Swiper介绍
Swiper 是一款免费以及轻量级的移动设备触控滑块的js框架
中文官网地址: https://www.swiper.com.cn/
点击查看Swiper演示,里面的功能和样式十分丰富,根据自己的需求选择

中文教程中详细介绍了如何使用Swiper

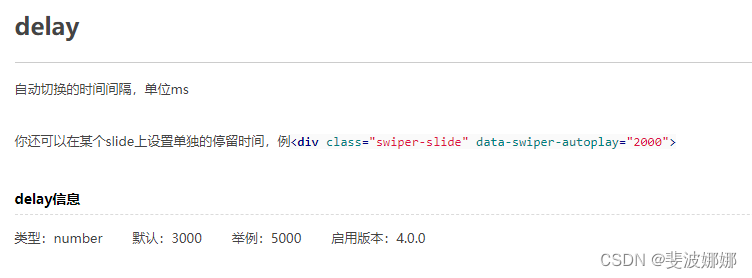
API文档中介绍了各个模块以及参数的详细信息,遇到不明白的参数可以去查阅一下
比如说delay参数,它是自动切换的时间间隔,如果觉得默认的切换太慢了,可以修改这个参数

如果想修改其中的css样式呢,我们可以自己写一个css样式把原先的给层叠掉
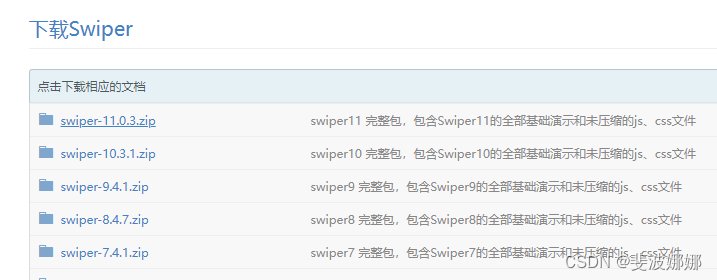
下载Swiper

里面有很多不同的版本,选择自己需要的下载即可。

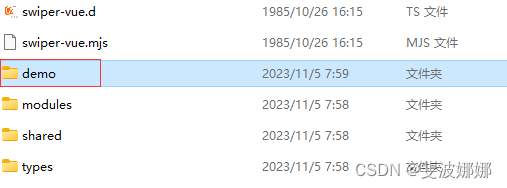
下载解压后,swiper文件夹中的demo文件夹中就是我们Swiper演示中看到的各种各样示例文件

如果说我想实现下面这个效果:分式(060)

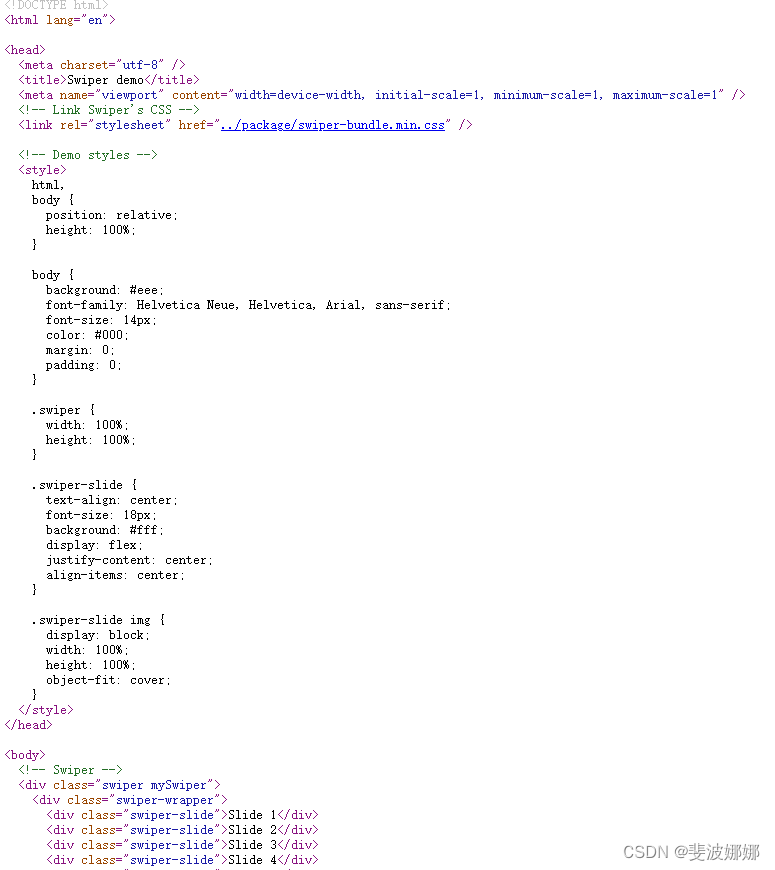
首先点击右上角的在新窗口打开 然后在新窗口中右键点击查看源代码
源代码中包含了html结构,css样式,js等等,待会会用到哦。

如何使用
1.引入插件相关文件。
首先查看刚才源代码中引用了哪个css、js文件,以分页(060)效果为例
![]()

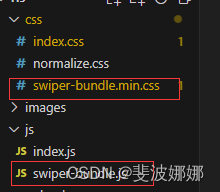
然后在刚才下载好的swiper文件夹中找到swiper-bundle.min.css和swiper-bundle.min.js,复制到我们的项目中

在html中引入swiper-bundle.min.css和swiper-bundle.min.js
<!-- 引入swipercss文件 -->
<link rel="stylesheet" href="css/swiper-bundle.min.css" />
<!-- 引入swiperjs文件 -->
<script src="js/swiper-bundle.min.js"></script>2.按照规定语法使用
回到刚才源代码文件,复制其中swiper结构到自己代码的轮播图模块中
注意一定不要更改其中的类名和结构哦,如果更改了会导致很多css,js不起效果!
<!-- 滑动图 -->
<div class="slider">
<!-- 下面这块是复制的 -->
<!-- Swiper -->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>
</div>当然Slide 1,Slide 2这些文本可以修改哦,修改成自己的图片
<!-- 滑动图 -->
<div class="slider">
<!-- 下面这块是复制的 -->
<!-- Swiper -->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="upload/banner.dpg" alt="" />
</div>
<div class="swiper-slide">
<img src="upload/banner1.dpg" alt="" />
</div>
<div class="swiper-slide">
<img src="upload/banner2.dpg" alt="" />
</div>
<div class="swiper-slide">
<img src="upload/banner3.dpg" alt="" />
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>现在基本结构已经搭建好了,再把源代码文件中的css样式复制到自己的css文件中
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}把源代码文件中的js代码复制到自己的js文件中
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".mySwiper", {
pagination: {
el: ".swiper-pagination",
type: "fraction",
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});这样就ok啦!

插件的使用总结
- 确认插件实现的功能
- 去官网查看使用说明
- 下载插件
- 打开demo实例文件,查看需要引入的相关文件,并且引入
- 复制demo实例文件中的结构html,样式css以及js代码






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








