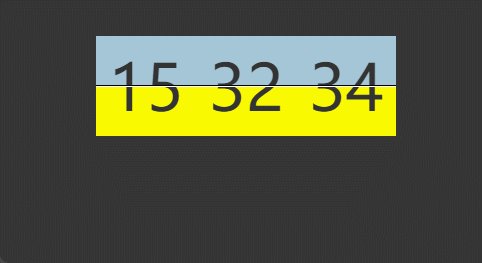
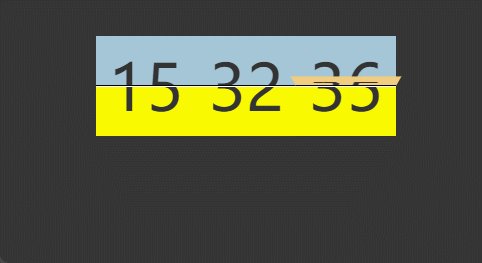
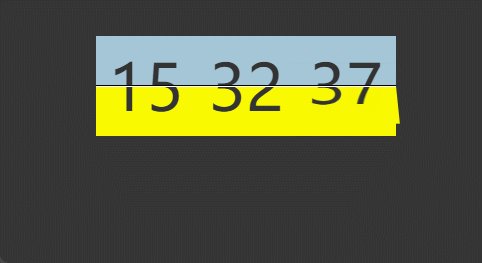
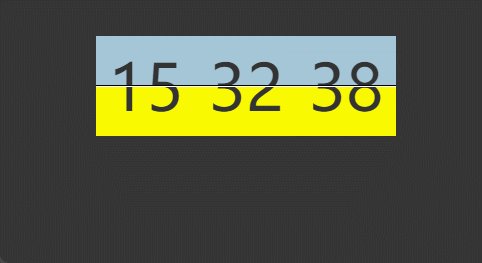
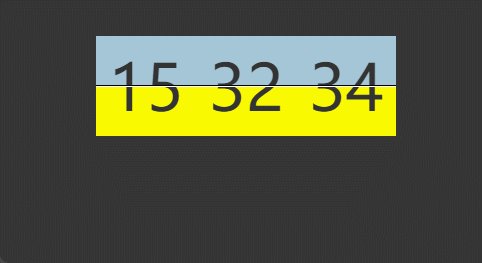
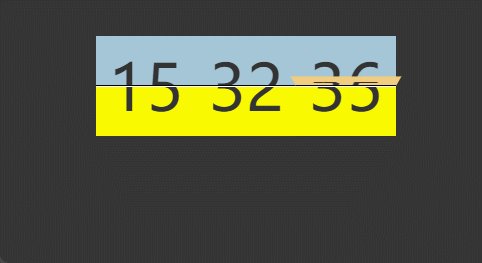
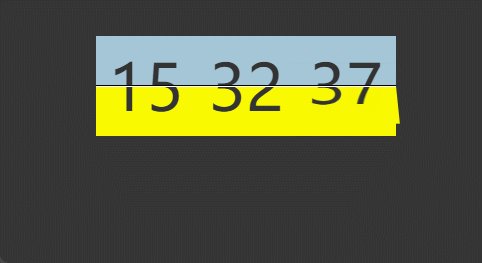
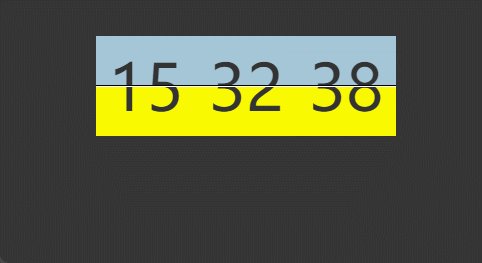
效果图

HTML
<div id="card-h" class="card-container flip">
</div>
<div id="card-m" class="card-container flip">
</div>
<div id="card-s" class="card-container flip">
</div>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: flex-start;
height: 100vh;
background-color: #353535;
padding-top: 100px;
font-size: 4em;
color: #333;
text-align: center;
}
.card-container {
position: relative;
perspective: 500px;
width: 100px;
height: 100px;
background-color: #d7d7d7;
}
.card-container::before {
content: '';
position: absolute;
left: 0;
top: 50%;
width: 100%;
height: 2px;
margin-top: -1px;
background: linear-gradient(to bottom, #000, #000 1px, #fff 1px);
z-index: 99;
}
.card {
position: absolute;
width: 100%;
height: 50%;
left: 0;
top: 0;
overflow: hidden;
}
.card1 {
background: rgb(45, 160, 214, 0.3);
line-height: 100px;
}
.card2 {
top: 50%;
line-height: 0;
background: yellow;
transform: rotateX(180deg);
transform-origin: center top;
backface-visibility: hidden;
transition: 0.5s;
z-index: 10;
}
.card-container:hover .card2 {
transform: rotateX(0deg);
}
.card3 {
background: #f1cd81;
line-height: 100px;
z-index: 10;
transform-origin: center bottom;
transition: 0.5s;
backface-visibility: hidden;
}
.card-container:hover .card3 {
transform: rotateX(-180deg);
}
.card4 {
top: 50%;
line-height: 0;
background: yellow;
}
.flip .card2 {
transform: rotateX(0deg);
}
.flip .card3 {
transform: rotateX(-180deg);
}
JS
const hour = document.querySelector('#card-h');
const minute = document.querySelector('#card-m');
const second = document.querySelector('#card-s');
countDown();
setInterval(countDown, 1000)
function countDown ()
{
const time = new Date();
const h = time.getHours().toString().padStart(2, '0');
const m = time.getMinutes().toString().padStart(2, '0');
const s = time.getSeconds().toString().padStart(2, '0');
flipCards(hour, h);
flipCards(minute, m);
flipCards(second, s);
}
function flipCards (dom, nextTime)
{
const curValue = dom.dataset.number;
if (nextTime === curValue)
{
return;
}
dom.innerHTML = `
<div class="card1 card">${nextTime}</div>
<div class="card2 card">${nextTime}</div>
<div class="card3 card">${curValue || nextTime}</div>
<div class="card4 card">${curValue || nextTime}</div>
`
dom.classList.remove("flip");
dom.clientHeight;
dom.classList.toggle("flip");
dom.dataset.number = nextTime;
}
























 1544
1544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










