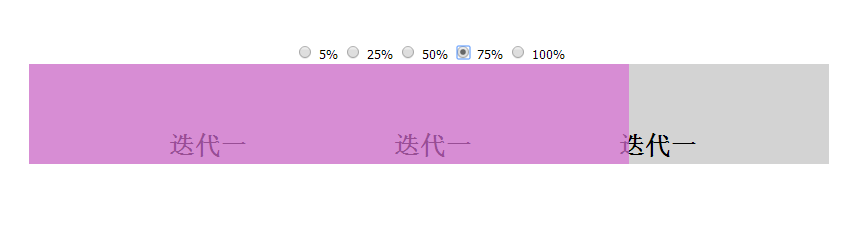
效果图:

index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>进度条</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<section class="container">
<input type="radio" class="radio" name="progress" id="five">
<label for="five" class="label">5%</label>
<input type="radio" class="radio" name="progress" id="twentyfive" checked>
<label for="twentyfive" class="label">25%</label>
<input type="radio" class="radio" name="progress" id="fifty">
<label for="fifty" class="label">50%</label>
<input type="radio" class="radio" name="progress" id="seventyfive">
<label for="seventyfive" class="label">75%</label>
<input type="radio" class="radio" name="progress" id="onehundred">
<label for="onehundred" class="label">100%</label>
<div class="progress">
<div class="progress-bar"></div>
<div class="dd">
<span>迭代一</span>
<span>迭代一</span>
<span>迭代一</span>
</div>
</div>
</section>
</body>
</html>
style.css:
body {
font: 13px/20px "Lucida Grande", Tahoma, Verdana, sans-serif;
}
.container {
margin: 80px auto;
width: 900px;
text-align: center;
}
.container .progress {
margin: 0 auto;
width: 800px;
background: lightgray;
}
.progress-bar {
position: relative;
height: 100px;
-webkit-transition: 0.4s linear;
-moz-transition: 0.4s linear;
-o-transition: 0.4s linear;
transition: 0.4s linear;
/*-webkit-transition-property: width, background-color;
-moz-transition-property: width, background-color;
-o-transition-property: width, background-color;
transition-property: width, background-color;*/
/*-webkit-box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.25), inset 0 1px rgba(255, 255, 255, 0.1);
box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.25), inset 0 1px rgba(255, 255, 255, 0.1);*/
}
.dd {
margin-top:-30px;font-size: 25px; float: left;font-weight: bold;
}
.dd span {
margin-left: 140px;
}
#five:checked ~ .progress > .progress-bar {
width: 5%;
background-color:rgb(148,0,211);
opacity: 0.7;
filter:alpha(opacity=20);
}
#twentyfive:checked ~ .progress > .progress-bar {
width: 25%;
background-color:rgb(153,50,204);
opacity: 0.7;
filter:alpha(opacity=20);
}
#fifty:checked ~ .progress > .progress-bar {
width: 50%;
background-color:rgb(188,85,211);
opacity: 0.7;
filter:alpha(opacity=20);
}
#seventyfive:checked ~ .progress > .progress-bar {
width: 75%;
background-color:rgb(218,112,214);
opacity: 0.7;
filter:alpha(opacity=20);
}
#onehundred:checked ~ .progress > .progress-bar {
width: 100%;
background-color:rgb(221,160,221);
opacity: 0.7;
filter:alpha(opacity=20);
}
/*.radio {
display: none;
}*/





















 1947
1947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








