
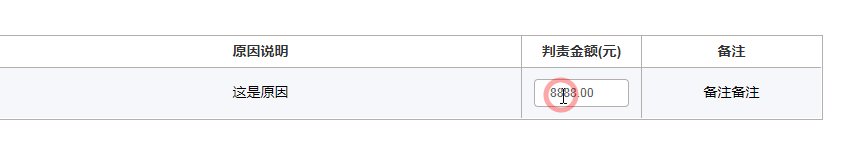
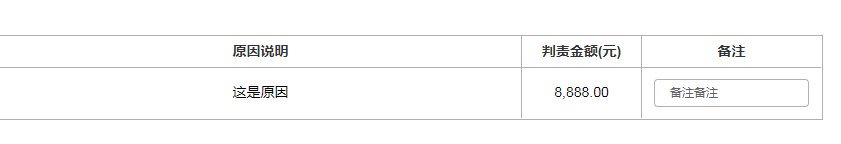
需求:双击tab列表对应单元格进行编辑,离开时保存
实现方式:
<el-table
:data="dataDetail.judgmentLetterDets"
:row-class-name="tableRowClassName"
border
style="width: 100%"
max-height="500px"
@cell-click="tabClick">
<el-table-column
prop="reason"
label="原因说明"
align="center">
<template slot-scope="scope">
<span v-if="scope.row.index === tabClickIndex && tabClickLabel === '原因说明'">
<el-input v-model="scope.row.reason" maxlength="300" placeholder="请输入原因" size="mini" @blur="inputBlur"/>
</span>
<span v-else>{{ scope.row.reason }}</span>
</template>
</el-table-column>
<el-table-column
prop="judgmentAmount"
label="判责金额(元)"
width="120px"
align="center">
<template slot-scope="scope">
<span v-if="scope.row.index === tabClickIndex && tabClickLabel === '判责金额(元)'">
<el-input
v-model="scope.row.judgmentAmount"
:blur="inputBlur"
placeholder="请输入判责金额"
size="mini"
@blur="inputBlur"/>
</span>
<span v-else>{{ scope.row.judgmentAmount | fmoney }}</span>
</template>
</el-table-column>
<el-table-column prop="remark" label="备注" align="center" width="180">
<template slot-scope="scope">
<span v-if="scope.row.index === tabClickIndex && tabClickLabel === '备注'">
<el-input v-model="scope.row.remark" maxlength="300" placeholder="请输入备注" size="mini" @blur="inputBlur"/>
</span>
<span v-else>{{ scope.row.remark }}</span>
</template>
</el-table-column>
</el-table>
// js
data() {
return {
tabClickIndex: null, // 点击的单元格
tabClickLabel: '', // 当前点击的列名
}
},
methods: {
tableRowClassName({ row, rowIndex }) {
// 把每一行的索引放进row
row.index = rowIndex
},
// 添加明细原因 row 当前行 column 当前列
tabClick(row, column, cell, event) {
switch (column.label) {
case '原因说明':
this.tabClickIndex = row.index
this.tabClickLabel = column.label
break
case '判责金额(元)':
this.tabClickIndex = row.index
this.tabClickLabel = column.label
break
case '备注':
this.tabClickIndex = row.index
this.tabClickLabel = column.label
break
default: return
}
console.log('添加明细原因', this.tabClickIndex, row, column, cell, event)
},
// 失去焦点初始化
inputBlur(row, event, column) {
this.tabClickIndex = null
this.tabClickLabel = ''
},
}





















 1434
1434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








