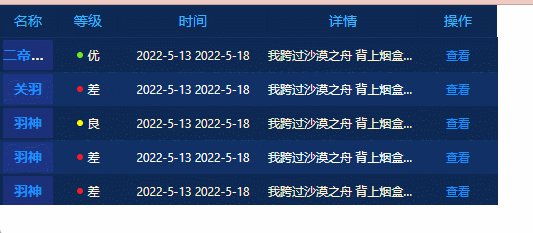
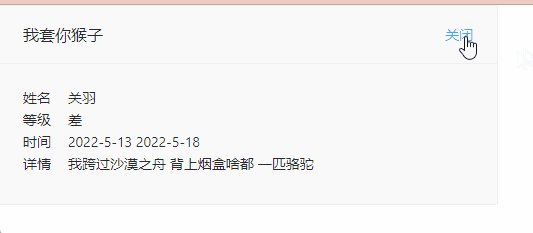
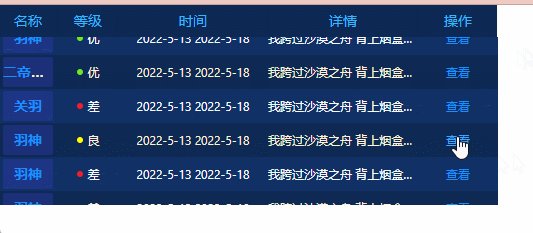
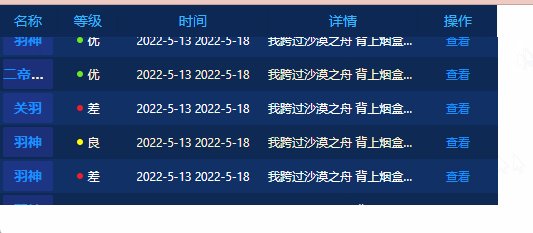
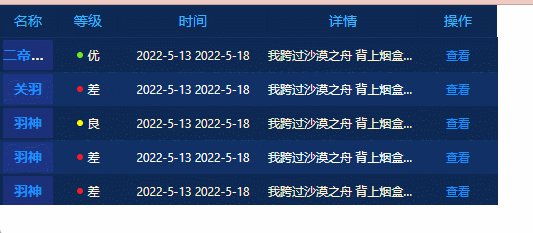
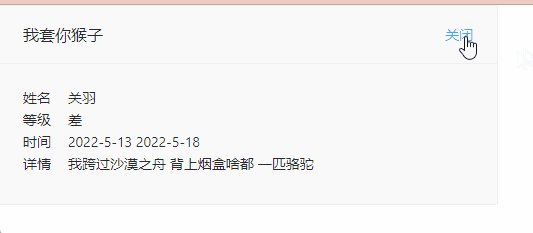
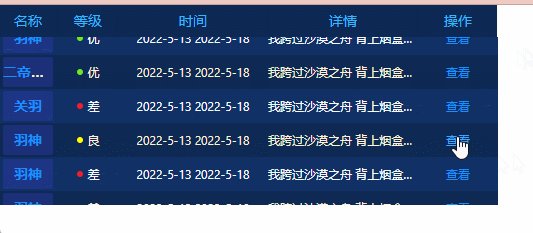
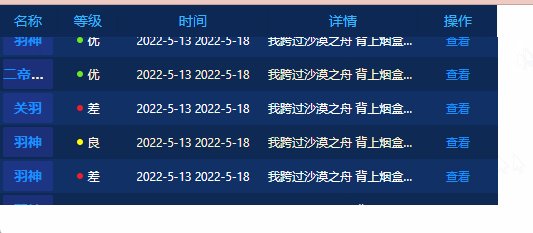
效果图

JS
import { useState, useEffect, useRef } from 'react'
import styles from './style.less'
import { Table, Space } from 'antd';
const dataSource = [
{
name: '羽神',
grade: '优',
time: '2022-5-13 2022-5-18',
detail: '我跨过沙漠之舟 背上烟盒啥都 一匹骆驼',
key: 1
},
{
name: '二帝天下无敌',
grade: '优',
time: '2022-5-13 2022-5-18',
detail: '我跨过沙漠之舟 背上烟盒啥都 一匹骆驼',
key: 2
},
{
name: '关羽',
grade: '差',
time: '2022-5-13 2022-5-18',
detail: '我跨过沙漠之舟 背上烟盒啥都 一匹骆驼',
key: 3
},
{
name: '羽神',
grade: '良',
time: '2022-5-13 2022-5-18',
detail: '我跨过沙漠之舟 背上烟盒啥都 一匹骆驼',
key: 4
},
{
name: '羽神',
grade: '差',
time: '2022-5-13 2022-5-18',
detail: '我跨过沙漠之舟 背上烟盒啥都 一匹骆驼',
key: 5
},
{
name: '羽神',
grade: '差',
time: '2022-5-13 2022-5-18',
detail: '我跨过沙漠之舟 背上烟盒啥都 一匹骆驼',
key: 6
},
{
name: '羽神',
grade: '查',
time: '2022-5-13 2022-5-18',
detail: '我跨过沙漠之舟 背上烟盒啥都 一匹骆驼',
key: 7
},
{
name: '羽神',
grade: '良',
time: '2022-5-13 2022-5-18',
detail: `我要穿越这片沙漠
找寻真的自我
身边只有一匹骆驼陪我
这片风儿吹过
那片云儿飘过
突然之间出现爱的小河
我跨上沙漠之舟
背上烟斗和沙漏
手里还握着一壶烈酒
漫长古道悠悠
说不尽喜怒哀愁
只有那骆驼奔忙依旧
什么鬼魅传说
什么魑魅魍魉妖魔`,
key: 8
},
{
name: '羽神',
grade: '高',
time: '2022-5-13 2022-5-18',
detail: '我跨过沙漠之舟 背上烟盒啥都 一匹骆驼',
key: 9
},
];
const contentStyle = {
overflow: 'hidden', textOverflow: 'ellipsis', whiteSpace: 'nowrap'
};
const index = () =>
{
const [timer, setTimer] = useState(null),
[tableData, setTableData] = useState([]),
[tableWarpHeight, setTableWarpHeight] = useState(0),
[tableHeadHeight, setTableHeadHeight] = useState(0),
[isShow, setIsShow] = useState(true),
[cardData, setCardData] = useState(null)
const tableWarpRef = useRef()
useEffect(() =>
{
let tabHeight = tableWarpRef.current.clientHeight
const tableHead = document.querySelector("#cyclicScroll .ant-table-thead").clientHeight;
InitialScroll()
setTableWarpHeight(tabHeight)
setTableHeadHeight(tableHead)
return () =>
{
clearInterval(timer)
}
}, [])
useEffect(() =>
{
getData()
}, [])
const getData = () =>
{
let REQUEST_url = ``
fetch(REQUEST_url)
.then((response) => response.json())
.then((responseJson) =>
{
console.log(responseJson);
setTableData(responseJson?.data)
}, error =>
{
console.warn(error);
})
}
const InitialScroll = () =>
{
let v = document.getElementsByClassName("ant-table-body")[0];
let time = setInterval(() =>
{
v.scrollTop += 1.5;
if (Math.ceil(v.scrollTop) >= parseFloat(v.scrollHeight - v.clientHeight))
{
v.scrollTop = 0
}
}, 100)
setTimer(time)
}
const columns = [
{
title: '名称',
dataIndex: 'name',
key: 'name',
width: 60,
render: text => <div title={text} className={styles.tableName} style={contentStyle}><a >{text}</a></div>,
