及人机交互等——这远远拓宽了我们做WebAR的领域。 所有这些功能,您都可以立即在Verge3D中实现!

视频Demo: https://www.bilibili.com/video/av62841314
您可以在谷歌开发者网站检索兼容ARCore(即Google Play Services for AR)的设备列表:https://developers.google.com/ar/discover/supported-devices#android_play,ARCore技术曾被应用于火爆的AR游戏Pokémon Go中。如果您的设备支持ARCore,但未预装该服务,则会在手册运行时自动跳转到安装界面。中国大陆区未预装Google Play服务的手机,如果您的设备在支持列表中,可以到Verge3D公众号回复WebAR获取Google Play Service安装方法,以及Google Play Services for AR应用的安装包(apk)。

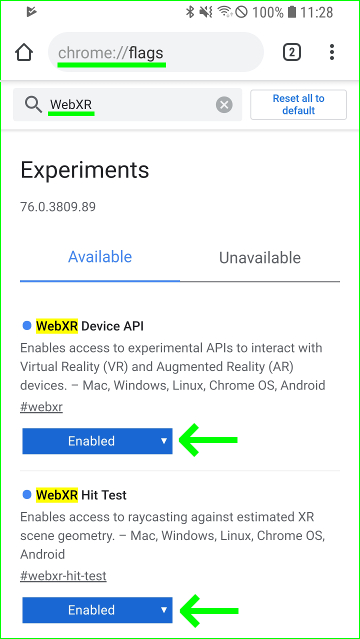
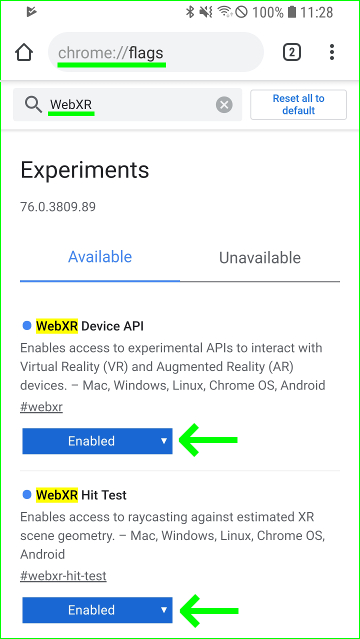
在浏览器中,AR功能由尚在开发中的WebXR技术支持。 但您现在就可以尝试:在地址栏中键入chrome://flags ,然后查找并启用这些WebXR选项:


点击这里在你的Android手机里查看上述视频中的AR Demo吧(需手机支持ARCore功能,点击查看具体支持机型列表)!
Developer notes
开发者笔记
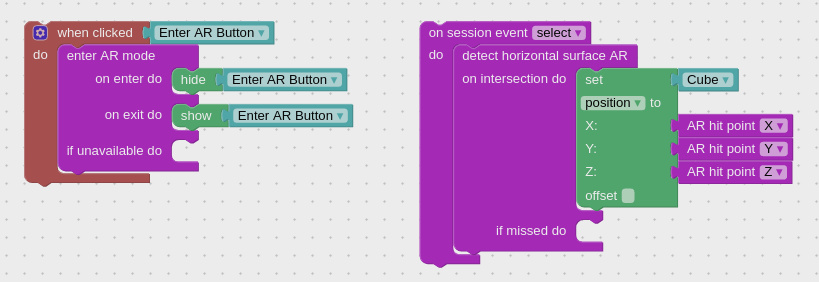
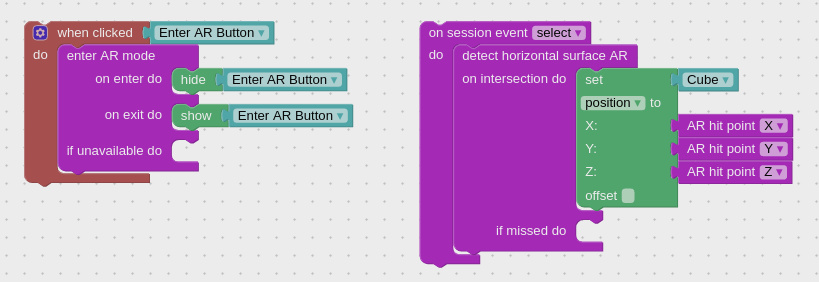
您可以通过Verge3D的可视化编辑器来进行无需编码的AR交互设计。完成这项工作的最小的拼图组如下所示:


该案例应用源文件可以在Verge3D 2.14 preview 1预览版中找到(目前仅限Blender版,3ds Max版本即将推出)。
为提高开发迭代速度,您可以使用Chrome的端口转发功能在移动浏览器中运行AR应用,这样可以避免每次重新上传到远程Web服务器。
最后,请务必在您的网站上启用https(WebXR要求),或者只在Verge3D云上部署您的应用。
结语
请参阅论坛帖子中了解即将发布的Verge3D 2.14中包含的内容。 我们很高兴听到您的反馈和建议!中文版简介请参阅这里:https://verge3d.funjoy.tech/blog/2/post/verge3d-2-14-pre1-32





















 1851
1851

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








