子元素筛选选择器不常使用,其筛选规则比起其它的选择器稍微要复杂点,其实博主感觉并不怎么难啦,因为单词so easy,哈哈。
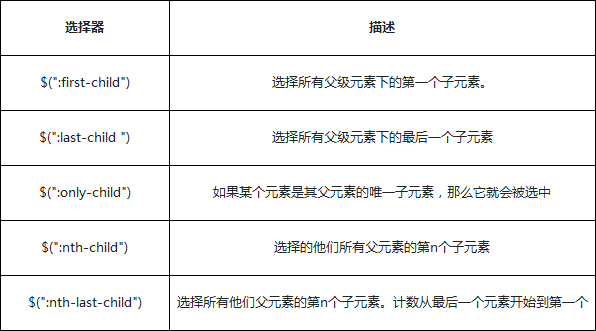
我们来看看都有哪些吧:
注意:
1. :first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
2.:last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
3.如果子元素只有一个的话,:first-child与:last-child是同一个
4. :only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
5.jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数-child(index)从1开始的,而开始的,而eq(index)是从0开始的
6.nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者是从后往前记。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>子元素筛选选择器</h2>
<h3>:first-child、:last-child、:only-child</h3>
<div class="left first-div">
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
<a>:last-child</a>
</div>
<div class="div">
<a>:first-child</a>
</div>
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
<a>:last-child</a>
</div>
</div>
<script type="text/javascript">
//查找所有class="first-div"下的a元素,只取第一个
//针对所有父级下的第一个
$(".first-div a:first-child").css("color", "#CD00CD");
</script>
<script type="text/javascript">
//查找所有class="first-div"下的a元素,只取最后一个
//针对所有父级下的最后一个
//如果只有一个元素的话,last也是第一个元素
$(".first-div a:last-child").css("color", "red");
</script>
<script type="text/javascript">
//查找所有class="first-div"下的a元素,如果只有一个子元素的情况
$(".first-div a:only-child").css("color", "blue");
</script>
<h3>:nth-child、:nth-last-child</h3>
<div class="left last-div">
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
<a>第三个元素</a>
<a>:last-child</a>
</div>
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
</div>
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
<a>第三个元素</a>
<a>:last-child</a>
</div>
</div>
<script type="text/javascript">
//查找所有class="last-div"下的a元素,选择第二个
$(".last-div a:nth-child(2)").css("color", "#CD00CD");
</script>
<script type="text/javascript">
//查找所有class="last-div"下的a元素,选择第倒数第二个
$(".last-div a:nth-last-child(2)").css("color", "red");
</script>
</body>
</htm
l>例子在这里,好好体会哟!

























 372
372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








