子元素筛选器
名称
:first-child
JQ语法
jQuery( "selector:first-child" )
说明
:first-child选择器用于匹配作为父元素的第一个子元素的元素,将其封装为jQuery对象并返回。:first-child选择器等价于:nth-child(1)选择器。
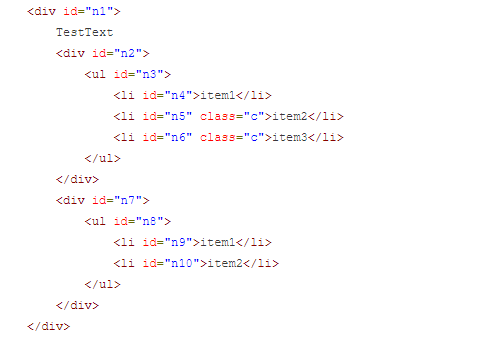
示例


名称
:first-of-type
JQ语法
jQuery( "selector :first-of-type" )
说明
:first-of-type选择器用于匹配作为父元素的第一个该类型的子元素的元素,将其封装为jQuery对象并返回。:first-of-type选择器等价于:nth-of-type(1)选择器。指定的元素必须是父元素的子元素中第一个该类型的元素,才符合匹配条件。例如,li:first-of-type选择器的匹配条件是:该<li>元素必须是父元素的所有<li>类型的子元素中的第一个元素。与该选择器相对的是:last-of-type选择器,用于匹配作为父元素的最后一个该类型的子元素的元素。
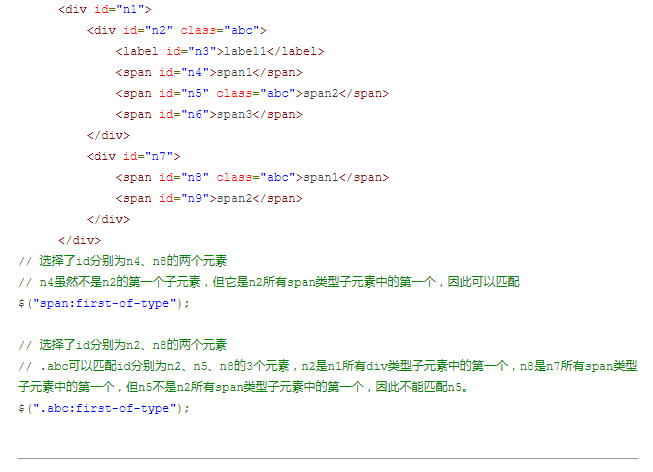
示例

名称
:last-child
JQ语法
jQuery( "selector:last-child" )
说明
:last-child选择器用于匹配作为父元素的最后一个子元素的元素,将其封装为jQuery对象并返回
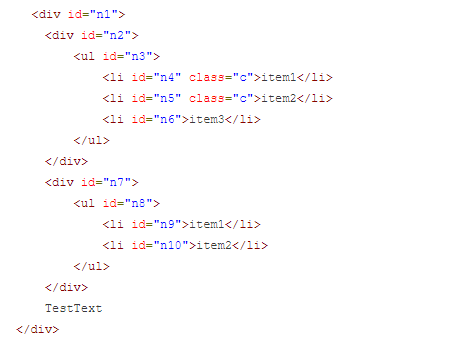
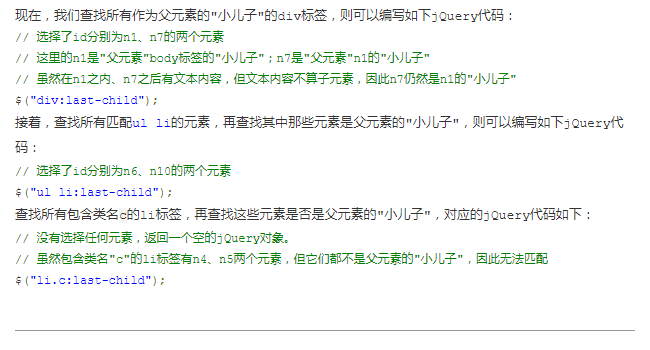
示例


名称
:last-of-type
JQ语法
jQuery( "selector:last-of-type" )
说明
:last-of-type选择器用于匹配作为父元素的最后一个该类型的子元素的元素,将其封装为jQuery对象并返回。:last-of-type选择器等价于:nth-last-of-type(1)选择器。
指定的元素必须是父元素的子元素中最后一个该类型的元素,才符合匹配条件。例如,li:last-of-type选择器的匹配条件是:该<li>元素必须是父元素的所有<li>类型的子元素中的最后一个元素。
示例

