第一次写帖子,语言组织不是很好,也不是很全自己当作记录。也希望给他家一个提示...........嘻嘻
一:什么是跨域?
答:因为浏览器拥有同源策略,因此在操作请求数据时产生了跨域一说。只要有协议,域名,端口号有一个不同为非同源这时之间的请求为跨域请求。同事不同源的时候不同间的节点内容也不可以操作
二:跨域请求的简单说明
1:jsonp跨域请求,原理利用 标签中的src没有域的概念实现的快于请求。可以通过script,img等带有src标签的元素实现跨域请求。 (注意jsonp只能接决http请求跨域,不能解决不同页面间的数据调用,而且只能进行get请求)
代码片段:function sendAjax(data){
console.log(data)
}
<script src="http://xxx.com?callback=sendAjax"></script>
2:通过cors进行跨域,通过设置请求,在服务器端识别请求头从而实现跨域(不是很熟悉没应用过)
此方法需要与后天人员配合操作需要后台指定callback对应的方法返回对应的数据。利用此方法动态创建标签可以实现跨域,jQuery的跨域为此实现原理。
<script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.open("GET", "/src",true);
xhr.send();
</script>
/src为绝对路径 ,ajax的代码如下:
<script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.open("GET", "http://baidu.com",true);
xhr.send();
</script>
代码与之前的区别就在于相对路径换成了其他域的绝对路径,也就是你要跨域访问的接口地址。
服务器端对于CORS的支持,主要就是通过设置Access-Control-Allow-Origin来进行的。如果浏览器检测到相应的设置,就可以允许Ajax进行跨域的访问。
3:修改window.domain 来跨子域
因为非同源的时候在子域中可以获取到父级的作用域的节点但是没办法尽心操作。此时想操作的时候只有对window.domain进行设置(注意点:只可以设置成子域不可以设置成不同的主域和父级作用域,例如:www.xxx.com只能设置成www.a.xxx.com和www.baidu.com).
4:通过window.name来进行跨域请求(注意:window.name中的值只能存储2M左右的内容根据不同浏览器确定不同的大小)因为window.name是一个持久载入到一个页面中的只有不进行更改不会因为页面刷新改变其值的。
用法:在one.html跳到two.html的时候可以在two.html中获取one.html的window.name值。
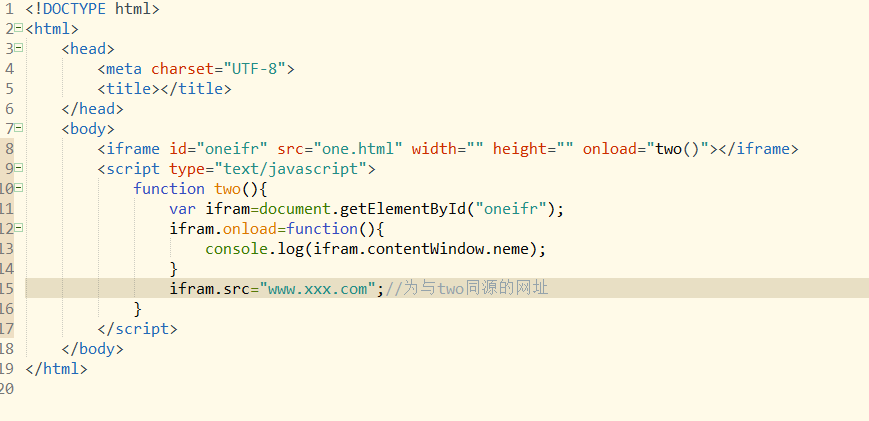
如果在在操作的过程中无法进行跳转的操作,可以写一个隐藏的iframe在iframe中引入one.html后在执行onload在执行是奖iframe的src更改成与two.html同源的页面这样就能够获取到iframe中的window.name了也就是获取到了one.html的window.name数据了 例如伪代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<iframe id="oneifr" src="one.html" width="" height="" οnlοad="two()"></iframe>
<script type="text/javascript">
function two(){
var ifram=document.getElementById("oneifr");
ifram.οnlοad=function(){
console.log(ifram.contentWindow.neme);
}
ifram.src="www.xxx.com";//为与two同源的网址
}
</script>
</body>
</html>
5:使用window.postMessage(content,url)方法接收消息(注意:postMessage两个参数第一个为获取的内容只能是字符串,第二个为域名url如果不限制可以用*代替,此方法不兼容ie6,7,接收数据的时候用window.onMessage自己监听自己)
发送消息页面:

接收消息页面:

6:iframe嵌套跨域操作元素
因为在形成非同源的时候产生的跨域使其无法操作元素。此时可以在跨域文件中签入一个iframe,在iframe中的url地址指向同一个域下面这样就可以实现跨域的操作。下面为代码实例:
one.html->在www.one.html; two.html->在www.two.html
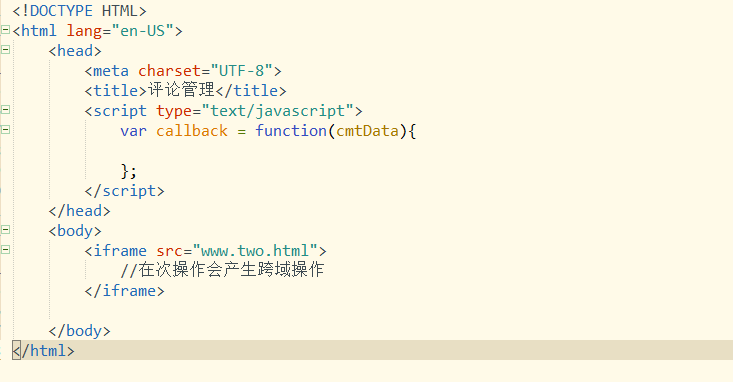
one.html 代码:

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>评论管理</title>
<script type="text/javascript">
var callback = function(cmtData){
};
</script>
</head>
<body>
<iframe src="www.two.html">
//在次操作会产生跨域操作
</iframe>
</body>
</html>
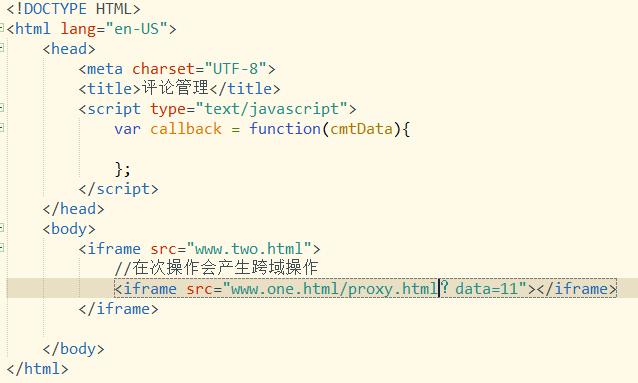
此时可以在iframe中在套一层aframe:
此iframe可以动态创建:

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>评论管理</title>
<script type="text/javascript">
var callback = function(cmtData){
};
</script>
</head>
<body>
<iframe src="www.two.html">
//在次操作会产生跨域操作
<iframe src="www.one.html/proxy.html?data=11"></iframe>
</iframe>
</body>
</html>
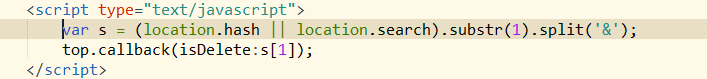
proxy.html写法:

<script type="text/javascript">
var s = (location.hash || location.search).substr(1).split('&');
top.callback(isDelete:s[1]);
</script>





















 144
144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








