1 如题,微信小程序内无法播放第三方服务器上的视频资源,拿youku embed视频举例:
<iframe height=498 width=510 src='https://player.youku.com/embed/XNDIwMzIzMDY4OA==' frameborder=0 'allowfullscreen'></iframe>
尝试解决方案1 :在小程序后台配置业务域名https://player.youku.com 使用webview 在h5里直接嵌入 iframe
失败:小程序配置业务域名 需要将校验文件上传到第三方服务器上 然而类似youku 的第三方服务器 我们无法控制 ,校验过不了 域名就无法添加,所以,此方案失败
尝试解决方案2:webpack proxytable 反向代理
'/video/youku': {
target: 'https://player.youku.com/embed/XNDIwMzIzMDY4OA==', // 接口的域名
secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/video/youku': ''
}
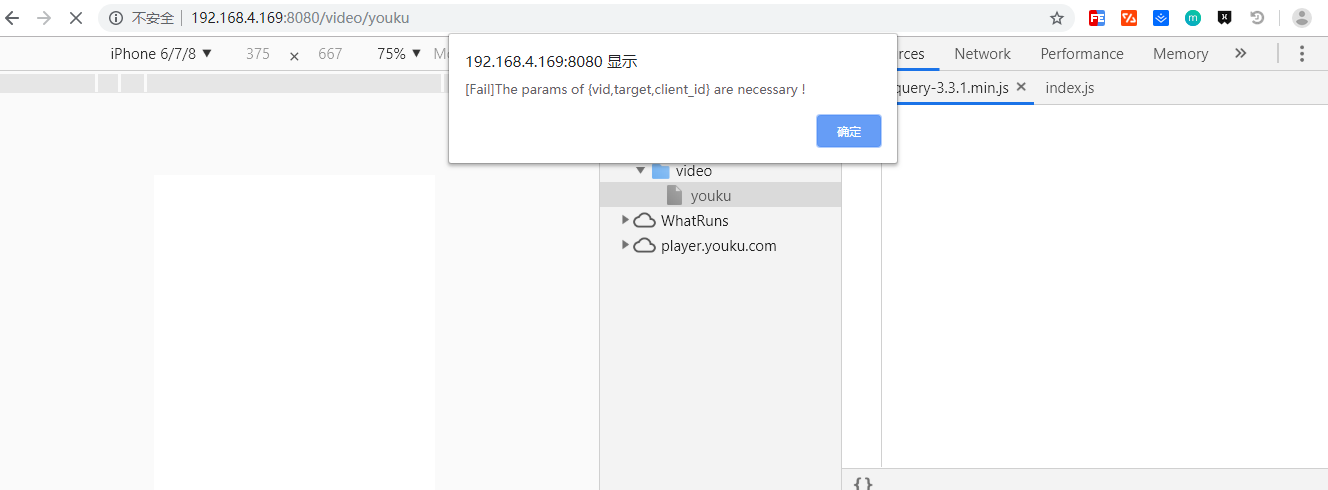
youku 好像检测到了 经过代理,因为直接在浏览器中访问 https://player.youku.com/embed/XNDIwMzIzMDY4OA== 是可以播放的,上面提示缺少vid clientId,应该就是 如果要经过代理转发 那就必须是你自己上传到优酷的视频资源 因为clientid 只有用户本人自己知道
尝试解决方案3 使用js播放器插件 videojs(vue vue-video-player)播放 ,有个插件支持youtube embed 视频 ,通过改造应该可以支持优酷,但是 还是无法绕开小程序域名校验,所以 此方案也是失败
尝试解决方案4 尝试使用小程序原生video组件进行播放,但是小程序原生组件不支持播放 embed 视频资源,所以,此路不通
尝试解决方案5 使用腾讯视频服务器,将视频资源上传到腾讯视频服务器 ,会生成一个tid (视频资源对应的唯一id) 使用腾讯视频小程序插件,播放tid的腾讯视频资源,不过这样一来 小程序播放问题解决了 app端就无法播放了
。。。。。。




 本文探讨了微信小程序中播放第三方服务器视频资源的挑战,包括youkuembed视频的多种尝试及失败原因,涉及小程序业务域名配置、webpack反向代理、js播放器插件、原生video组件及腾讯视频服务器方案。
本文探讨了微信小程序中播放第三方服务器视频资源的挑战,包括youkuembed视频的多种尝试及失败原因,涉及小程序业务域名配置、webpack反向代理、js播放器插件、原生video组件及腾讯视频服务器方案。

















 2904
2904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








