第一阶段:
1. 什么是色彩?
1.1 定义:色彩是光物体对光谱的反射。
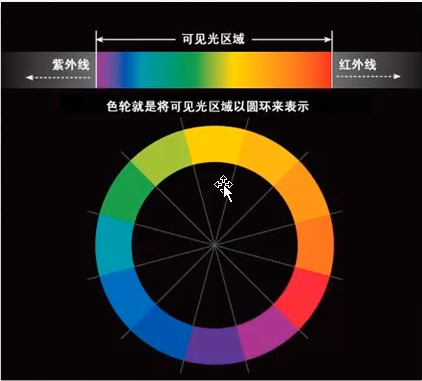
1.2 光谱:红 橙 黄 绿 青 蓝 紫
2. 色彩的种类?
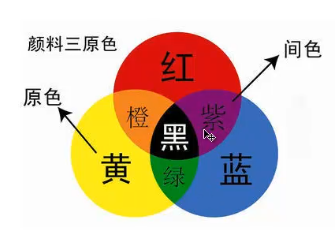
以下是打印设备的颜色:

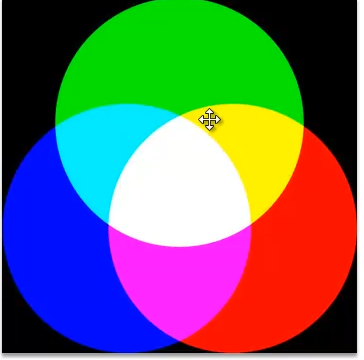
以下是电子设备的颜色调配:

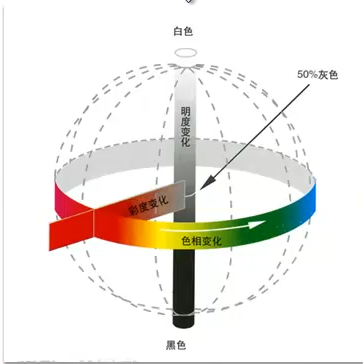
3. 色彩的三要素?
3.1 色相:即色彩,物体所呈现的颜色;
3.2 明度:物体颜色明亮程度;
3.3 纯度(饱和度):颜色的浓度;
4. 色彩搭配基础知识:光源色,物体色和固有色;
4.1 光源色:指发光体所发出的光线的颜色,如阳光,月光,火光,各种灯光等。会改变物体固有色。
4.2 物体色:指物体对光源色选择吸收和反射,反映到人的视觉中的光色感觉。不透明物体颜色有其反射的光色决定,透明物体颜色有其透过的光色决定。简而言之,看到物体是什么颜色,就是其在改光源下的物体色。
4.3 固有色:指物体在正常的日光照射下出现的固有色彩。也指物体在通常情况下给人的色彩印象(概念),如,红旗是红色,草地是绿色,黑人的黑皮肤。。。。
5. 色相环的实际应用:
5.1 色相环:
 12色轮
12色轮
 24色轮
24色轮
在色环轮中,对角180度的色彩是互补色,60度相邻之间的色彩(彼此相邻的色彩都是邻近色)的是邻近色,120度的两个色彩为对比色。
5.2 互补色:互补色搭配可以使互为补色的颜色更加鲜艳明亮,且大多能产生一种饱和满足的色彩感觉,可以达到炫目,富有刺激感的效果。如:红花配绿叶。。。。
5.3 邻近色:在色环带上凡是在60度范围内的颜色都输入邻近色的范围。如绿色和蓝色,红色和黄色。邻近色往往是你中有我,我中有你。邻近色的搭配特点是比较舒适平稳,给人安定平和的感觉。优点是接受快,缺点是审美疲劳也快,容易失去新鲜感。
5.4 对比色:色彩之间对比强烈,有很强的排斥感,两种色彩之间相互衬托,往往给人留下深刻的印象,常用服装设计。
6. 常见的色彩搭配:
6.1 红色搭配:常见的红色搭配:红白(多用于广告装修设计,给人明快鲜艳大气),红黑(多用于服装搭配),红黄(多用于表现喜庆的设计)。

6.2 橙色搭配:


6.3 绿色搭配:


