完整版代码下载地址:HTML5实现消灭星星
消灭星星游戏制作思路:
(1)本游戏基于canvas画布实现。从界面看,消灭星星由10X10的星星方块组成,因而我们要定义一个二维数组来存储它。
(2)消灭星星的方块有红黄蓝绿紫五种,可以用一个随机数随机生成0到4这五个数字分别赋给数组;根据数组元素不同的值绘制不同颜色的星星方块。
(3)界面做出来后就是互动方面了,通过js的鼠标点击事件获取点击位置的x,y坐标,因为是网页版的,所以采用js获取的坐标跟实际坐标有所出入。实际坐标应等于获取坐标减去画布左距,上距。由坐标计算出对应的星星方块,即所对应的数组元素。(以下称为点击元素)
(4)找出点击的星星方块周围相邻的同样图案的方块,再以该方块为中心继续找。直到没有相邻的同样方块为止。即在数组上找出相邻的同样的值的元素,举个例子:如果点击元素是(x,y),那么依次判断(x-1,y),(x+1,y),(x,y-1),(x,y+1)这四个元素是否相等。如果(x-1,y)与(x,y)相等,则以(x-1,y)为中心再找。
(5)将上一步得到的所有相邻相同图案的方块清空,即在数组上,将相邻相同元素赋为9。(这里可取任何值,只要与前面的0~4这四个值区分即可)
(6)计算得分,得分等于清空的方块数的平方再乘以5,更新分数。
(7)判断方块是否能向下移动,如果有某个方块的下方是空的,那么向下移动方块,直到不能移动为止。
(8)判断方块是否能向左边移动,如果某列方块的左边那一列全为空,则该列方块向左边移动。
(9)判断游戏是否结束,如果界面上剩下的方块中,没有相邻两个以上的方块,则游戏结束。计算奖励分,奖励分等于2000-所剩方块数的平方乘以20;当剩余方块数大于10时,奖励分为0。关卡数自加1,重新初始化数组,开始下一轮。
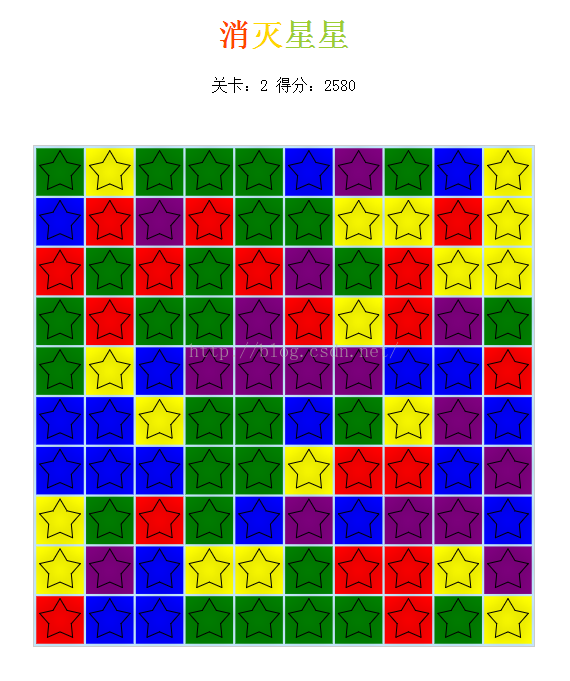
(10)游戏开发完成界面:
完整版代码下载地址:HTML5实现消灭星星
转载于:https://my.oschina.net/u/3348790/blog/1083485






















 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








