- Npm install vue-cli -g:安装vue-cli
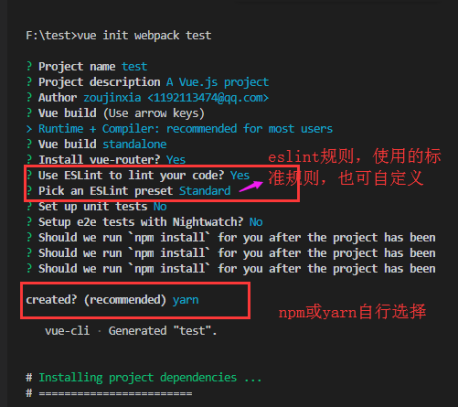
- Vue init webpack test(项目名称)

3. Npm/yarn install:安装依赖
4. Npm run dev:启动项目(简单框架已搭建好)
5. 引入外边框架/插件(以element为例):
a. npm i element-ui -S
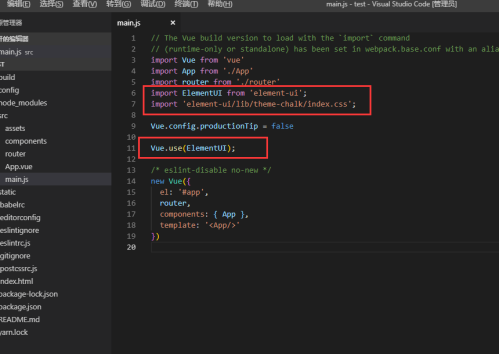
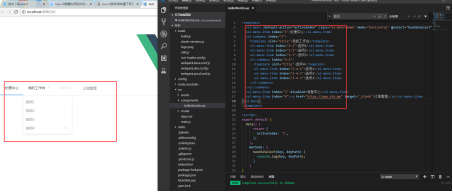
b. Main.js文件引入:

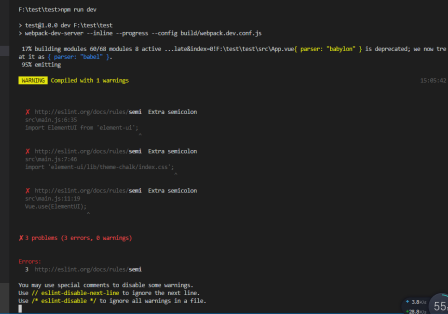
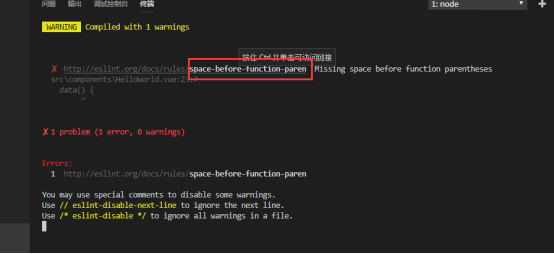
c. 安装时eslint设置的默认规则的原因,可先去掉该规则: 
d. 忽略eslint的所有规则(注释掉下面部分): 
e. 项目中直接引用element的内容即可 
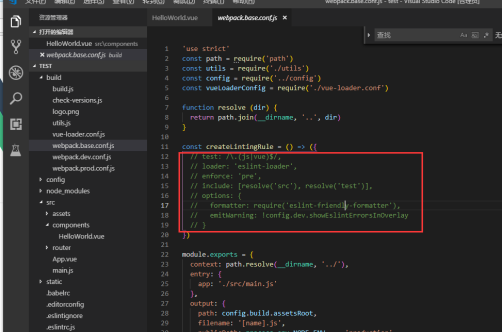
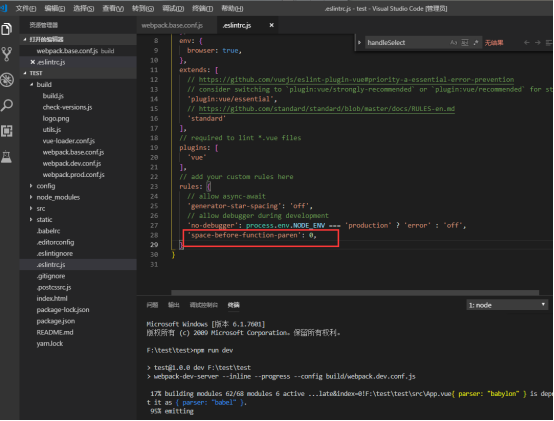
f. Eslint修改规则:若想修改eslint的某个规则,如关闭下图圈中区域的规则,则在eslintrc.js文件中设置该规则即可-------具体规则的设置参考eslint官网:


6. 目录结构根据实际情况确定:目前自己使用的是按用户角色和模块结合划分目录





















 3140
3140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