名称
:nth-child
JQ语法
jQuery( "selector:nth-child(n)" )
说明
jQuery的:nth-child(n)选择器用于匹配作为父元素下的第n个(或特定顺序的)子元素的元素,将其封装为jQuery对象并返回。
与该选择器相对的是:nth-last-child(n)选择器,用于匹配作为父元素下的倒数第n个(或符合特定倒数顺序的)子元素。
注意::nth-child(n)选择器与:eq(index)选择器的不同之处在于:
:eq(index)选择器只匹配一个元素,并且是所有匹配到的元素中的第index + 1个元素(索引index从0开始算起);
:nth-child(n)选择器则需要判断匹配到的元素是否是其父元素的第n个子元素或符合其他特定要求(序号n从1开始算起),如果是就保留,否则将被舍弃。
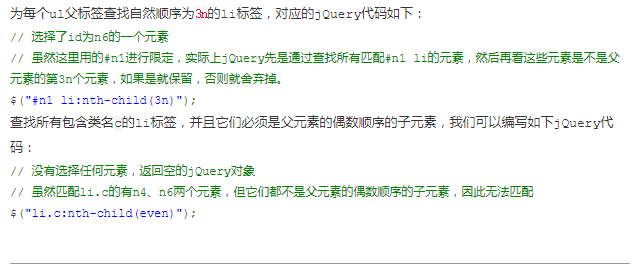
示例


名称
:nth-last-child()
JQ语法
jQuery( "selector:nth-last-child(n)" )
说明
:nth-last-child(n)选择器用于匹配作为父元素下的倒数第n个子元素或符合特定顺序规则的元素,将其封装为jQuery对象并返回。
与该选择器相对的是:nth-child(n)选择器,用于匹配作为父元素下的第n个子元素或符合特定顺序规则的元素。
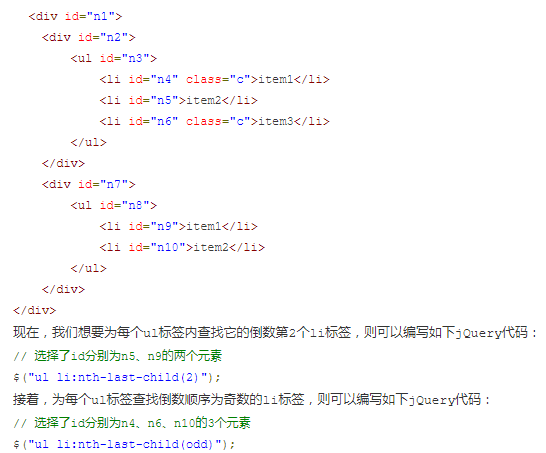
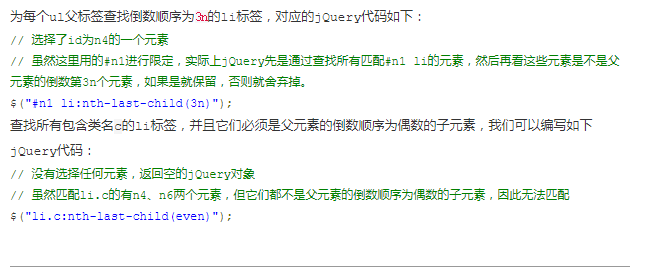
示例


名称
:nth-of-type()
JQ语法
jQuery( "selector:nth-of-type(n)" )
说明
:nth-of-type(n)选择器用于匹配作为父元素的同类型子元素中的第n个(或符合特定顺序的)元素,将其封装为jQuery对象并返回。
例如,li:nth-of-type(2)选择器的匹配条件是:该<li>元素必须是父元素的所有<li>类型的子元素中的第2个元素。
与该选择器相对的是:nth-last-of-type(n)选择器,用于匹配作为父元素的同类型子元素中的倒数第n个(或符合特定倒数顺序的)元素。
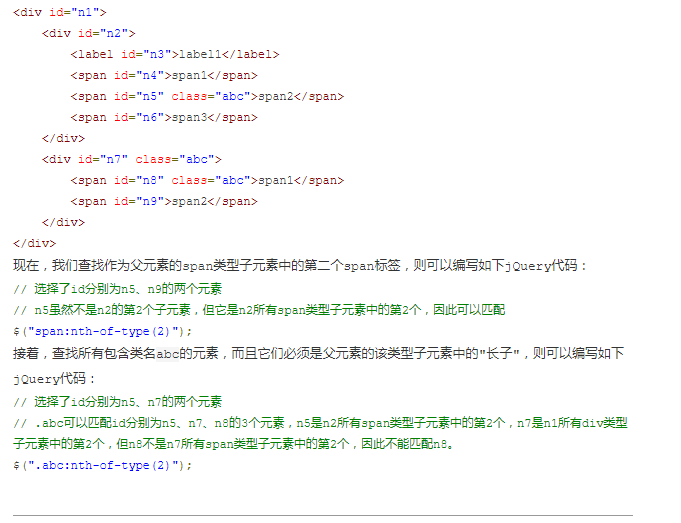
示例

