element-plus中的el-select回显错误如何解决?
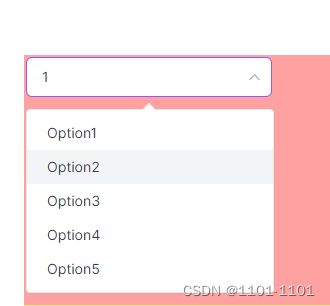
今天遇到一个小bug就是el-select组件选中的值显示的却是value的值,在这里小小记录一下,来悔过摆烂的一天😛 人生不摆烂,快乐少一半。废话不多说上代码。
<template>
<el-select v-model="value" class="m-2" placeholder="Select" size="large">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" />
</el-select>
</template>
<script lang='ts' setup>
// 问题代码
const value = ref('1')
const options = [
{
value: 1,
label: 'Option1',
},
{
value: 2,
label: 'Option2',
},
{
value: 3,
label: 'Option3',
},
{
value: 4,
label: 'Option4',
},
{
value: 5,
label: 'Option5',
},
]
</script>

如何解决?
-
其实很简单value绑定的值是
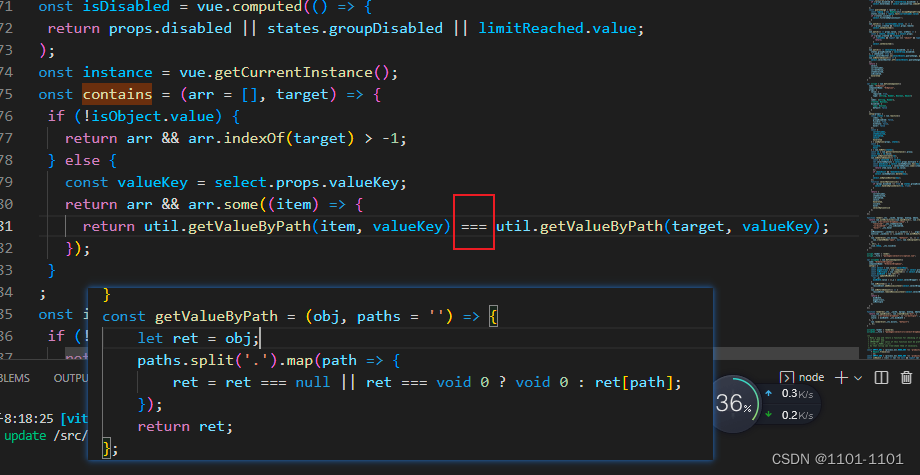
number类型,你回显的值的类型是string类型,我下来看了一下el-select的源代码,用的是===多了一个类型比较
-
由此得出结论我们需要传入和value对应类型的值,所以我们改为
 回显正常,
回显正常,
总结
世上无难事,只要你肯放弃。加油你还年轻。





















 4628
4628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