},
{
title: '等级',
dataIndex: 'grade',
key: 'grade',
width: 60,
render: text => <div title={text} className={styles.tableStatus} style={contentStyle}><div style={text === '优' ? { background: '#6de922' } : text === '良' ? { background: 'yellow' } : { background: '#F01E2A' }} className={styles.status} ></div ><span className={styles.statusSpan}>{text}</span></div>,
},
{
title: '时间',
dataIndex: 'time',
key: 'time',
render: text => <div title={text} style={contentStyle}>{text}</div>
},
{
title: '详情',
dataIndex: 'detail',
key: 'detail',
render: text => <div title={text} style={contentStyle}>{text}</div>
},
{
title: '操作',
width: 80,
render: (_, record) => (
<Space size="middle">
<a onClick={() => { examine(record) }}>查看</a>
</Space>
),
},
];
const examine = (record) =>
{
setCardData(record)
setIsShow(false)
}
const close = () =>
{
setIsShow(true)
}
const tableDOM = () =>
{
return (
<div ref={tableWarpRef} onMouseEnter={() =>
{
if (timer) clearTimeout(timer);
clearInterval(timer)
}} onMouseLeave={() =>
{
if (timer) clearTimeout(timer);
InitialScroll()
}} className={styles.tableWarp}>
{}
<Table id="cyclicScroll" scroll={{ y: tableWarpHeight - tableHeadHeight }} dataSource={dataSource} columns={columns} pagination={false} rowClassName={(_, index) => index % 2 === 0 ? styles.tdOdd : styles.tdEven} />
</div>
)
}
const cardDOM = () =>
{
console.log(cardData);
return (
<div className={styles.cardWarp} style={{ width: '100%', height: '100%' }}>
<div className={styles.cardHead}>
<div className={styles.cardHeadWrapper}>
<div className={styles.cardHeadTitle}>我套你猴子</div>
<div className={styles.cardExtra}><a onClick={close}>关闭</a></div>
</div>
</div>
<div className={styles.cardCore}>
<div className={styles.itemList}>
<div className={styles.designation}>姓名</div>
<div className={styles.value}>{cardData.name}</div>
</div>
<div className={styles.itemList}>
<div className={styles.designation}>等级</div>
<div className={styles.value}>{cardData.grade}</div>
</div>
<div className={styles.itemList}>
<div className={styles.designation}>时间</div>
<div className={styles.value}>{cardData.time}</div>
</div>
<div className={styles.itemList}>
<div className={styles.designation}>详情</div>
<div className={styles.value}>{cardData.detail}</div>
</div>
</div>
</div>
)
}
return (
<div className={styles.container}>
{isShow ? tableDOM() : cardDOM()}
</div>
);
};
export default index
CSS
.container {
width: 500px;
height: 200px;
.tableWarp {
width: 100%;
height: 100%;
// 名字
.tableName {
margin: 0 auto;
width: 50px;
height: 30px;
border-radius: 2px;
text-align: center;
line-height: 30px;
font-weight: bold;
background-color: rgba(63, 63, 204, .3);
font-size: 14px;
overflow: hidden;
}
// 等级
.tableStatus {
display: flex;
align-items: center;
justify-content: center;
.status {
width: 6px;