6.4 蓝色搭配:

7.色彩的表现方法和体系:
7.1 常见的色彩表现:把色彩按照一定方式排列起来,包括色相环和立体色;
 立体色模型
立体色模型
7.2 RGB色彩: 电子设备都是以rgb表示色彩。

7.3 CMYK色彩:印刷物品的色彩模式cmyk分别表示青,洋红,黄,黑;

7.4 色彩的情感效果:

7.5 色彩的温度感:

7.6 色彩的生理性感觉方式:


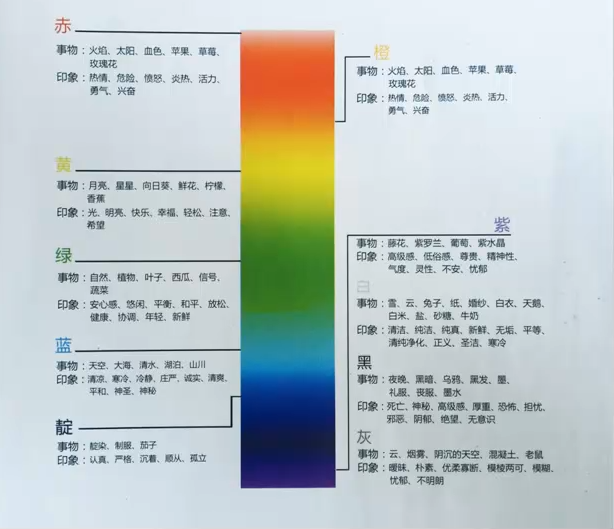
7.7 色彩的联系作用:


8. 色彩没与设计色彩应用:
8.1 色彩设计创意思维:
8.2 平衡比例:

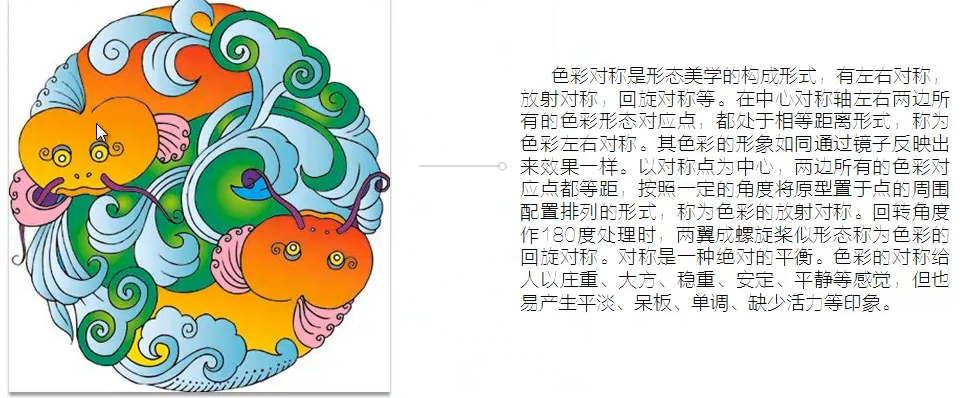
8.3色彩对称:

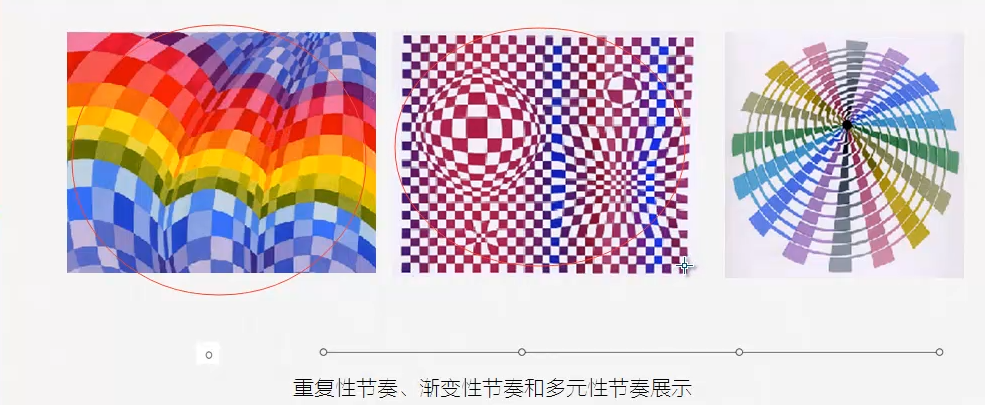
8.4 色彩节奏:


