JavaScript的简介与基本语言
⒈JavaScript是一种动态的,弱类的(如{var age=28;var Age=28//js区分大小写;if(age==Age)alert("都是28")//js只比较值得大小}会执行,跨平台的,基于原型的解释类语言,内置支持类。(前端优化客户体验的工具);
⒉作用:⑴动态改变网页内容
⑵动态改变网页的外观(样式),网页特效
⑶验证表单数据
⑷事件驱动和正则
⑸Ajax(异步操作)
⒊基本语法:
①变量:使用关键字var 如{var name ="suon"; //变量名字为name,变量的值为suon}
②弹窗(运行级别高):⑴alert(name);//弹出框,内容为name里的值suon
⑵var flag = confirm("我是帅哥吗");//弹出“确定,取消”按钮
alert(flag);//点确定为true,点取消为false, 布尔值
/*if(){}else{}只能得到一个结果*/
if(flag==true)
{alert("我是帅哥")};
else{alert("我不是")}
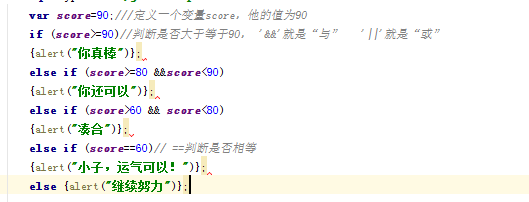
if··else···语句:
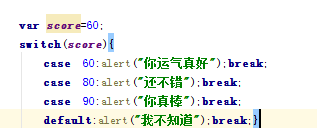
switch语句:
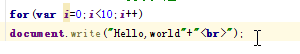
for语句:
while语句:
③向网页输出内容:document.write( );
4.引入方式:⑴网页内嵌方式:在<head></head>标记中,使用<script></script>
⑵链接外部文件:在</body>之前,使用<script src="你的文件路径"></script>
5.执行顺序:从上到下,顺序执行。代码位置最好放在<head></head>标记中。在函数体内的代码,不会被执 行(等被调用才会执行)
6.区分大小写:JS对大小写十分敏感,如userAge和userage是两个不同的变量。
7.数据结构:
①标识符:一个名称。规则:第一个字符必须是字母,下划线(_)或美元符号($),后面的内容可以是字母,数字,下划线,美元符号($)。
②关键字:在JavaScript语言中特殊含义的那些单词,不能作为变量名或函数名使用。
③保留字:就是为了将来的关键字而保留的单词





















 835
835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








