1.元素偏移量offset系列
1.1offset概述
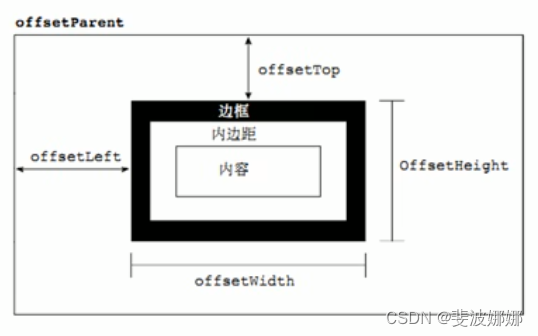
offset翻译过来就是偏移量,我们使用offset系列相关属性可以动态的得到该元素的位置(偏移),大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意:返回的数值都不带单位
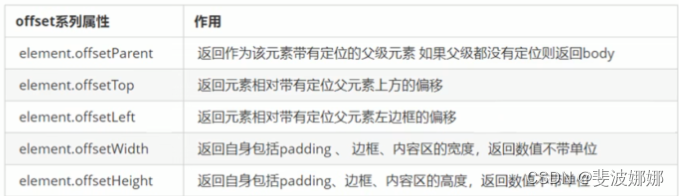
1.2offset常用属性


1.3offset和style的区别

2.元素可视区client系列
client翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息,通过 client系列的相关属性可以动态的得到该元素的边框大小,元素大小等。


3.元素滚动 scroll系列
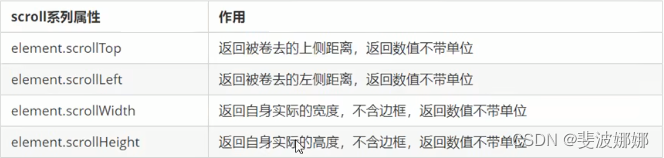
3.1元素scroll系列属性
scroll翻译过来就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小,滚动距离等。


页面滚动获取滚动距离:
页面被卷去的头部:可以通过window.pageYoffset获得
如果是被卷去的左侧 window.pageXoffset
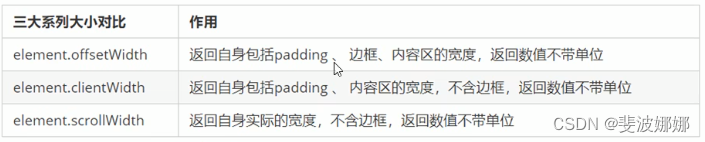
4.三大系列总结
























 1918
1918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