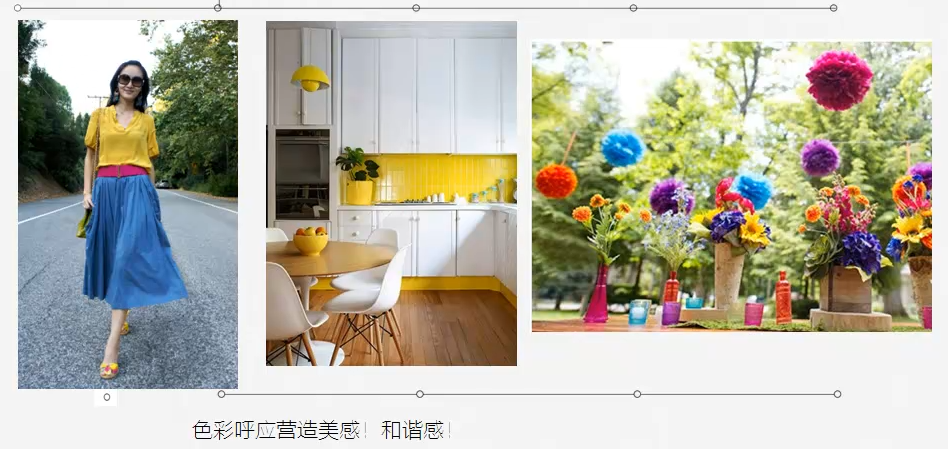
8.5 色彩呼应:


9. 平面设计常用布局的方法:
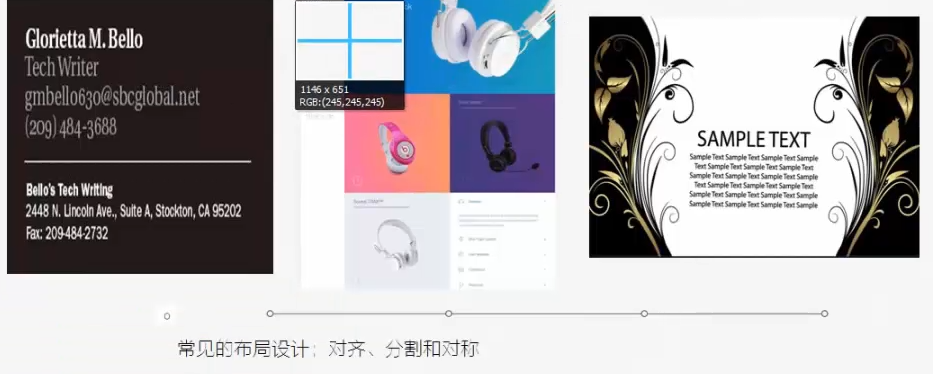
9.1 平面设计常用布局:


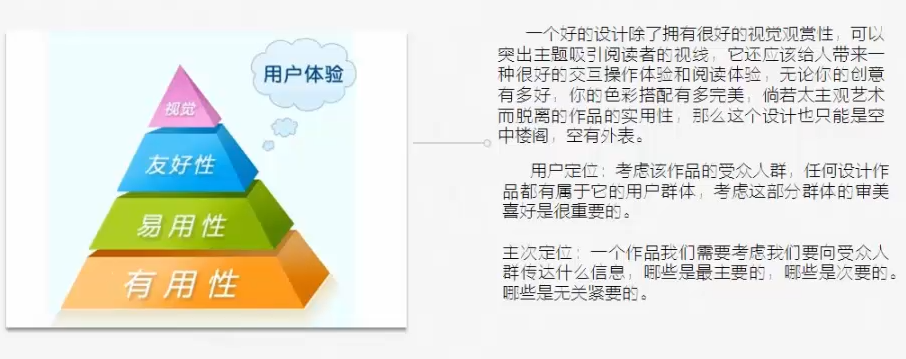
9.2 布局用户体验:


