需求:在界面上能滚动显示图片
程序下载:ImgFlash.7z
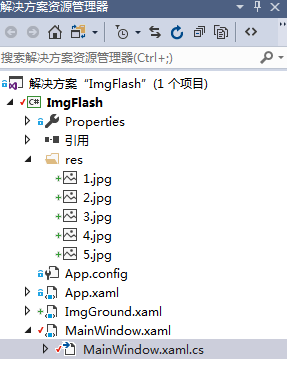
项目结构:

图片作为“内容”,并复制到“输出目录”
MainWindow.xaml 代码:
<Window x:Class="ImgFlash.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ImgFlash"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800"
KeyDown="Window_KeyDown"
Loaded="Window_Loaded">
<StackPanel Width="Auto" Height="Auto">
<!--<Image Height="200" Source="pack://SiteOfOrigin:,,,/res/1.jpg"></Image>-->
<StackPanel Height="200">
<Button Click="ButtonAdd_Click">添加图片</Button>
<Button Click="ButtonOpen_Click">打开新窗口</Button>
<Canvas x:Name="cvsAdd" Background="LightBlue" Height="100">
<Image x:Name="img1" Height="100" Source="pack://SiteOfOrigin:,,,/res/1.jpg"></Image>
</Canvas>
</StackPanel>
<Canvas Width="800" Height="200" x:Name="cvsGround" Background="BurlyWood"
PreviewMouseLeftButtonDown="cvsGround_PreviewMouseLeftButtonDown"
PreviewMouseLeftButtonUp="cvsGround_PreviewMouseLeftButtonUp">
</Canvas>
</StackPanel>
</Window>
MainWindow.xaml.cs 代码
using System;
using 







 该博客介绍了如何在WPF应用中使用DoubleAnimation实现图片的滚动显示。提供了程序下载链接及项目结构,包括MainWindow.xaml和MainWindow.xaml.cs的代码示例,参考了相关WPF图片滚动和加载资源的方法。
该博客介绍了如何在WPF应用中使用DoubleAnimation实现图片的滚动显示。提供了程序下载链接及项目结构,包括MainWindow.xaml和MainWindow.xaml.cs的代码示例,参考了相关WPF图片滚动和加载资源的方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1974
1974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








