前言
本人大三的时候,有幸跟着师兄做开发,接触到了这个TouchGFX界面开发,之前一直学习和实习,比较忙,现在暑假有空了,写写这段时间的一些使用心得,希望对大家有一点帮助。
Touchgfx代码组织结构
1 简单介绍一下 Touchgfx 生成的代码结构
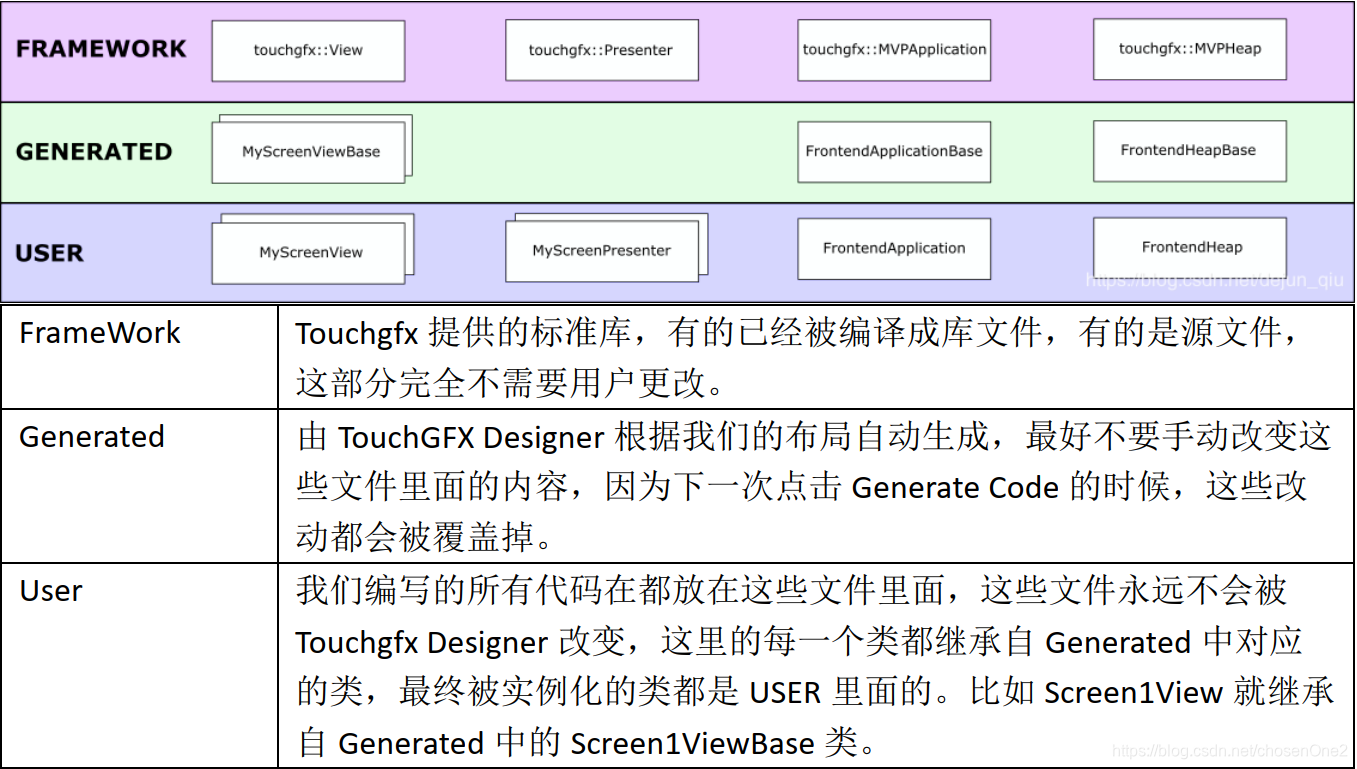
TouchGFX Designer 生成的代码结构分为三层:

通过这样的分层组织方法, 框架系统、 系统生成的代码和用户编写的代码实现了解耦,大大降低了代码耦合度,提高了可读性。
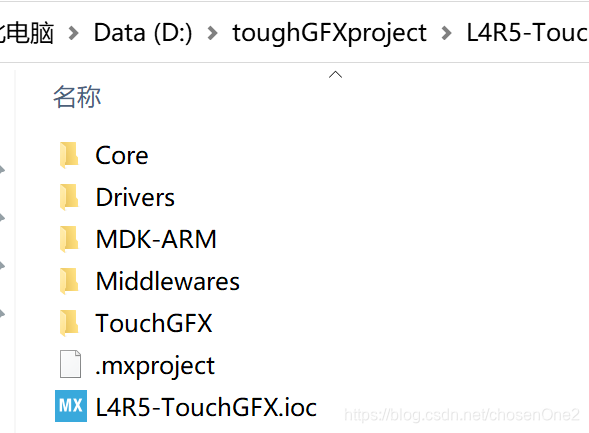
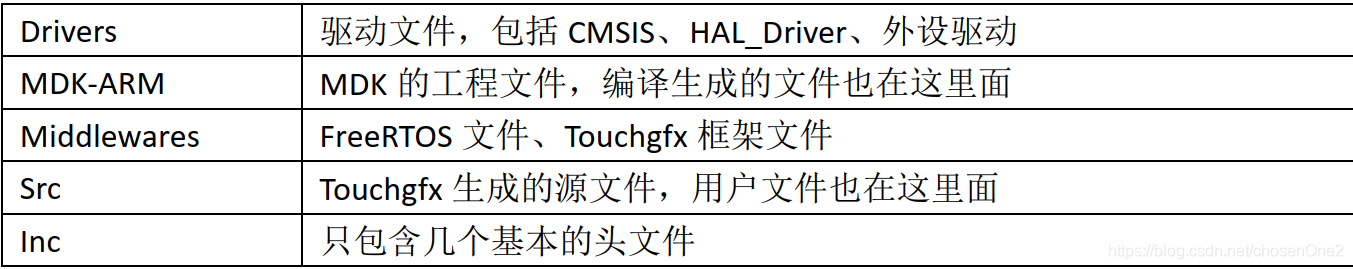
2 TouchGFX生成的文件


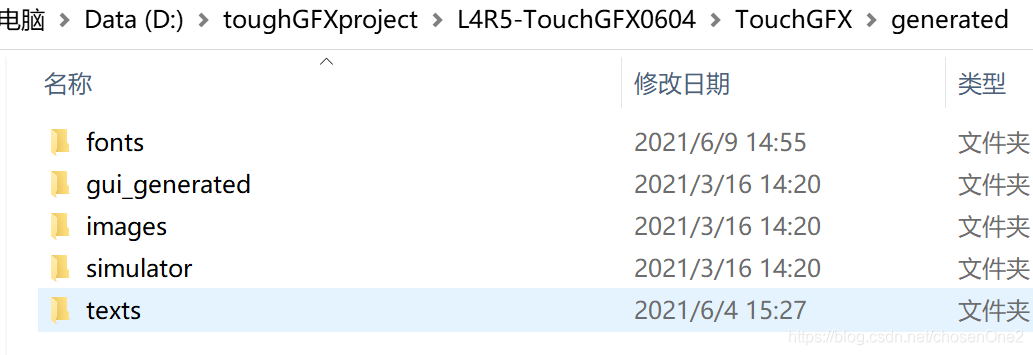
编程的时候,可以在 TouchGFX文件夹点开generated文件夹,Generated 层的头文件里找到所有我们在 Touchgfx Designer 中用到的资源,比如屏幕上的控件、文本资源管理器里的文本、图片资源管理器中拥有的图片等,然后引用需要的头文件。如图所示。

3 类 继承 虚函数
相信大家应该都是对c语言有一定的熟悉程度的,但是TouchGFX是C++写的,要玩明白,必须也要懂一些c艹的知识,就是 类 继承 虚函数。这3个在编程的弄不明白就是做不了的。所以可以





 本文介绍了TouchGFX的代码组织结构,包括生成的三层代码结构:框架系统、系统生成代码和用户代码,降低了代码耦合度,提高了可读性。在编程时,可以从Generated层引用资源。此外,理解C++中的类继承和虚函数对于掌握TouchGFX至关重要。
本文介绍了TouchGFX的代码组织结构,包括生成的三层代码结构:框架系统、系统生成代码和用户代码,降低了代码耦合度,提高了可读性。在编程时,可以从Generated层引用资源。此外,理解C++中的类继承和虚函数对于掌握TouchGFX至关重要。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 278
278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