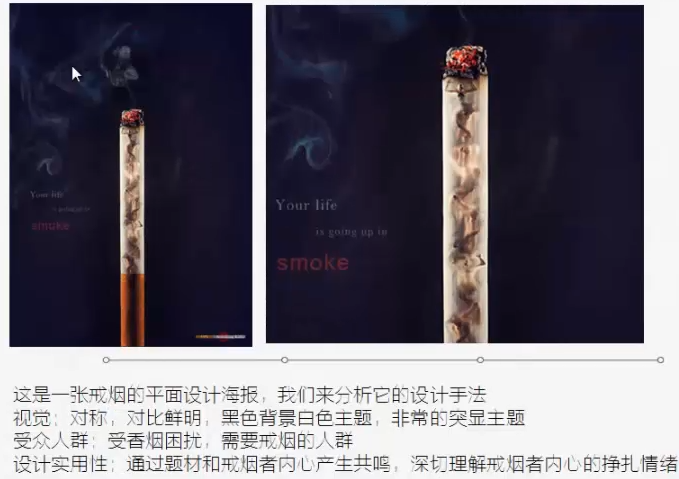
9.3布局的形式美:


9.4布局的目的性:

10 移动端设计常见的布局:
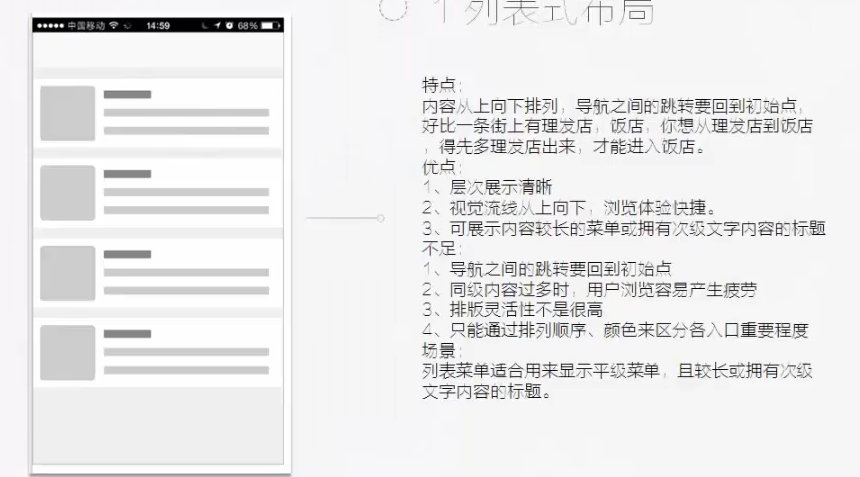
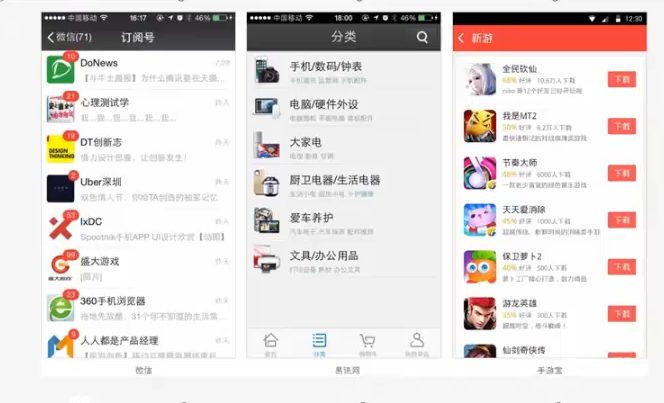
10.1 列表式布局:


