单选按钮Option和复选按钮Check都是用于实现选择操作的控件,前者可实现单选,后者可实现多选。框架Frame控件可以用来对窗体上的控件进行分组。在同一框架下的单选按钮有且只能被选中一项,而复选按钮则可以选择多项,也可以一项都不选择。下面来介绍这3个控件的常用属性和基本用法。
单选按钮Option
单选按钮的常用属性
对于通用属性而言,前面的课程已经介绍过了,再次就不进行介绍了,其用法都是一样的,例如Name、Caption等属性都属于所有控件的通用属性,这类通用属性以后的控件都不在重复介绍。
Value属性
返回或设置单选按钮的状态,属性值为True时,表示被用户选中,属性值为False时,表示未被选中。语法如下
Option1.Value = True '将单选按钮置为被选中状态
变量名称V=Option1.Value '将单选按钮状态vb.net教程值返回给变量V
复选按钮Check
复选按钮Check的常用属性
Value属性
返回或设置单选按钮的状态,属性值为1时,表示被用户选中,属性值为0时,表示未被选中,属性值为2时表示禁止用户选择,语法如下
Check1.Value = 1 '将复选按钮设置为选中状态
变量名称V=Check1.Value '将复选按钮状态值返回给变量V
框架Frame
框架是一种容器,是除了窗体外还可以作为容器的另一个控件。可以利用框架将控件进行分组,要对控件进行分组,必须先绘制出框架,然后在框架中绘制控件。如果需要将已有的控件放到框架内,可以利用剪切命令,将已有控件粘贴到框架内。
这3个控件的属性、方法和事件都相对简单,最重要的属性就是Value属性了,这里需要注意的是,单选按钮Value属性值是boolean类型的,只有True和False两个值,而复选框的Value属性值是整数型的,可以取0、1、2三个值。下面通过一个实例来练习一下这三个控件吧。
实战操作题
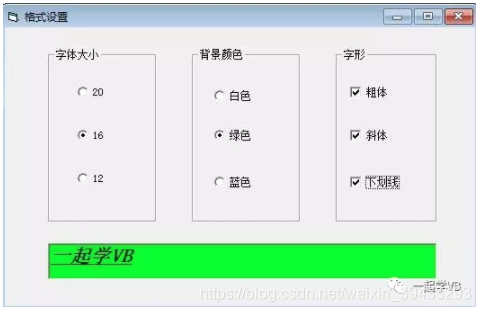
目标:设计一个可以设置文本框文本格式的应用。效果如下图:
步骤一:
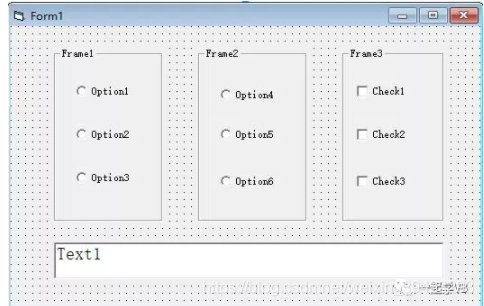
新建一个工程,并按照下图绘制控件。
分别是,3个框架,框架内分别是单选框3个,单选框3个和复选框3个,以及文本框一个。

为了达到美观的效果,控件之间的位置要对齐,手动对齐麻烦的话,这里可以通过工具栏的窗体编辑器工具,自动调整控件的位置。以左边对齐为例,其方法为:先选中两个控件,然后单击工具栏中的左对齐按钮,即可自动对齐。需要注意的是,先被选中的控件将会向后被选中的控件移动,以完成对齐指令。

步骤二:
修改控件的Caption属性,可以在属性窗口设置,也可以在代码区中设置。这里在属性窗口设置即可。

步骤三:
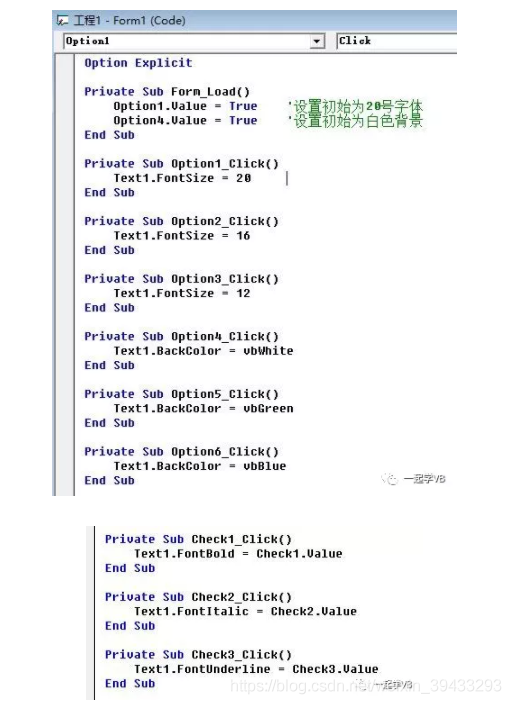
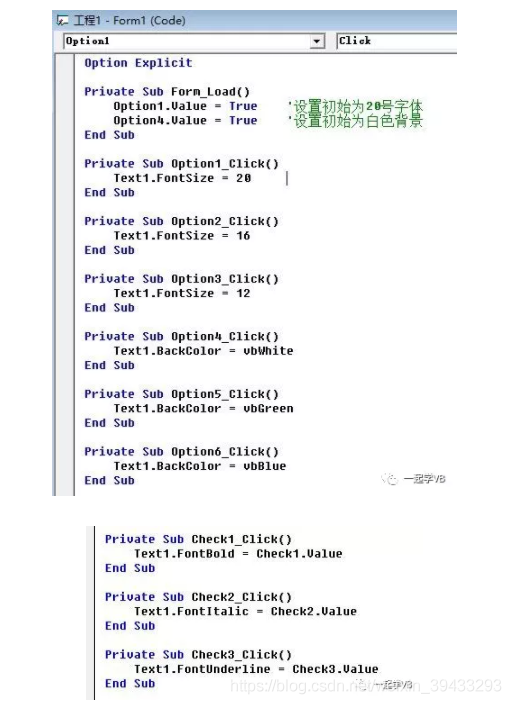
进入代码区,按照下图设置代码。需要逐一编写每个单选框和复选框的单击事件。


重要提示:在输入代码时,输入一个对象名称后再输入点号"."后,会自动弹出可以使用的属性和方法。但是对于对象名称和vb中的常量等,因为不需要输入点号,所以无法自动弹出提示,对于初学者而言,很多符号难以记住,这就带来了学习编程的困难。实际上这时,我们可以按快捷键Ctrl+J即可呼出提示框,例如要输入vbGreen,可以输入vbg然后按下Ctrl+J的快捷键,即可在弹出的提示框中选择vbGreen了。怎么样,有了这一招后,是不是对编程又提升了信心?

步骤四:
运行程序,测试应用程序,选中字体大小、背景颜色和字形,即可改变文本框内的文本格式。

这里,代码区用到了很多事件过程,实际上,在后面的课程我们会学习到控件的数组,即index属性。利用控件数组功能,可以非常简洁的完成本节课程案例。
好啦,本节课程关于单选按钮和复选框以及框架就全部学习完啦,希望能够对小伙伴有帮助。我们下节课程再见吧。






















 921
921

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