height: 6px;
background: #6DE922;
border-radius: 50%;
margin-right: 5px;
.statusSpan {
font-size: 14px;
font-weight: 400;
color: #FFFFFF;
}
}
}
.tableDetail {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.tdOdd,
.tdEven {
font-size: 12px;
font-weight: 400;
height: 34px;
}
.tdOdd {
background: #103066;
color: #FFFFFF;
}
.tdEven {
background: #0D2954;
color: #FFF2D6;
}
}
// 卡片
.cardWarp {
width: 100%;
height: 100%;
border: 1px solid #f0f0f0;
color: rgba(0, 0, 0, 0.85);
font-size: 14px;
font-variant: tabular-nums;
line-height: 1.5715;
list-style: none;
font-feature-settings: 'tnum', "tnum";
position: relative;
background: #fff;
border-radius: 2px;
.cardHead {
min-height: 48px;
margin-bottom: -1px;
padding: 0 24px;
color: rgba(0, 0, 0, 0.85);
font-weight: 500;
font-size: 16px;
background: transparent;
border-bottom: 1px solid #f0f0f0;
border-radius: 2px 2px 0 0;
.cardHeadWrapper {
display: flex;
align-items: center;
.cardHeadTitle {
display: inline-block;
flex: 1 1;
padding: 16px 0;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.cardExtra {
float: right;
margin-left: auto;
padding: 16px 0;
color: rgba(0, 0, 0, 0.85);
font-weight: normal;
font-size: 14px;
a {
color: #1890ff;
text-decoration: none;
background-color: transparent;
outline: none;
cursor: pointer;
transition: color 0.3s;
&:hover {
color: #40a9ff;
}
}
}
}
}
// 内容
.cardCore {
padding: 24px;
// flex
.itemList {
display: flex;
align-items: center;
// 分一份
.designation {
flex: 1;
}
// 剩下都是你的
.value {
flex: 9;
}
}
}
}
:global {
::-webkit-scrollbar {
// 改变滚动条宽度
height: 5px;
width: 7px;
overflow-y: auto;
}
::-webkit-scrollbar {
// 隐藏进度条
display: none;
}
// 头部
.ant-table-thead>tr>th {
background-color: rgba(13, 40, 84, 1) !important;
height: 32px;
font-size: 14px;
font-weight: 400;
color: #37B6FF;
text-align: center;
border-bottom: none;
}
// td
.ant-table-tbody>tr>td {
border-bottom: none;
text-align: center;
}
.ant-table-thead>tr>th .ant-table-header-column {
margin-left: 10px;
}
// 选中时的颜色
.ant-table-thead>tr.ant-table-row-hover:not(.ant-table-expanded-row):not(.ant-table-row-selected)>td,
.ant-table-tbody>tr.ant-table-row-hover:not(.ant-table-expanded-row):not(.ant-table-row-selected)>td,
.ant-table-thead>tr:hover:not(.ant-table-expanded-row):not(.ant-table-row-selected)>td,
.ant-table-tbody>tr:hover:not(.ant-table-expanded-row):not(.ant-table-row-selected)>td {
background: none;
}
.ant-table-thead>tr>th,
.ant-table-tbody>tr>td {
padding: 0px !important;
}
.ant-table-placeholder {
padding: 0px !important;
background: none !important;
border-top: none !important;
border-bottom: none
}
// card start
.ant-card-head-title {
display: inline-block;
flex: 1 1;
padding: 0;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
}
}
























 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