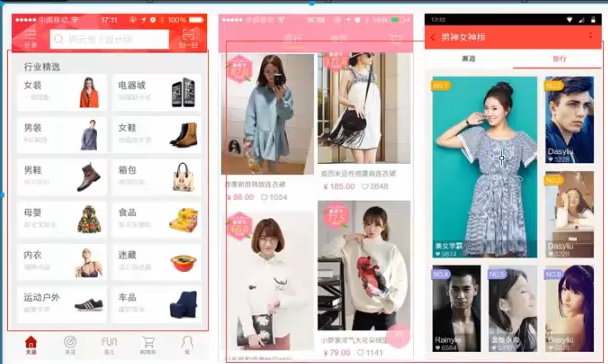
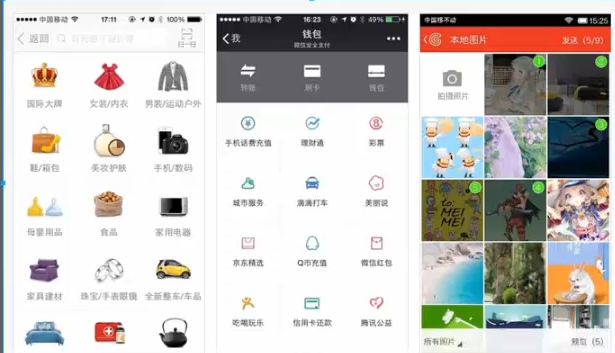
10.2 陈列馆式布局:


10.3 九宫格式布局:


10.4 选项卡式布局:


10.5 旋转木马式布局:


10.6 行为扩展式布局:


10.7 多面板式布局:


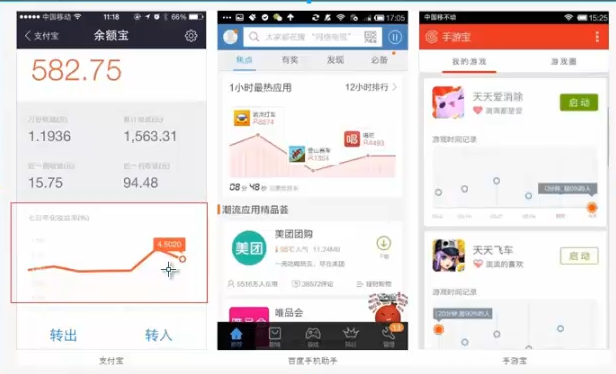
10.8 图表式布局:


11. 页面设计主题定位方法:
11.1 内容理解:

11.2 素材联想和收集:

11.3 素材的合成:

11.4 整理和布局:
 、
、

12 素材的收集与合成:
12.1 创意的构思:

12.2 素材的选择收集:

12.3 素材的合成:

13. 页面布局和用户体验的关系:
13.1 布局和体验的关系:

13.2 简单易懂,避免累赘:


13.3 减少操作步骤:


13.4 主动直接:

二: ps基础
1. 课时1:计算机图形分位图(点阵图)和矢量图二种。
1.1 位图:

1.2 矢量图:

2. 课时2: 优化配置photoshop。
2.1 设置暂存盘(即图像的暂时存储位置盘):编辑(菜单栏)->首选项->性能,暂存盘和历史记录状态(默认记录最近的20条操作历史记录)
3. 课时3:ps的图层。

3.1 图层的复制:

方法一:在图层面板中,将需要复制的图层,按住左键拖拽到图层面板最下面的复制图层中。即可复制图层,然后在选中该图层进行移动到想要的位置即可。
方法二: 选中要复制的图层,ctrl+g即可复制该图层。
方法三: 选中要复制的图层,左键按住该图层+alt,鼠标变成双箭头,即可拖拽即可复制该图层。







 本文深入探讨了色彩的基础知识,包括色彩的定义、种类、三要素及其在设计中的应用。详细解析了色相环的实际应用,如互补色、邻近色和对比色的搭配原则,以及常见色彩如红色、橙色、绿色和蓝色的搭配技巧。同时,介绍了色彩的表现方法和体系,如RGB和CMYK色彩模式,以及色彩的情感效果、温度感和生理感受。
本文深入探讨了色彩的基础知识,包括色彩的定义、种类、三要素及其在设计中的应用。详细解析了色相环的实际应用,如互补色、邻近色和对比色的搭配原则,以及常见色彩如红色、橙色、绿色和蓝色的搭配技巧。同时,介绍了色彩的表现方法和体系,如RGB和CMYK色彩模式,以及色彩的情感效果、温度感和生理感受。
















 4521
4521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