名称
:nth-last-of-type()
JQ语法
selector:nth-last-of-type(n)
说明
:nth-last-of-type(n)选择器用于匹配作为父元素的同类型子元素中的倒数第n个(或符合特定倒数顺序的)元素,将其封装为jQuery对象并返回。
例如,li:nth-last-of-type(2)选择器的匹配条件是:该<li>元素必须是父元素的所有<li>类型的子元素中的倒数第2个元素。
与该选择器相对的是:nth-of-type(n)选择器,用于匹配作为父元素的同类型子元素中的第n个(或符合特定顺序的)元素。
示例

名称
:only-child
JQ语法
jQuery( "selector:only-child" )
说明
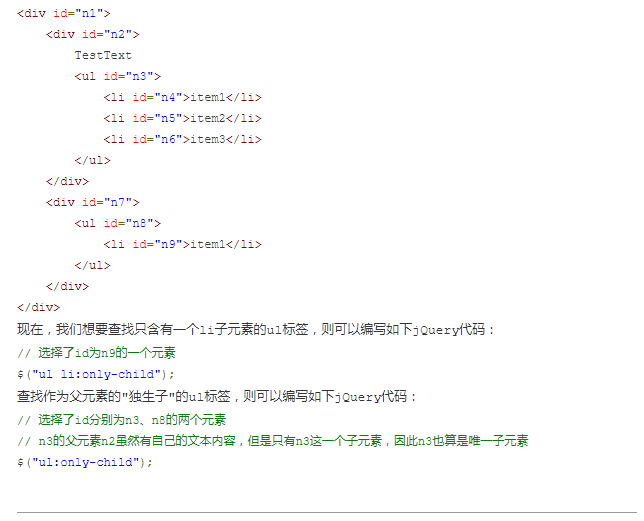
:only-child选择器用于匹配作为父元素的唯一子元素的元素,将其封装为jQuery对象并返回。
示例

名称
:only-of-type
JQ语法
jQuery( "selector:only-of-type" )
说明
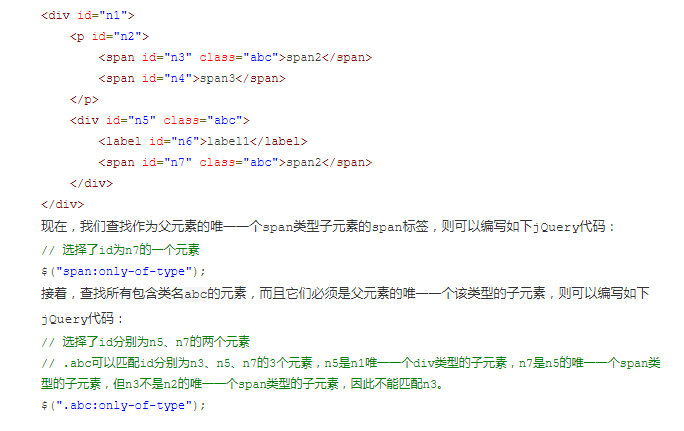
:only-of-type选择器用于匹配作为父元素唯一一个该类型的子元素的元素,将其封装为jQuery对象并返回。
例如,li:only-of-type选择器的匹配条件是:该<li>元素必须是父元素中的唯一一个<li>类型的子元素。
注意::only-of-type选择器最好在$(document).ready(callback)的函数参数callback中使用,否则在Chrome浏览器中可能会出现无法匹配到某些元素的问题(例如下面HTML示例代码中的n1)
示例






















 2391
2391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








