**正常情况下出现这类情况的原因是由于数据类型不一致导致回显失败
**而我遇到的问题并不是这个问题,反复验证了很久,目前未找到原因,只找到了解决办法

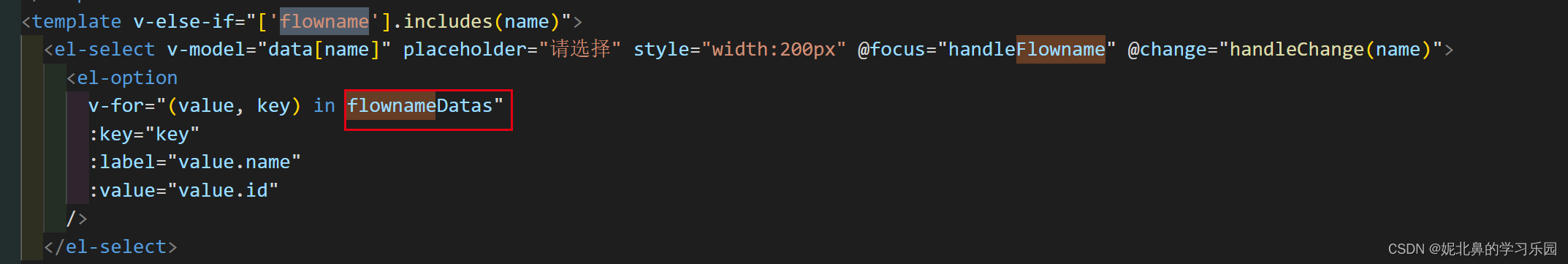
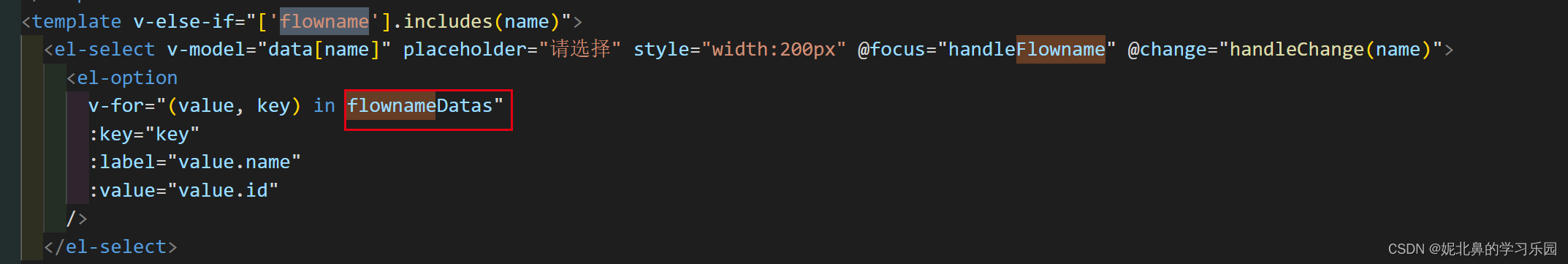
**下拉框设置激活事件@focus 通过触发激活事件实时从localstorage中获取flownameDatas的值,数据类型统一!
**初始化值设置为空数组---flownameDatas: [ ] 回显失败

**解决办法:
初始化值设置
**正常情况下出现这类情况的原因是由于数据类型不一致导致回显失败
**而我遇到的问题并不是这个问题,反复验证了很久,目前未找到原因,只找到了解决办法

**下拉框设置激活事件@focus 通过触发激活事件实时从localstorage中获取flownameDatas的值,数据类型统一!
**初始化值设置为空数组---flownameDatas: [ ] 回显失败

**解决办法:
初始化值设置











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


