Javascript改变css样式方法
1.object.style.样式属性="要改变的样式的属性的值";
2.object.className = "要改变的样式的属性的值";
3,object.style.cssText ="要改变的属性:属性值";
例子:
使用第一种方法:
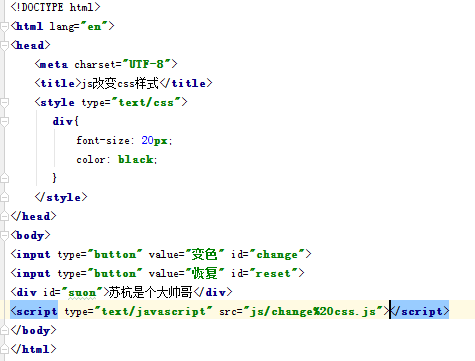
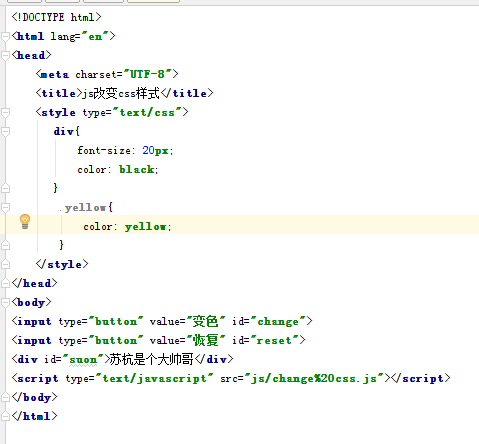
html:

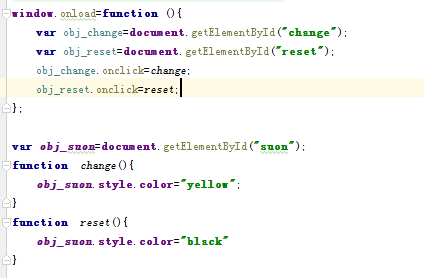
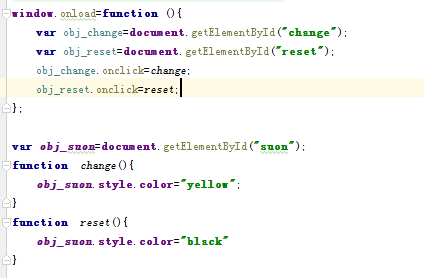
js代码

使用第二种方法:
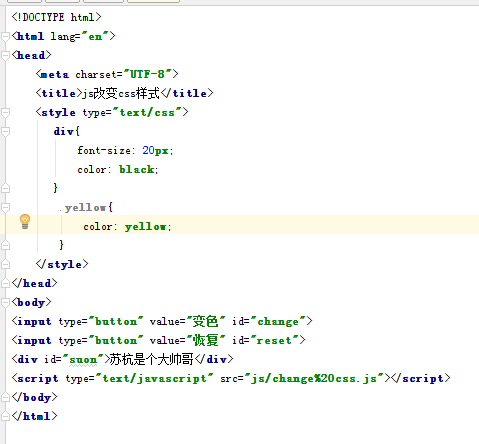
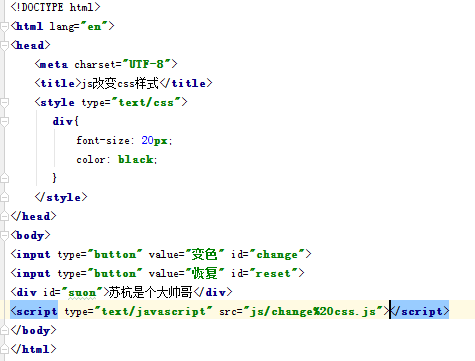
html:

js代码

使用第三种方法:
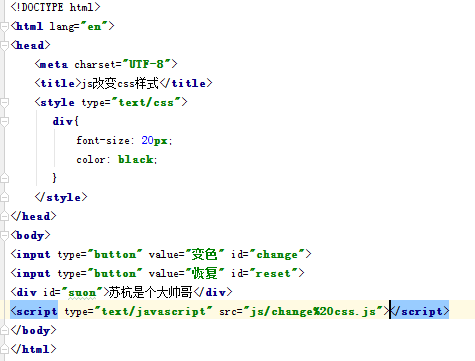
html:
js代码:

Javascript改变css样式方法
1.object.style.样式属性="要改变的样式的属性的值";
2.object.className = "要改变的样式的属性的值";
3,object.style.cssText ="要改变的属性:属性值";






转载于:https://my.oschina.net/suon/blog/780902
 3439
3439
 447
447
 419
419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


