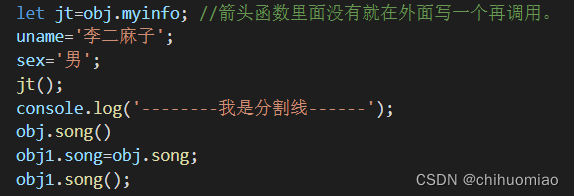
对于this函数,谁调用指向谁,我们使用this函数是为了方便后期好改。
箭头函数中没有this指向,如果在箭头函数中有,则向上一层函数中查找this,直到找到window还没有找到就返回undefined或者报错

这是因为对象没有作用域,大括号里找不到。但方法体有,函数有作用域
所以如上图所示,显示的结果为

解决方法是在外面设置一个,简单粗暴有效。

改变this的三种方法

call
call()方法的第一个参数必须是指定的对象,方法的原参数,挨个放在后面
函数名.call()第一个参数:传入该函数this执行的对象,传入什么强制指什么
第二个参数开始,将原函数的参数往后顺延一位
apply()方法的第一个参数是指定的对象,方法原有参数,统一放在第二个数组参数中
函数名.apply()第一个参数:传入该函数this执行的对象,传入什么强制指什么
第二个参数开始:数组,把放原有的参数放在一个数组中
bind用法和call()一样,直接运行方法,bind返回新的方法,然后重新调用
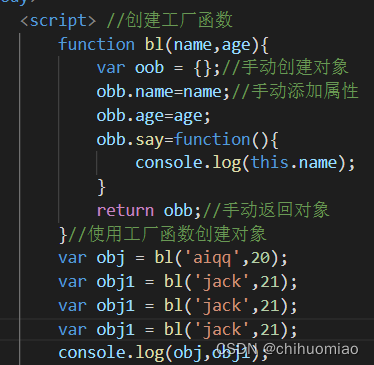
使用构造函数创建对象

可以看到创建了一个自定义构造函数之后,我们可以在外面轻易的批量定义多个同样模板的对象,
构造函数方便创建对象,但是浪费内存。因为每次创建,自定义构造函数都会生成一次,多次重复就会造成冗余,我们可以把上图中的say方法拿出来放在全局进行调用,这样在bl函数里就只留下了属性。这虽然也可以解决多次调用say方法的问题,但是会产生新的问题,那就是,这个自定义的say方法丢在全局,它是有风险的,它可以被改变,不安全。因此啊,我们使用原型对象来解决这个问题。
用原型对象来缓和内存空间,原型对象算面向对象三个特征的继承里面的内容
面向对象三个特征是
封装继承多态。封装在之前的函数里面说过了,今儿咱研究继承
继承的父类叫基类或超类,继承的函数叫子类,派生类~
之前我们把属性方法都写在函数体中,计算机说你确定吗?。实际条件不允许嗷。为了减轻计算机压力节省内存空间,我们把方法放进原型对象。
原型对象就是在JS给你的自定义构造函数悄悄塞进去的一个对象,同时js还给你的构造函数提供了个属性叫prototype,对应了这个对象。而原型对象也提供了一个属性叫construct可以指回构造函数,有了这两个属性,构造函数跟原型对象就联通了,那有什么用呢?
之前我们构造函数生成了批量同模板对象,是不是属性的值不一样,但是方法一样?现在我们把方法丢到原型对象里,每次用构造函数生成对象都会调用方法没变,但是方法在哪?在原型对象里,不管我创建几个,都会指向同一个原型对象,谁的原型对象?当然是构造函数的啦,之前是生成一次对象产生一个方法不能重复,导致多个方法占用资源。现在是生成多次对象但是调用多次同样的一个东西,这个东西只有一个,它就是我们的原型对象,里面装着同模板对象都要用的同一种方法。虽然对象只有一个,但是里面的方法可以有很多呀。
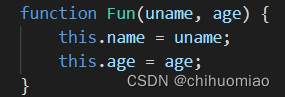
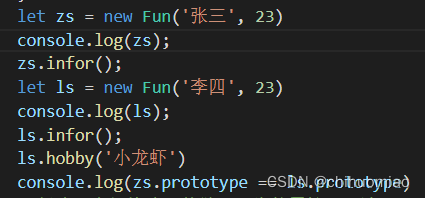
首先咱先自定义一个构造函数,潜规则是构造函数首字母大写
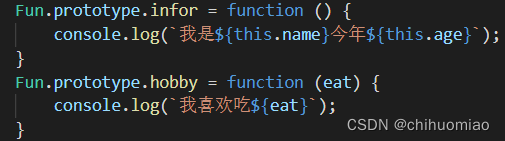
然后,咱们给它的原型对象里面丢方法,丢两个!一个普通的,一个有参数的!

如下图然后开始给它整几个相似的对象,最后一条是比较,肯定是true啊调用的同一个构造函数。

这就是原型对象的应用啦!
原型对象可以继承。
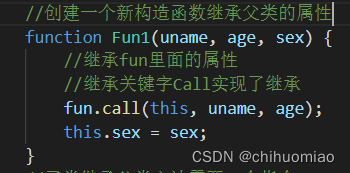
继承属性:可以创建一个新的构造函数继承自定义构造函数的属性,这样我们就可以对原本的构造函数进行增加属性的操作了

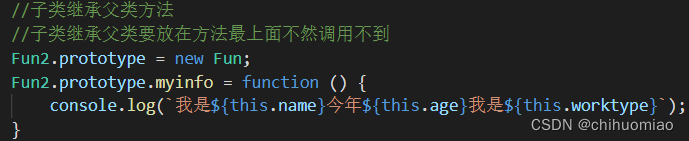
继承方法:让想继承构造函数的新函数的原型对象等于实例化构造函数的函数体
就相当于new Fun(){Fun2.prototype};

丢个自定义对象进去转转

输出没毛病

——————————————————————————————————————————————————————————————————————————————————————
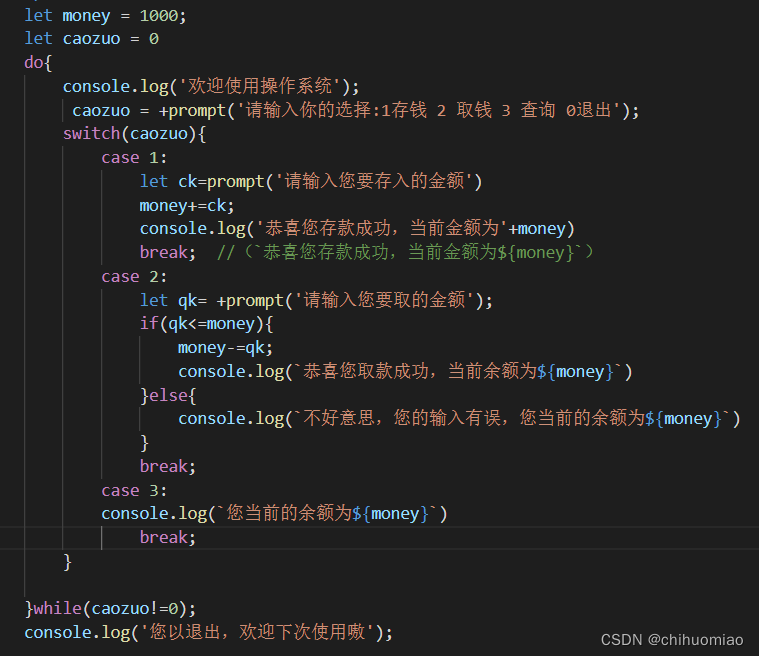
小练习~
今儿复习一下循环
以循环的形式做出模拟取款机部分功能























 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








