JS数组
1.语法:
①var 变量名 =[值1,值2,值3······值n];(由于JS为弱类型语言,所以在一个数组 中可以是不同类型语言;)例 var number=[1,'2',3,4,'厉害',false,true,'aa'];
②var 变量名 = new Array(数组长度); 或 var 变量名 = new Array(); 或 var 变量名 = new Array(值1,值2,值3······值n);
③var 变量名 = {
属性1:值,
属性2:值;
};
2.数组的长度: (数组名.length;)
3.访问数组中的值:(数组名[下标值] 下标值从0开始)
4.数组常用的方法
var arr=[15,23,4,2];
①toString():将数组中的元素转化为字符串并返回
![]()
②join():使用指定的分隔符将数组内的元素连成字符串
![]()
③push():在数组末端添加元素,并返回数组长度

④pop():删除末尾的数,并返回所删除的数据

⑤unshift():在开头添加元素,数组长度加1,并返回数组长度

⑥shift():删除开头的数,并返回被删除的数据

⑦concat:基于当前数组创建一个数组并返回新数组(连接起来)

⑧slice(start,end):来截取并返回从下标为start的元素到下标为end的前一个元素。
![]()
⑨splice():删除,插入,替换。第一个表示要改变的值的下标,第二个表示要改变的值的数量,第三个值表示替换的值

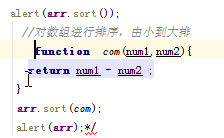
5.数组排序
①sort():对数组进行排序,由小到大排。默认按照ASCII码比较。(例:5和18比较,5>18由于比较对应位比较,5第一位为5,
18第一位为1,由于5>1,所以5>18)
()内部可以添加函数作为比较方法,但是函数必须两个值a,b和返回值:
⑴负数,说明a小于b
⑵0,说明a等于b
⑶正数,说明a大于b






















 925
925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








